- 介绍 {#1--介绍}
今天和大家介绍一个类似微信朋友圈的项目,适合记录生活。


主要特色 {#主要特色}
- 支持匿名评论/点赞
- 支持引入网易云音乐,b站视频,插入链接等
- 支持自定义头图,个人头像,网站标题等
- 支持上传图片到S3兼容的云存储,支持本地存储
- 适配手机
- 支持暗黑模式
- 数据库采用sqlite,可随时备份
- 支持引入豆瓣读书/豆瓣电影,样式来源于这里
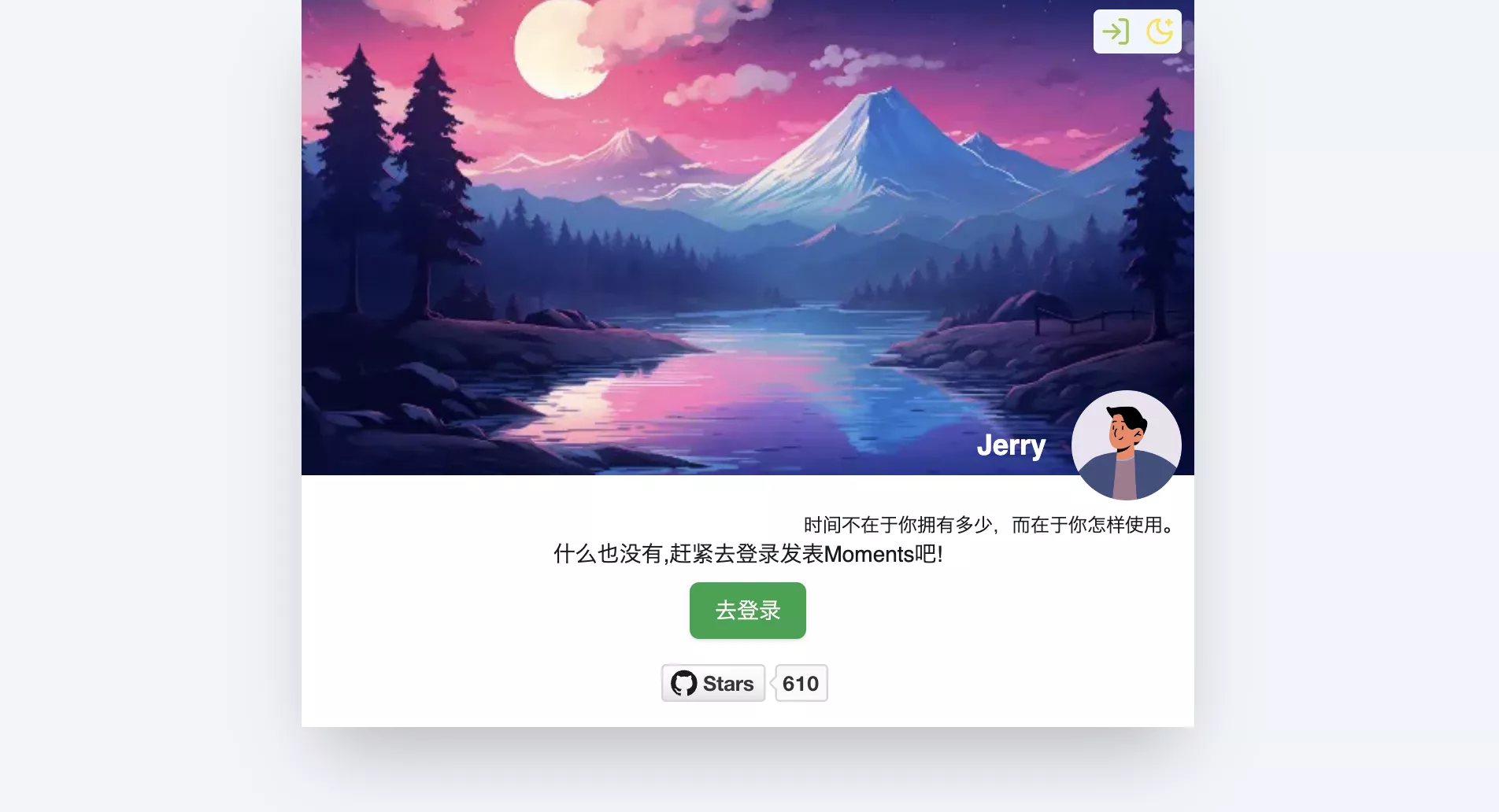
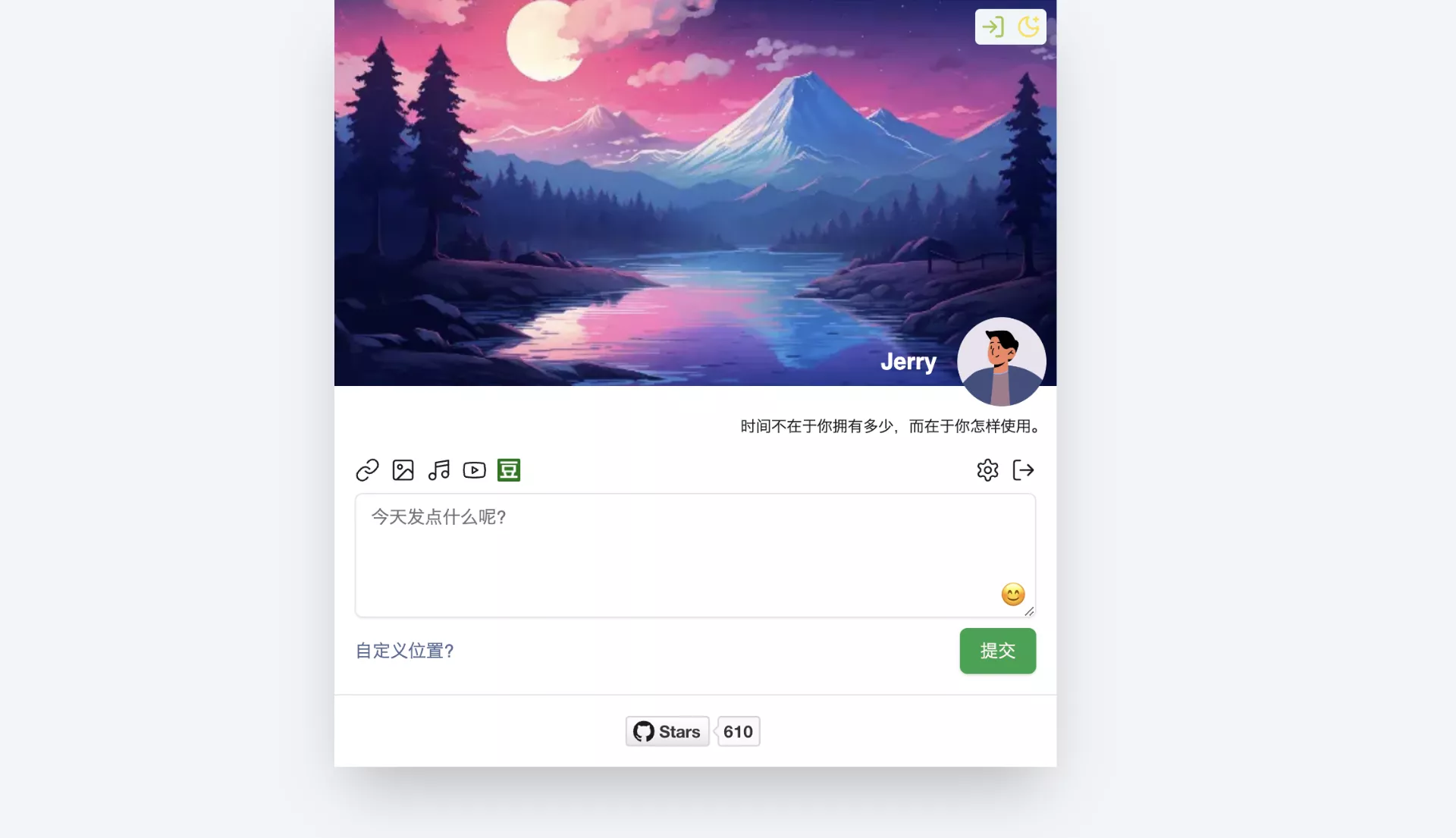
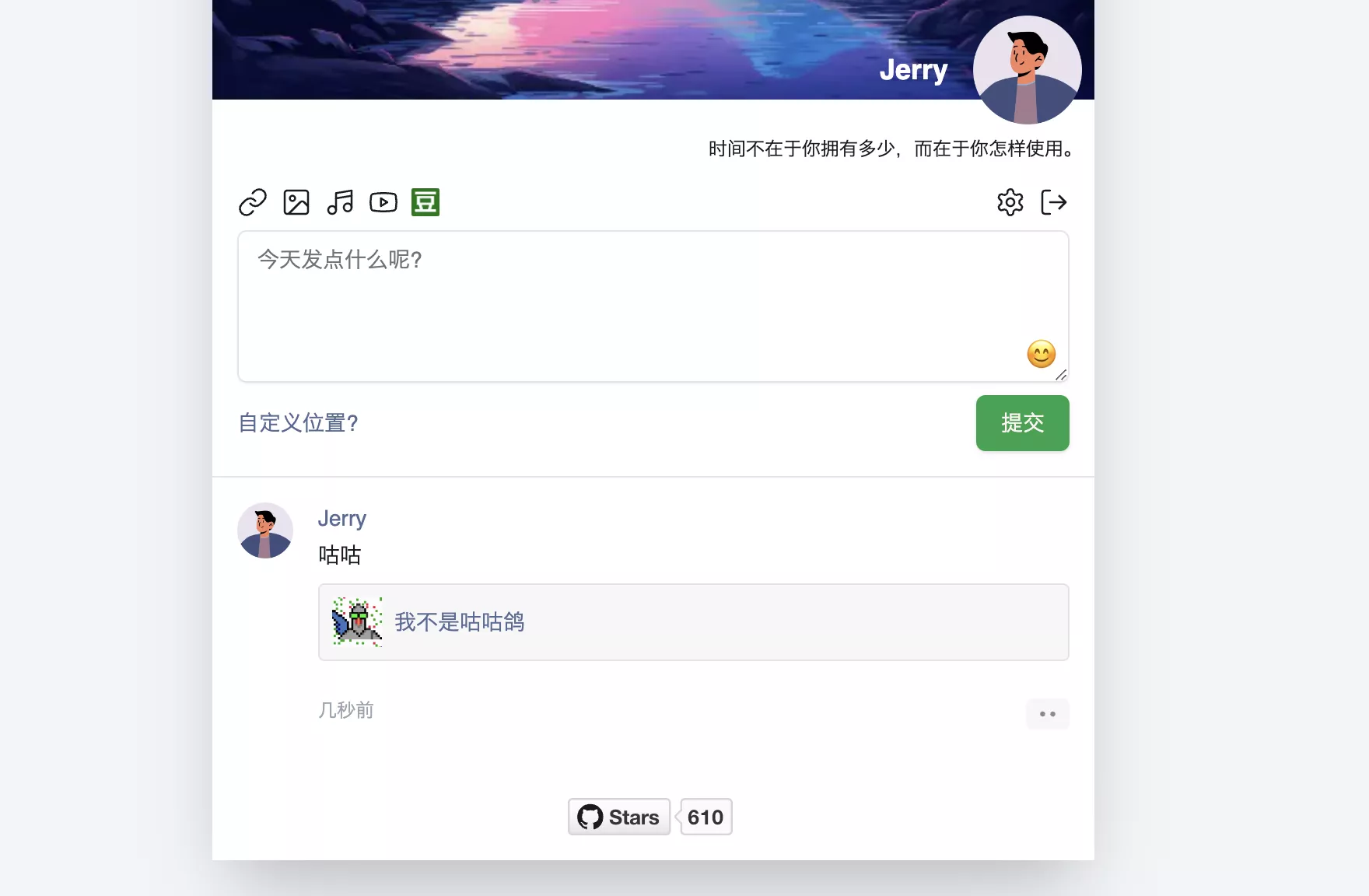
- 项目展示 {#2--项目展示}
作者的Demo:https://m.mblog.club/
咕咕自己的Demo:https://pyq.gugu.ovh/

默认用户名密码:admin/a123456,登录进去后后台可以自己修改密码.

