这篇文章的内容很简单,记录的内容也没有太多知识点,很简单(水文);
需求很简单,就是可以上传一个 markdown 文件,设定一个待替换字符串和一个替换字符串,能自动替换后保存下来;
需求场景就是图片链接的域名发生变化之后能够快速的切换地址;
replace方法 {#replace方法}
这个很简单,直接使用 python 中字符串(str)对象的方法 replace()即可;
replace()方法接受两个或三个参数:
old:需要被替换的旧子串。new:用来替换旧子串的新子串。count(可选):需要替换的最大次数。如果未指定或为负数,则替换所有匹配项。
方法的语法如下:
str.replace(old, new[, count])
返回值是一个新的字符串,其中所有的 old 子串都被 new 替换了,而原始字符串 str 保持不变(因为字符串是不可变的)。
下面是一些使用 replace() 方法的例子:
# 替换所有匹配项
s = "Hello world, world is great."
new_s = s.replace("world", "Python")
print(new_s) # 输出: Hello Python, Python is great.
替换指定次数的匹配项
s = "aaa" new_s = s.replace("a", "b", 2) # 只替换前两个'a' print(new_s) # 输出: bba
使用tkinter写一个gui程序 {#使用tkinter写一个gui程序}
要支持选择文件,输出文件的话,还是有个界面可以选择比较方便,所以写个 gui 程序应该会不错;
这也很简单,具体的实现方法看注释:
# 导入Tkinter库,并为其设置别名tk,用于创建GUI
import tkinter as tk
# 从tkinter库中导入filedialog和messagebox模块,分别用于文件选择对话框和消息提示框
from tkinter import filedialog, messagebox
# 导入os模块,用于处理文件和目录的路径
import os
定义一个函数select_file,用于打开文件选择对话框并选择Markdown文件
def select_file():
使用filedialog.askopenfilename打开文件选择对话框,设置文件类型为Markdown文件
file_path = filedialog.askopenfilename(filetypes=[("Markdown files", "*.md")])
选择文件,将文件路径设置到file_path_var变量中
if file_path:
file_path_var.set(file_path)
定义一个函数replace_text,用于替换文件中的文本并保存
def replace_text():
从变量中获取文件路径、待替换的文本和替换后的文本
file_path = file_path_var.get()
target_text = target_text_var.get()
replacement_text = replacement_text_var.get()
# 如果没有选择文件或者文件路径无效,显示错误消息并返回
if not file_path or not os.path.isfile(file_path):
messagebox.showerror("错误", "请选择一个有效的 Markdown 文件")
return
# 如果没有填写待替换的字符串,显示错误消息并返回
if not target_text:
messagebox.showerror("错误", "请填写待替换字符串")
return
try:
# 以只读模式打开文件,并读取内容
with open(file_path, 'r', encoding='utf-8') as f:
content = f.read()
# 使用str.replace方法替换文件中的文本
updated_content = content.replace(target_text, replacement_text)
# 打开保存文件的对话框,让用户选择保存路径和文件名
save_path = filedialog.asksaveasfilename(defaultextension=".md", filetypes=[("Markdown files", "*.md")])
# 如果用户取消保存操作,直接返回
if not save_path:
return # 用户取消保存操作
# 以写入模式打开文件,并将更新后的内容写入
with open(save_path, 'w', encoding='utf-8') as f:
