严选好文,学设计,少走弯路
作者:随心系,仅供交流学习
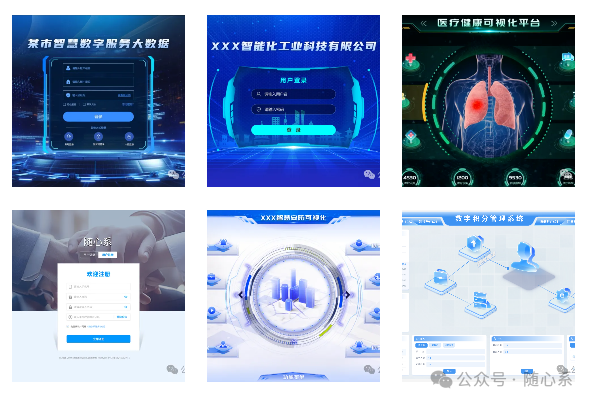
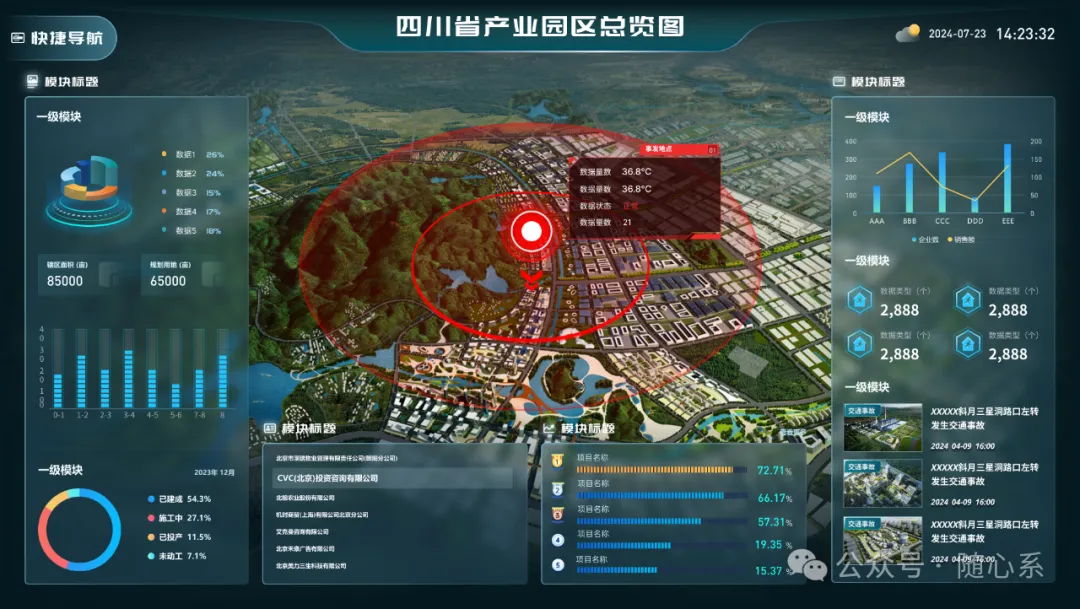
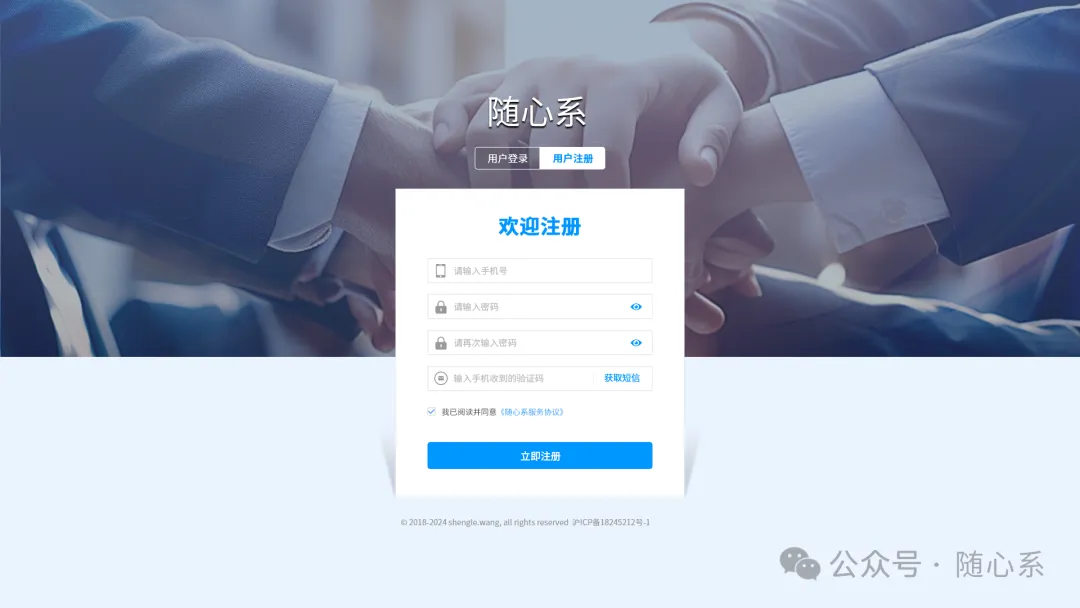
案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!
设计可视化页面时,需要考虑多个方面以确保页面的有效性、易用性和视觉吸引力。以下是一些关键要素:

暗色/深色风格欣赏






浅色风格欣赏




注:作品仅供学习交流,不可作为商用,版权归原作者所有!
设计理念 02
1. 明确目标和受众
-
目标:首先,需要明确可视化页面的目标是什么,比如是展示数据趋势、促进用户理解、辅助决策制定等。
-
受众:了解目标受众的特点和需求,以便设计更符合他们期望的界面。
2. 数据准备与管理
-
数据清洗:确保数据的准确性和完整性,对数据进行必要的清洗和转换。
-
聚合与分类:根据需求对数据进行聚合和分类,以便在可视化页面中有效地展示。
3. 色彩与视觉元素
-
色彩选择:选择合适的色彩方案,如金融理财类应用常采用蓝色系以传达稳重和专业感。
-
视觉元素:使用图标、图形、图像等视觉元素来增强页面的可读性和吸引力。确保这些元素与整体设计风格保持一致。
4. 布局与结构
-
清晰布局:采用简洁明了的布局结构,确保信息层次分明,易于用户理解和操作。
-
网格系统:使用网格系统来规划页面布局,保持元素之间的间距和排列有序。
5. 交互设计
-
用户友好:设计直观、易用的交互方式,如提供过滤器、钻取、缩放等功能,以便用户更深入地探索和分析数据。
-
反馈机制:为用户提供及时、明确的操作反馈,如加载动画、成功提示等,增强用户操作的确定性和满意度。
6. 响应式设计
-
多设备适配:确保可视化页面在不同设备和屏幕尺寸上都能良好地显示和操作。
-
性能优化:优化页面加载速度和响应性,以提高用户体验。
7. 用户体验与测试
-
用户调研:通过用户调研了解用户的真实需求和偏好,以便设计更符合他们期望的界面。
-
原型测试:制作原型并进行测试,收集用户反馈并进行迭代优化。
8. 安全性与隐私保护
-
数据加密:确保敏感数据在传输和存储过程中的安全性。
-
隐私政策:明确展示隐私政策和数据保护措施,增强用户对平台安全性的信任感。
9. 标准化与一致性
-
设计规范:制定统一的设计规范,确保不同页面和组件之间的风格一致。
-
标准化元素:使用标准化的图标、字体、颜色等元素,提高整体设计的专业性和可识别性。
综上所述,设计可视化页面需要考虑目标、受众、数据准备与管理、色彩与视觉元素、布局与结构、交互设计、响应式设计、用户体验与测试、安全性与隐私保护以及标准化与一致性等多个方面。通过综合考虑这些要素,可以设计出既美观又实用的可视化页面。
王琪推荐 03
 51工具盒子
51工具盒子