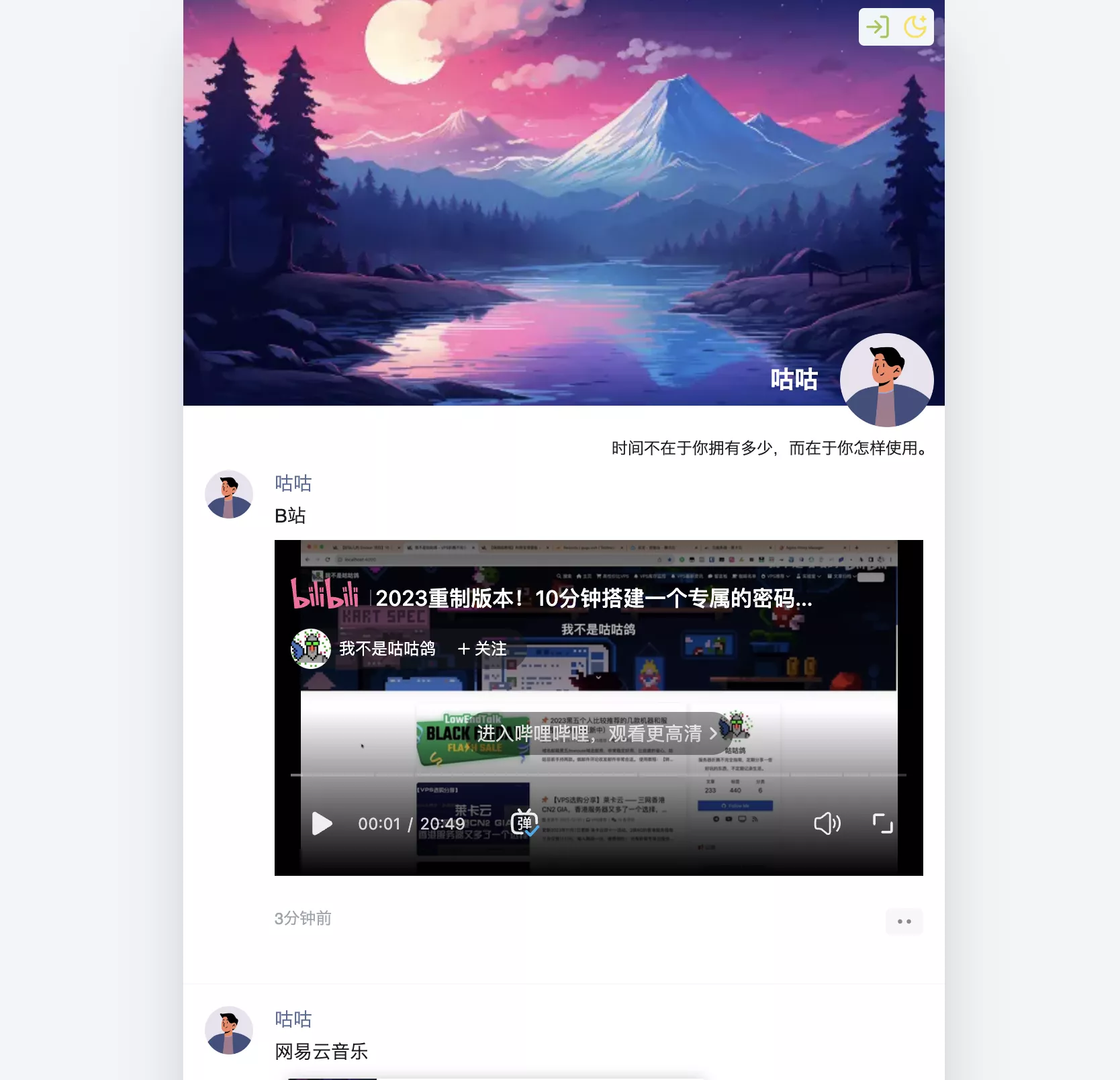
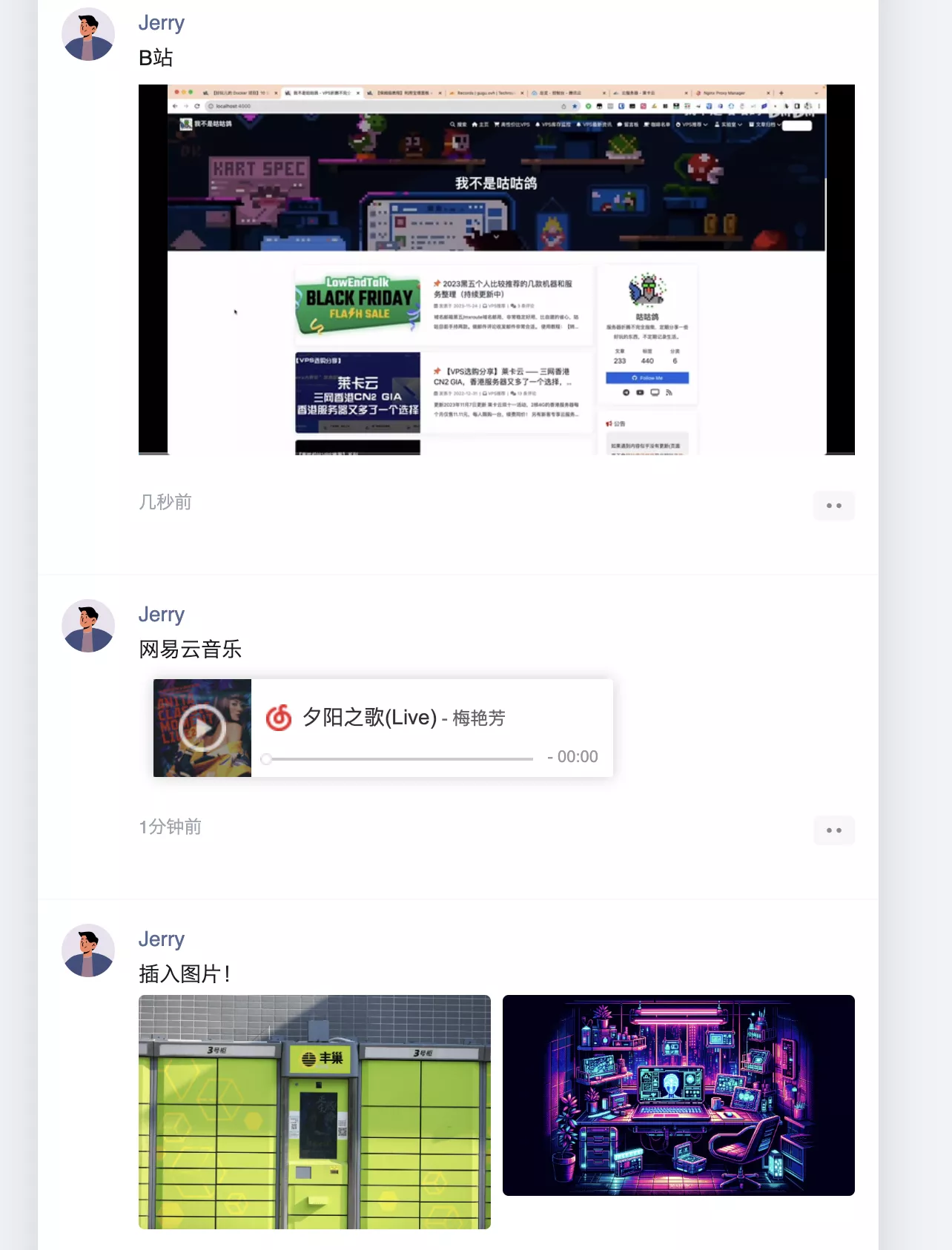
可以插入链接、上传图片、嵌入网易云音乐、插入B站视频、引入豆瓣读书和豆瓣电影
如何嵌入:https://jerry.mblog.club/simple-moments-import-music-and-video

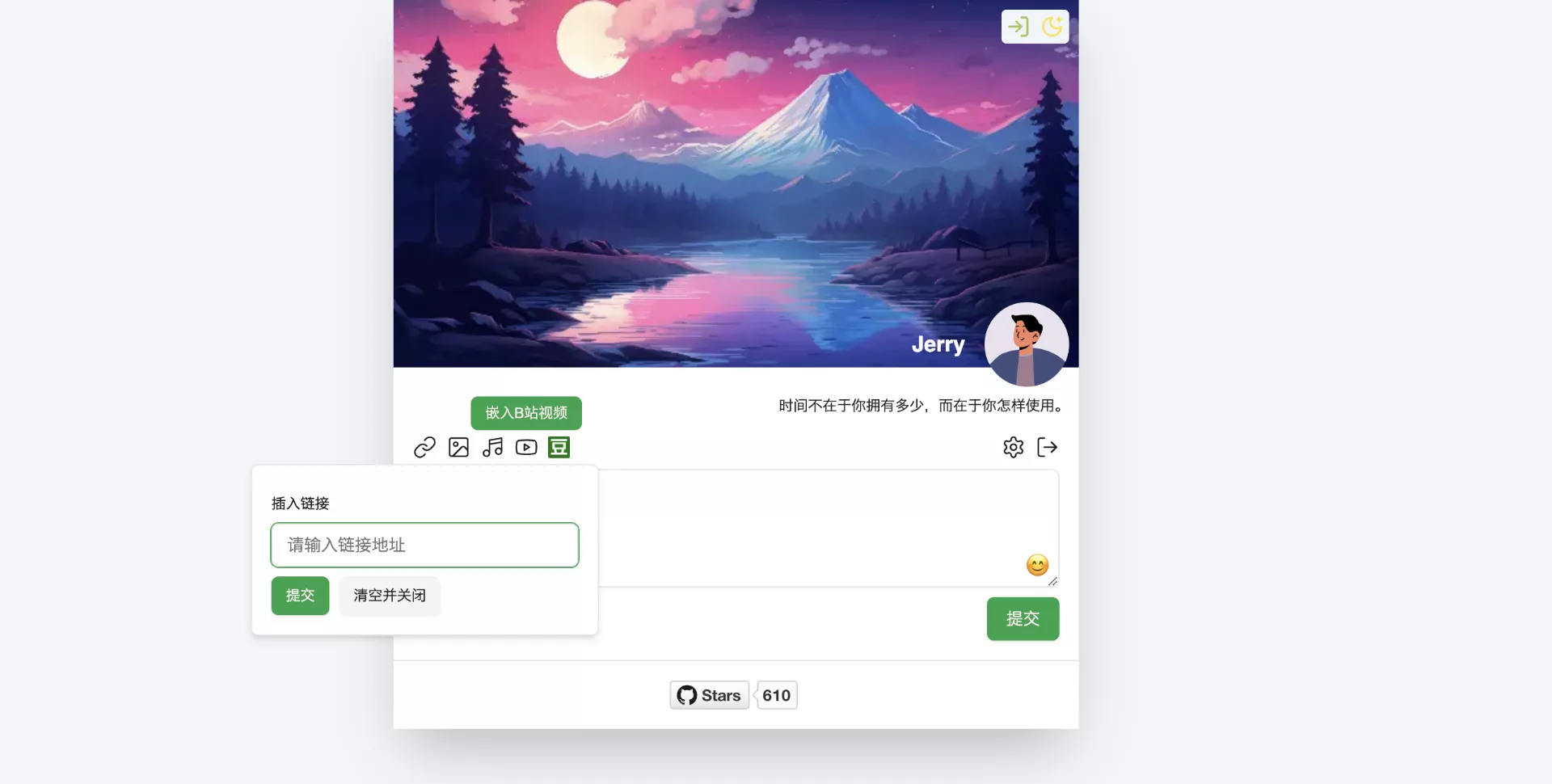