f.write(updated_content)
# 显示成功消息提示框,告知用户替换完成并已保存
messagebox.showinfo("成功", "替换完成,文件已保存")
except Exception as e:
# 如果在处理文件时出现异常,显示错误消息提示框,并显示异常信息
messagebox.showerror("错误", f"处理文件时出错: {e}")
创建Tkinter的主窗口,并设置窗口标题
root = tk.Tk()
root.title("Markdown 替换工具")
定义三个StringVar变量,用于存储文件路径、待替换的文本和替换后的文本
file_path_var = tk.StringVar()
target_text_var = tk.StringVar()
replacement_text_var = tk.StringVar()
创建文件选择部分的框架,并添加标签、输入框和按钮
file_frame = tk.Frame(root)
file_frame.pack(pady=10)
tk.Label(file_frame, text="选择 Markdown 文件:").pack(side=tk.LEFT)
tk.Entry(file_frame, textvariable=file_path_var, width=40).pack(side=tk.LEFT, padx=5)
tk.Button(file_frame, text="浏览", command=select_file).pack(side=tk.LEFT)
创建待替换字符串输入部分的框架,并添加标签和输入框
target_frame = tk.Frame(root)
target_frame.pack(pady=10)
tk.Label(target_frame, text="待替换字符串:").pack(side=tk.LEFT)
tk.Entry(target_frame, textvariable=target_text_var, width=40).pack(side=tk.LEFT, padx=5)
创建替换字符串输入部分的框架,并添加标签和输入框
replacement_frame = tk.Frame(root)
replacement_frame.pack(pady=10)
tk.Label(replacement_frame, text="替换字符串:").pack(side=tk.LEFT)
tk.Entry(replacement_frame, textvariable=replacement_text_var, width=40).pack(side=tk.LEFT, padx=5)
创建替换按钮,并设置点击时执行replace_text函数
tk.Button(root, text="替换并保存", command=replace_text).pack(pady=20)
启动Tkinter的事件循环,显示窗口
root.mainloop()
实现效果:

使用Fastapi写一个在线的程序 {#使用fastapi写一个在线的程序}
纯属是自己想折腾,fastapi 主要代码如下:
from fastapi import FastAPI, UploadFile, Form
from fastapi.responses import FileResponse
from fastapi.middleware.cors import CORSMiddleware
import tempfile
app = FastAPI()
配置 CORS
app.add_middleware(
CORSMiddleware,
allow_origins=["*"], # 允许所有来源的跨域请求(在生产环境可以指定特定的前端域名)
allow_credentials=True,
allow_methods=["*"], # 允许所有的 HTTP 方法
allow_headers=["*"], # 允许所有的请求头
)
@app.post("/replace-text/")
async def replace_text(file: UploadFile, target_text: str = Form(...), replacement_text: str = Form(...)):
创建一个临时文件存储更新后的内容
with tempfile.NamedTemporaryFile(delete=False, suffix=".md") as temp_file:
读取上传的文件内容
content = await file.read()
content = content.decode("utf-8")