插入链接展示:



手机上的网易云显示好像有点问题:


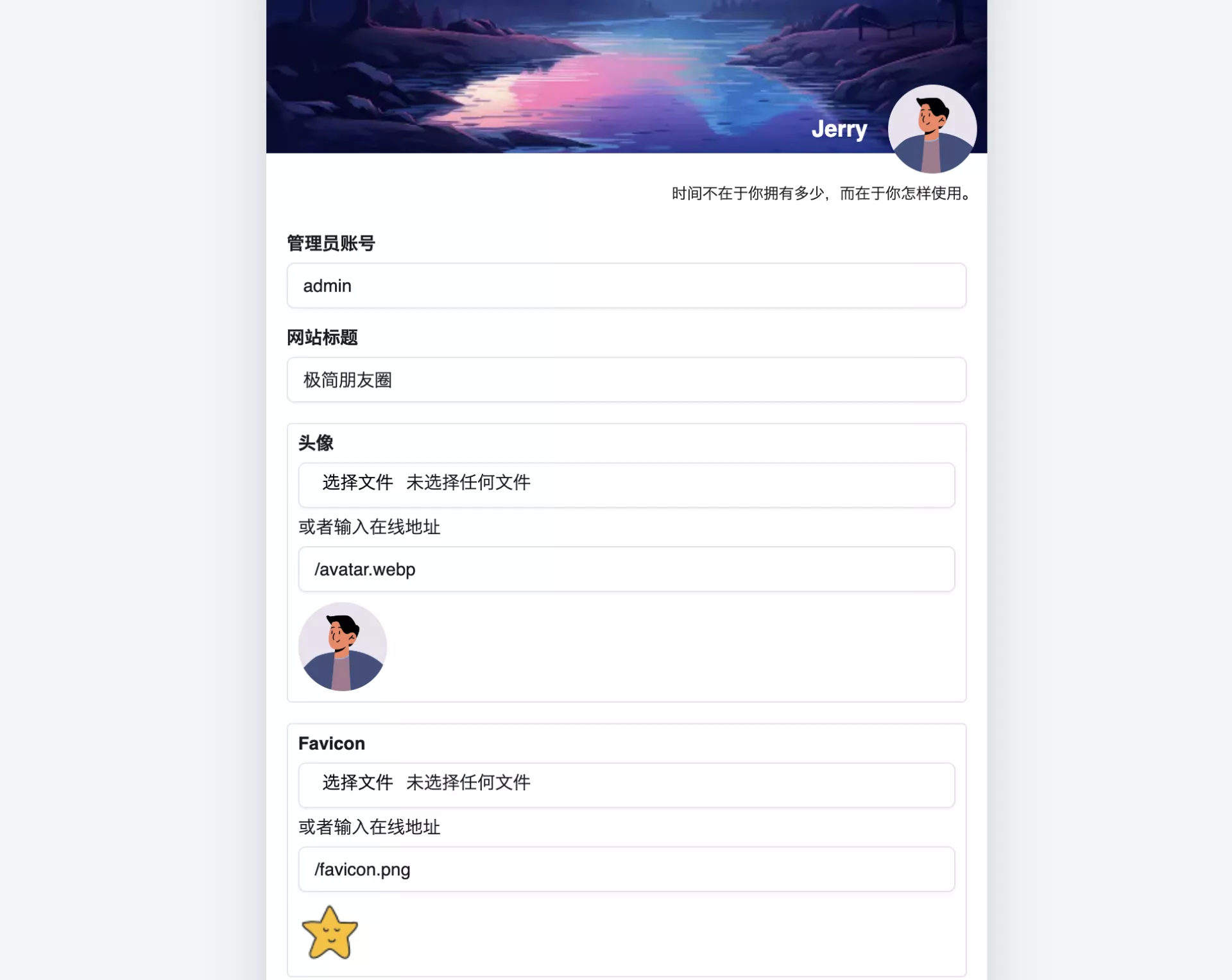
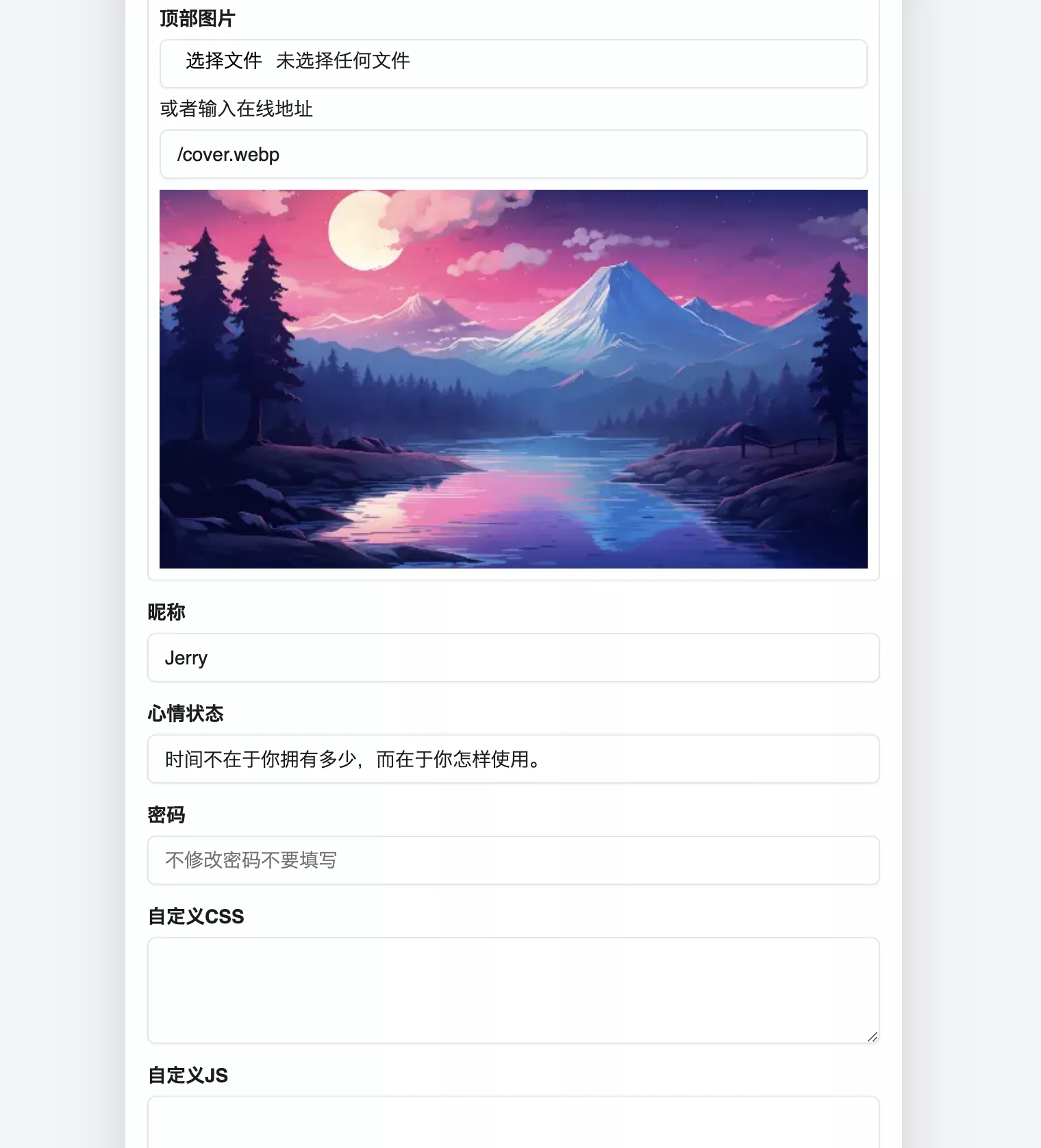
个人设置页面:



- 相关地址 {#3--相关地址}
官方GitHub地址:https://github.com/kingwrcy/moments (目前610个star,欢迎大家去给作者点星星!)
- 搭建环境 {#4--搭建环境}
- 服务器:咕咕这边用的腾讯云轻量应用服务器,建议服务器内存1G以上
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
- 搭建视频 {#5--搭建视频}
5.1 YouTube {#5-1-YouTube}
视频地址:https://youtu.be/rzIr0keyfIA
5.2 哔哩哔哩 {#5-2-哔哩哔哩}
哔哩哔哩:https://www.bilibili.com/video/BV1UH4y1A7ra/
- 搭建方式 {#6--搭建方式}
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
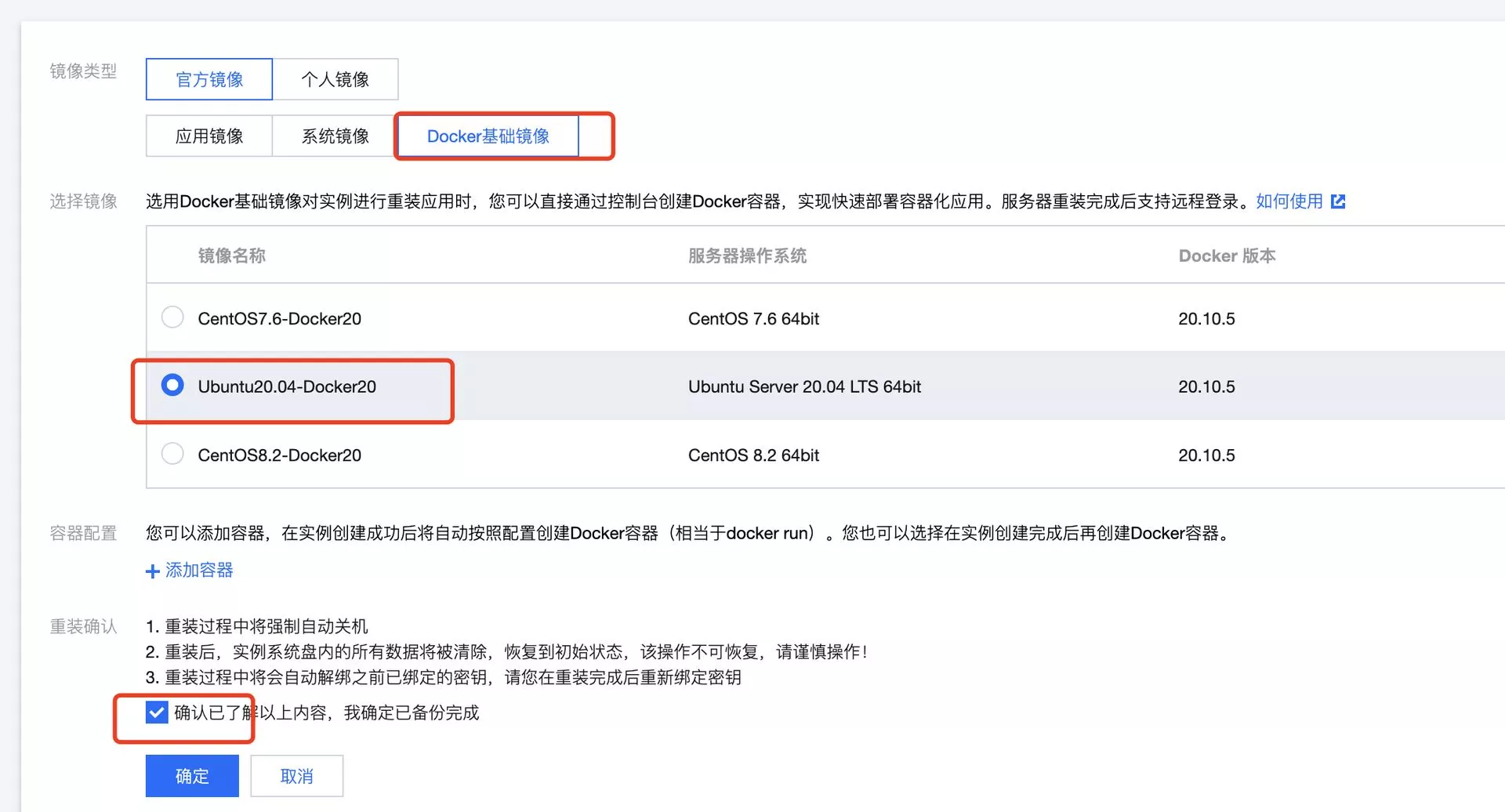
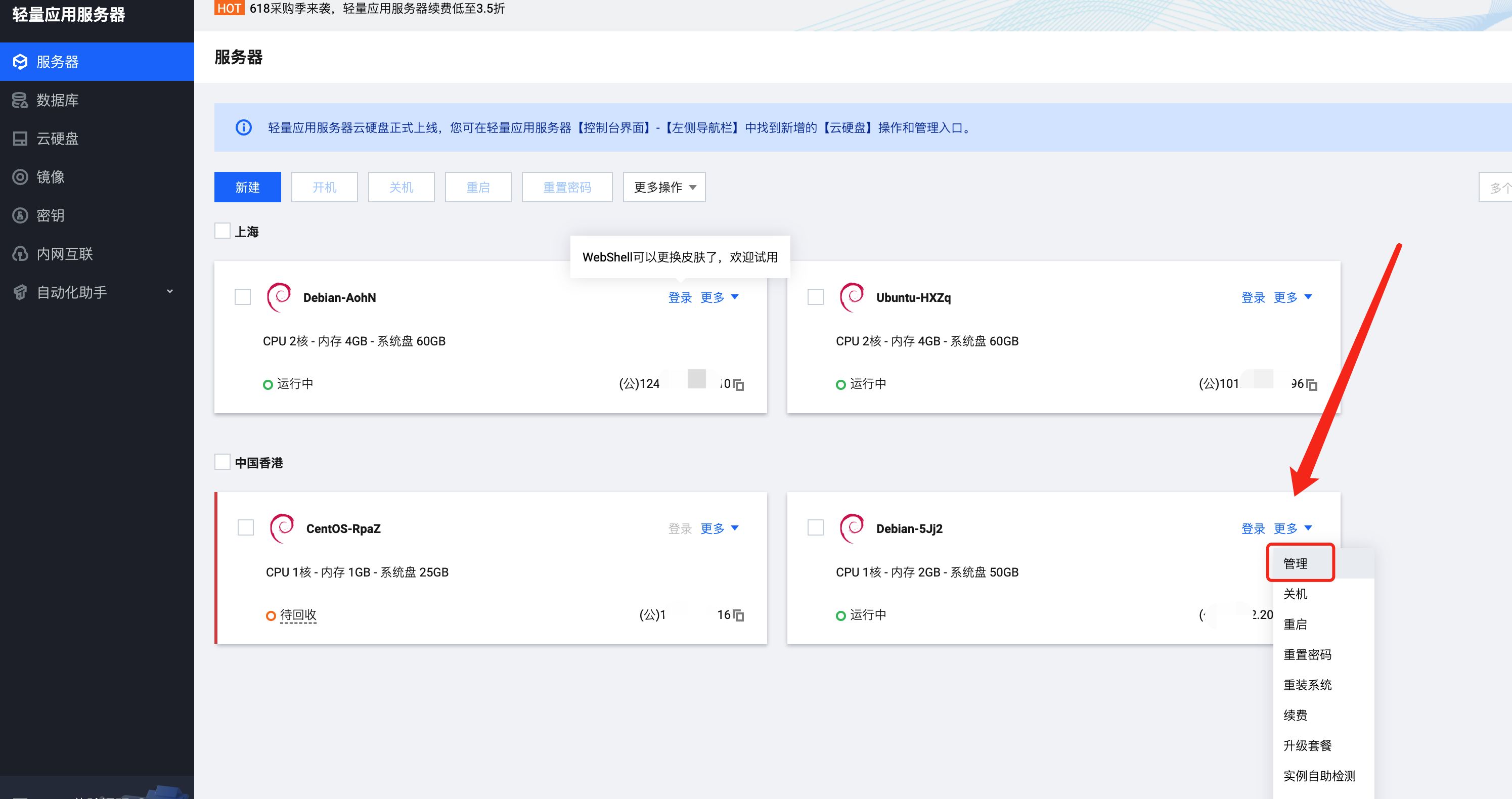
安装系统(腾讯云轻量应用服务器) {#安装系统-腾讯云轻量应用服务器-}

腾讯云轻量服务器最大的特点就是 "轻量",相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤 ~~(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)~~ 不建议用国内的 。
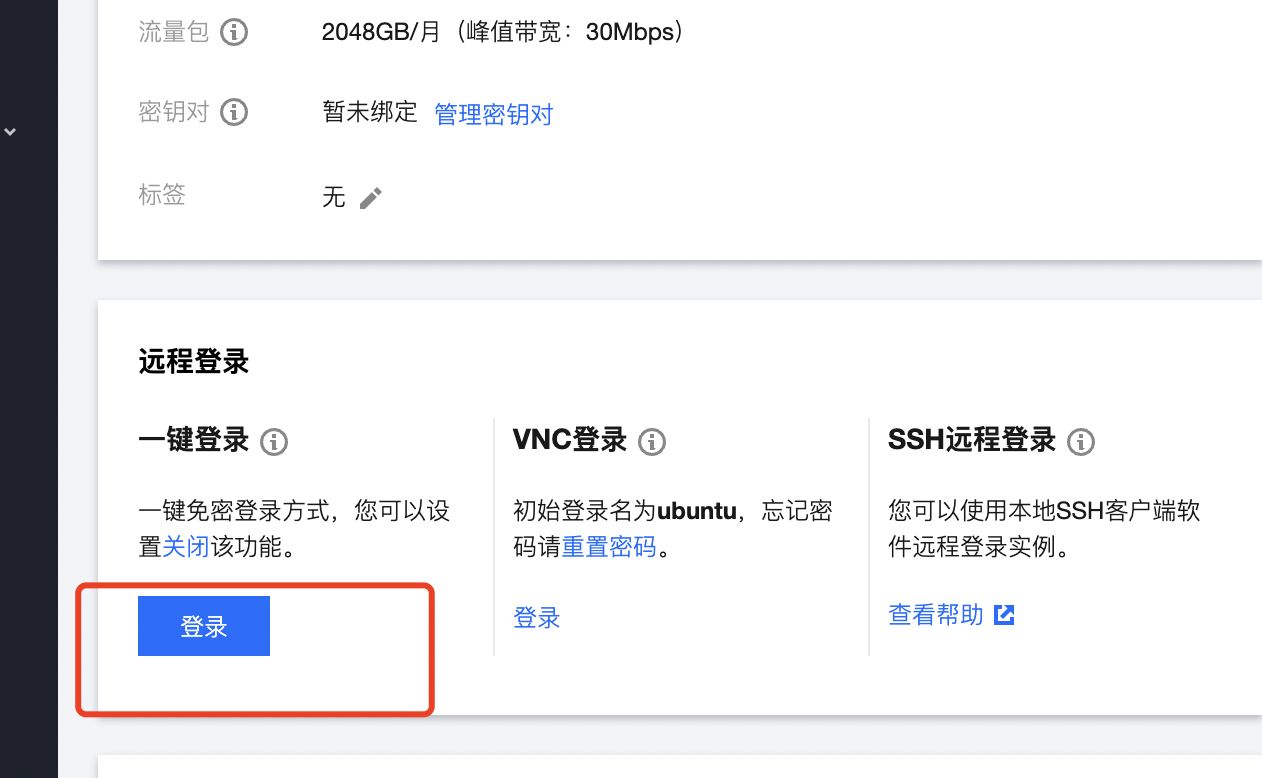
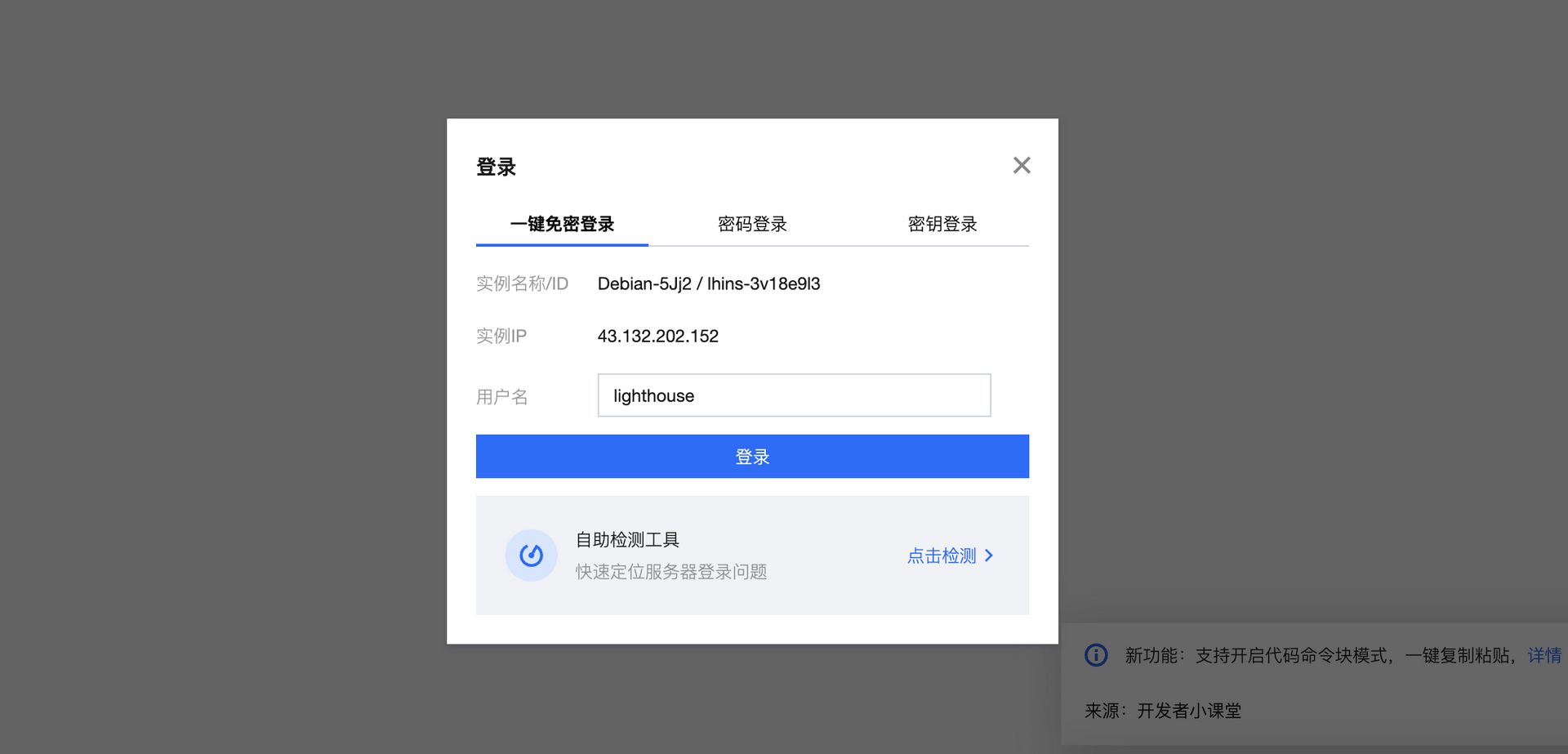
登陆(腾讯云轻量应用服务器) {#登陆-腾讯云轻量应用服务器-}



6.1 安装 Docker 与 Nginx Proxy Manager {#6-1-安装-Docker-与-Nginx-Proxy-Manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录 {#6-2-创建安装目录}
创建一下安装的目录:
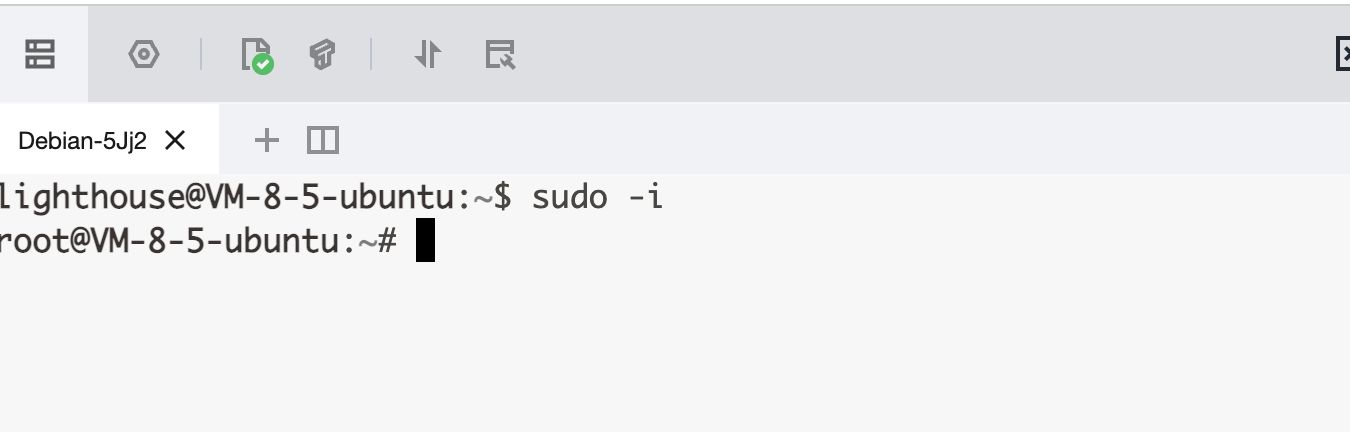
sudo -i
mkdir -p /root/data/docker_data/moments
cd /root/data/docker_data/moments
创建并编辑 docker-compose.yml文件
vim docker-compose.yml
填入下面的内容:
services:
moments:
image: kingwrcy/moments:latest
ports:
- "8080:3000" #左边的8080可以随意更改成服务器上没有用过的端口
volumes:
- ./moments-data:/app/data
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页 {#6-3-打开服务器防火墙-非必需-并访问网页}
打开防火墙的端口 8080
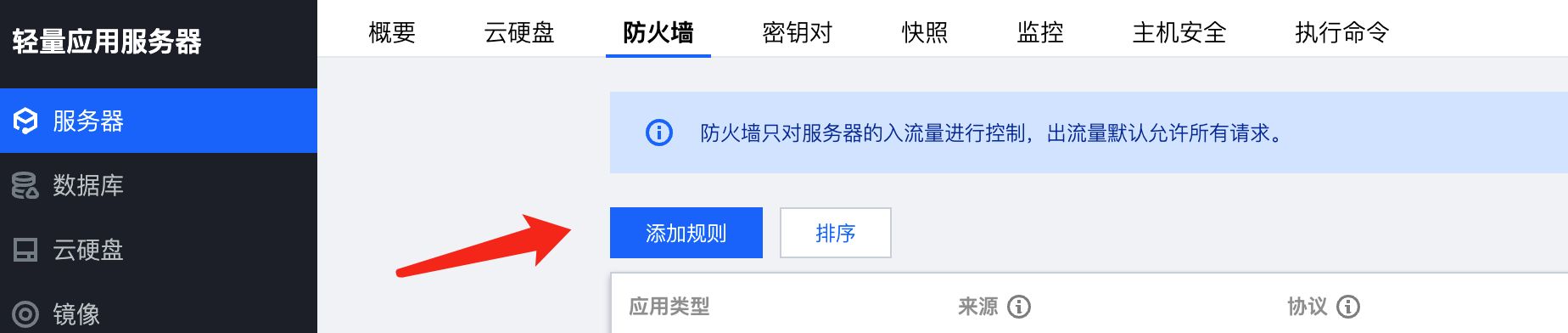
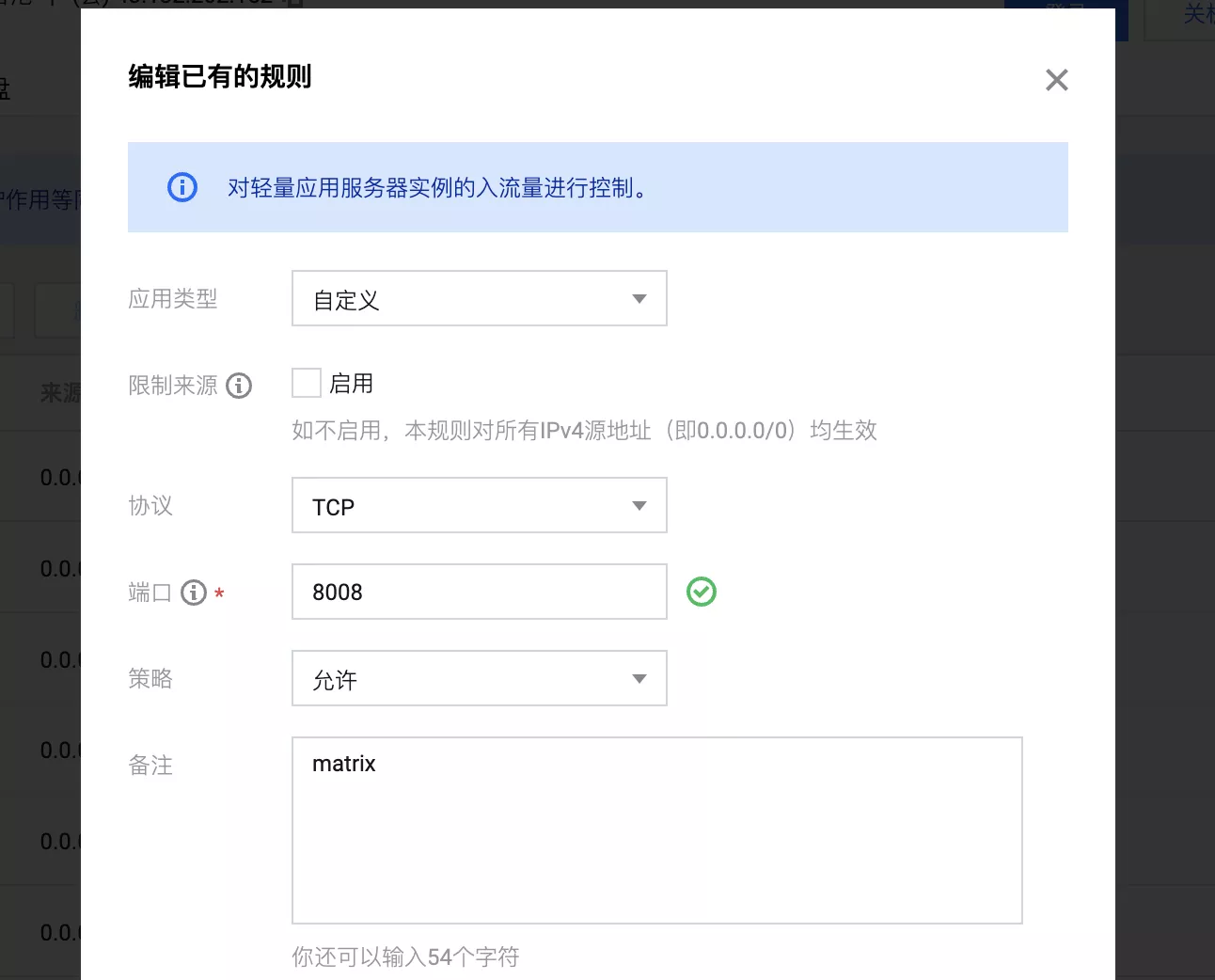
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


类似图中的,这边我们填 8080,示例填 moments ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8080 为例),输入:
lsof -i:8080 #查看 8080 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
6.4 启动 moments {#6-4-启动-moments}
cd /root/data/docker_data/moments
`docker compose up -d
`
等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:8080 访问了。
但是这边我们推荐先搞一下反向代理!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7--反向代理}
7.1 利用 Nginx Proxy Manager {#7-1-利用-Nginx-Proxy-Manager}
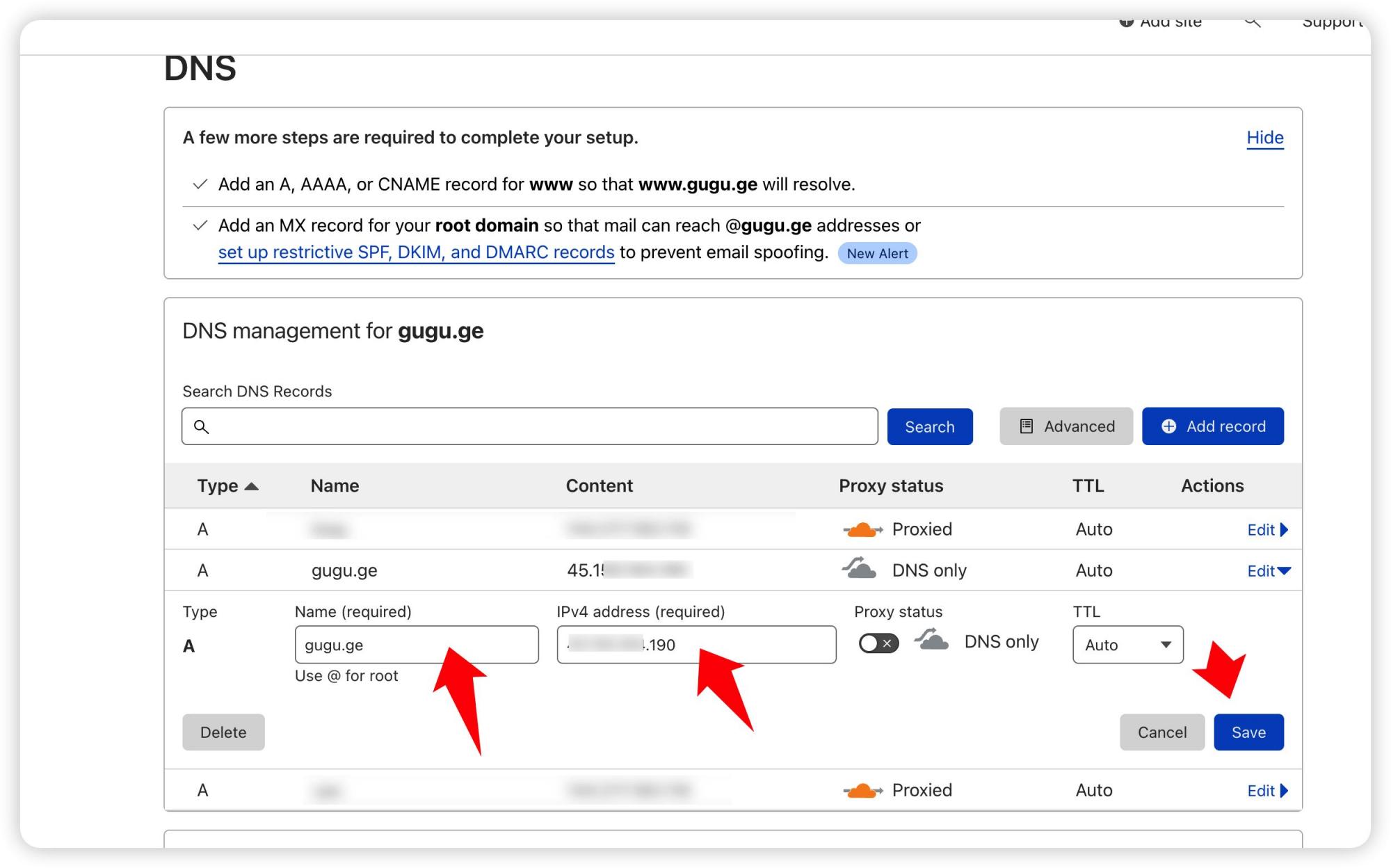
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
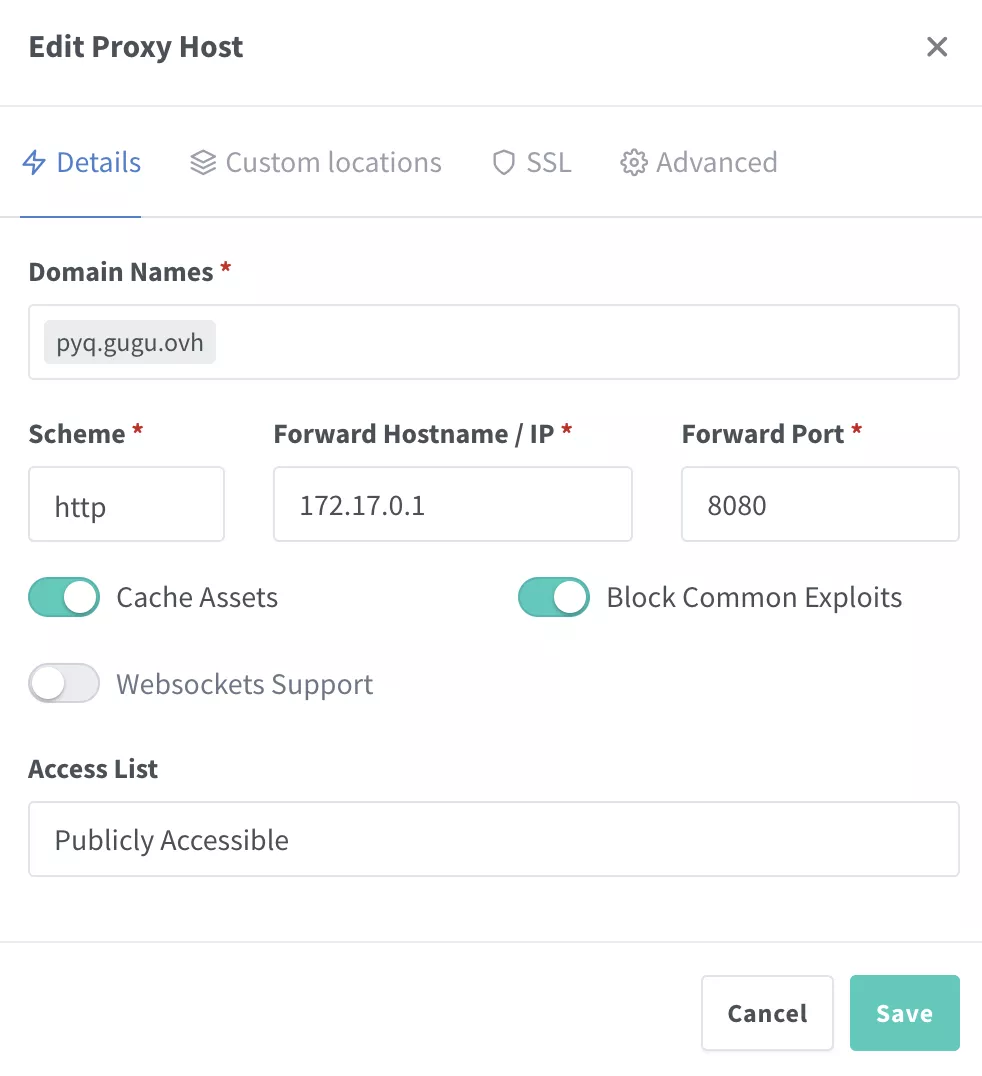
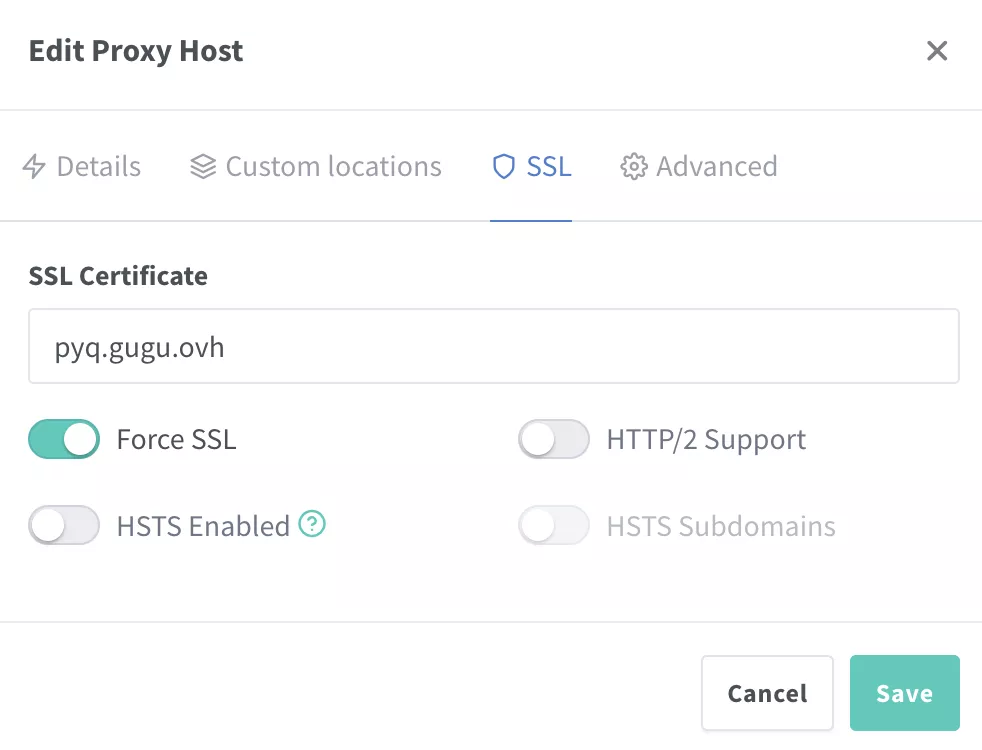
直接丢几张图:




client_max_body_size 0;
或者
client_max_body_size 5m;
0表示不限制大小,5m表示小于5m的图片可以上传。
不然会报413 Request Entity Too Large错误
注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP 填写:
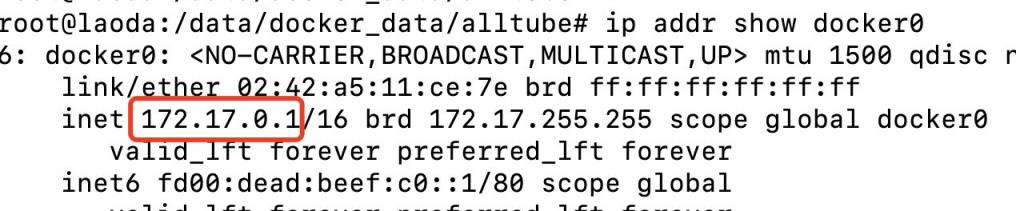
如果 Nginx Proxy Manager 和 moments 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 moments 所在的服务器 IP 就行。
7.2 利用宝塔面板 {#7-2-利用宝塔面板}
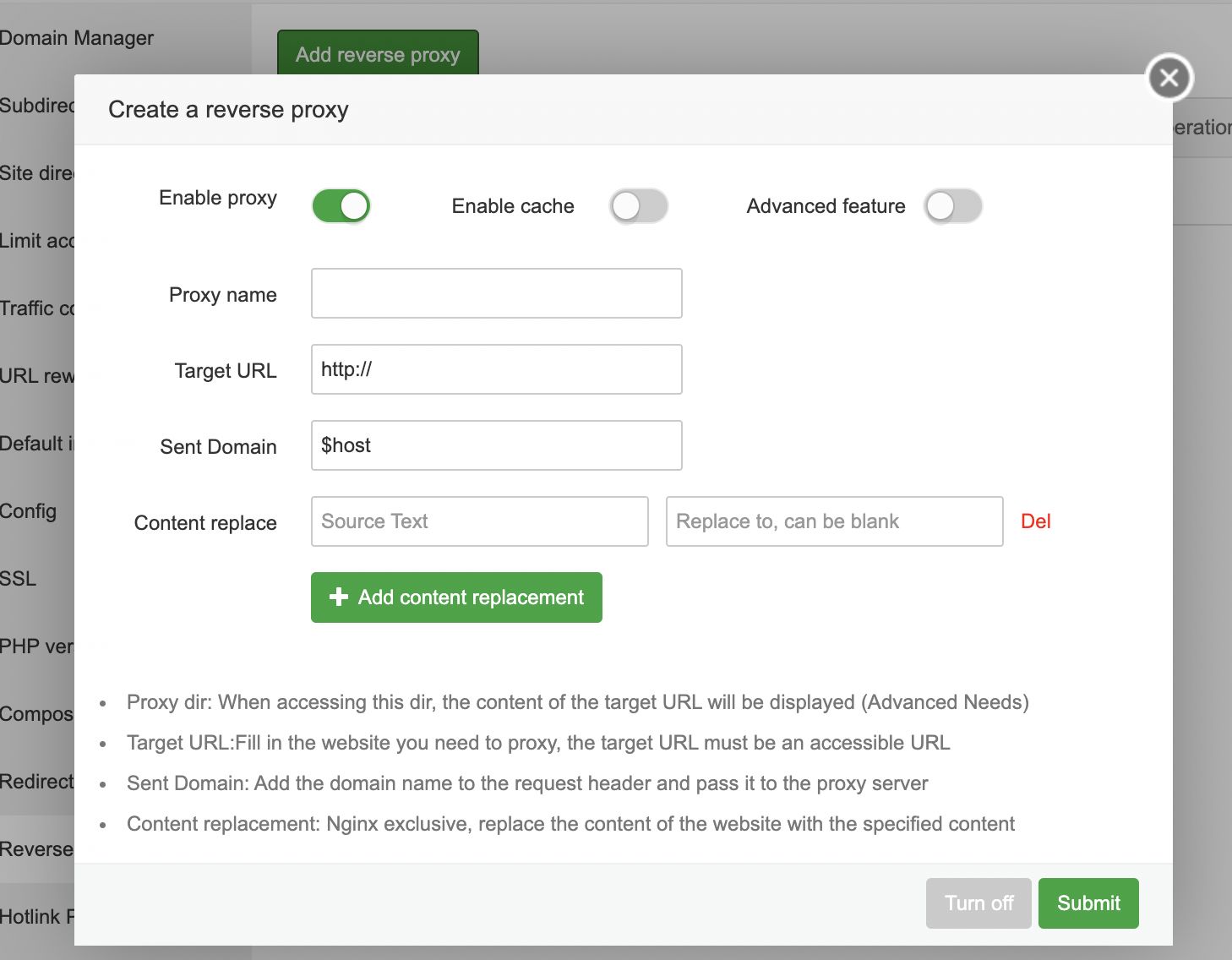
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
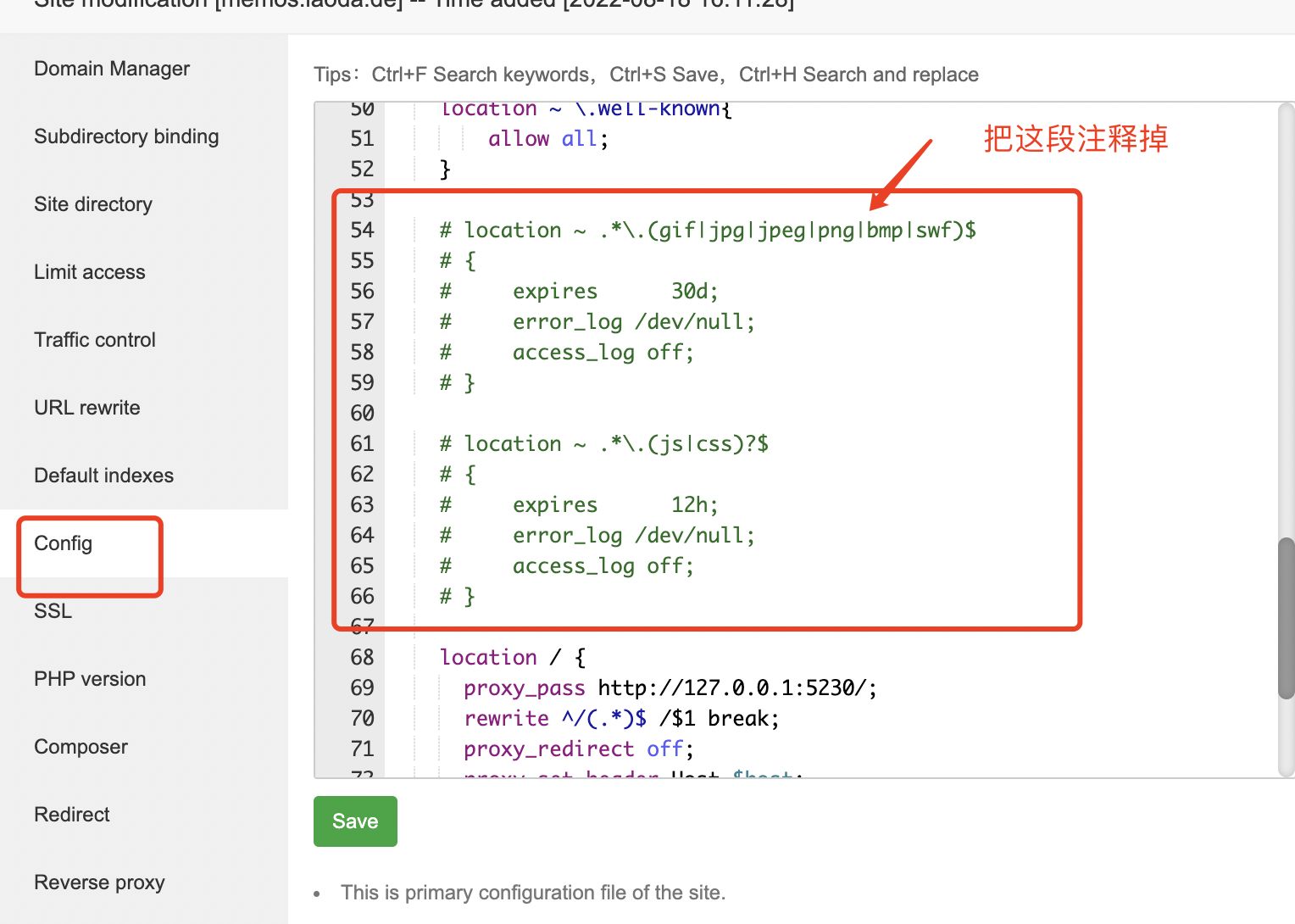
然后打开下面的配置,修改 Nginx 的配置。


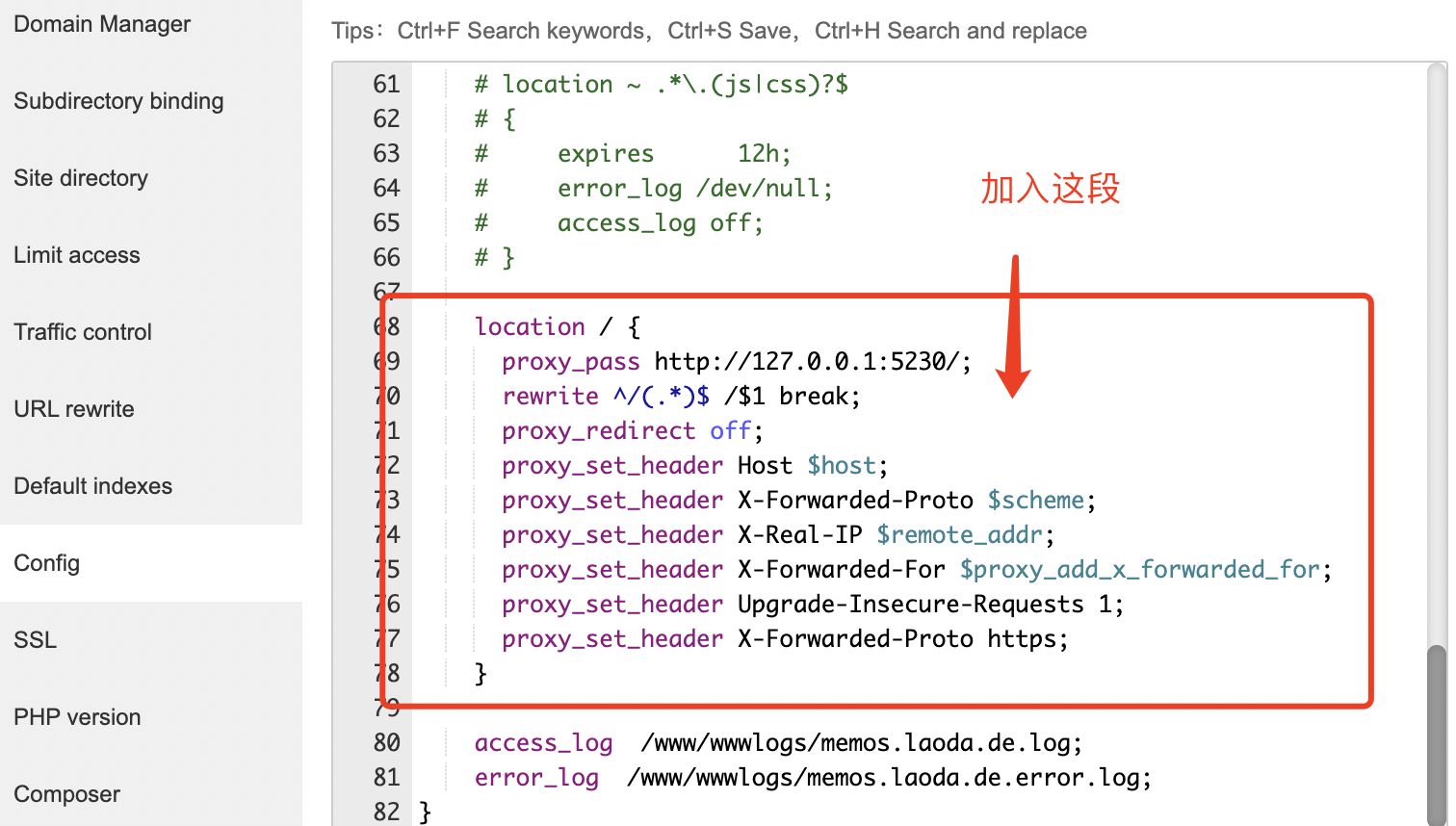
代码如下:
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
然后在http{}中加入 client_max_body_size 5m; 然后重启nginx(不然会报413 Request Entity Too Large错误)
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8--使用教程}
建议参考视频,或者前面展示部分。
8.1 更新 moments {#8-1-更新-moments}
cd /root/data/docker_data/moments
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.2 卸载 moments {#8-2-卸载-moments}
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/moments
docker-compose down
cd ..
rm -rf /root/data/docker_data/moments # 完全删除
可以卸载得很干净。
- 常见问题及注意点 {#9--常见问题及注意点}
暂无。
项目还比较初期,大家有意见或者建议欢迎反馈。
- 结尾 {#10--结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于初期,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料 {#参考资料}
官方GitHub:https://github.com/kingwrcy/moments (目前610个star,欢迎大家去给作者点星星!)
 51工具盒子
51工具盒子