# 执行文本替换
updated_content = content.replace(target_text, replacement_text)
# 将更新后的内容写入临时文件
temp_file.write(updated_content.encode("utf-8"))
temp_file_path = temp_file.name
# 返回替换后的文件
return FileResponse(temp_file_path, media_type='text/markdown', filename="updated_file.md")
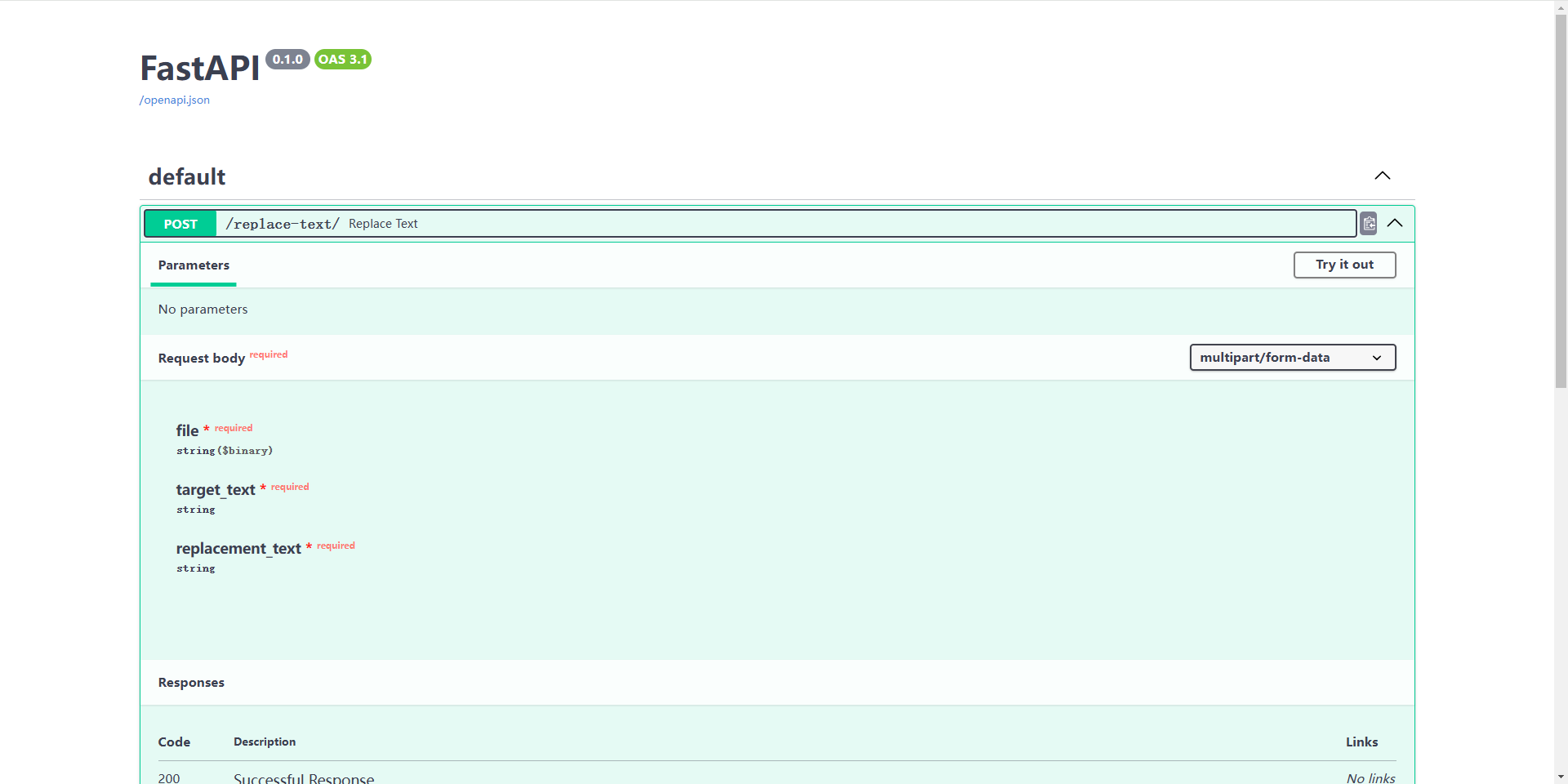
运行结果:

有了接口之后,使用 swagger 去使用也并不是一个好的选择;
来,再简单实现一个网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Markdown 替换工具</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container mt-5">
<h2 class="text-center">Markdown 替换工具</h2>
<form id="replaceForm" enctype="multipart/form-data">
<div class="mb-3">
<label for="fileInput" class="form-label">选择 Markdown 文件</label>
<input type="file" class="form-control" id="fileInput" name="file" required>
</div>
<div class="mb-3">
<label for="targetText" class="form-label">待替换字符串</label>
<input type="text" class="form-control" id="targetText" name="target_text" placeholder="输入待替换字符串" required>
</div>
<div class="mb-3">
<label for="replacementText" class="form-label">替换字符串</label>
<input type="text" class="form-control" id="replacementText" name="replacement_text" placeholder="输入替换字符串" required>
</div>
<button type="submit" class="btn btn-primary">替换并下载</button>
</form>
</div>
<script>
$(document).ready(function () {
$('#replaceForm').on('submit', function (e) {
e.preventDefault();
// 获取表单数据
let formData = new FormData(this);
// 调用后端 API
$.ajax({
url: 'http://127.0.0.1:8000/replace-text/', // 确保这里的地址和后端保持一致
type: 'POST',
data: formData,
processData: false,
contentType: false,
xhrFields: {
responseType: 'blob' // 确保响应为 blob 数据类型
},
success: function (data) {
// 创建一个下载链接,点击下载文件
const downloadUrl = URL.createObjectURL(data);
const a = document.createElement('a');
a.href = downloadUrl;
a.download = "updated_file.md"; // 自定义文件名
document.body.appendChild(a);
a.click();
a.remove();
URL.revokeObjectURL(downloadUrl);
},
error: function (xhr, status, error) {
alert("替换失败: " + xhr.responseText || error);
}
});
});
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
完工!这里也算是又摸了摸老古董!

总结 {#总结}
如果你是刚学习编程,你看完可能会有所收获,因为这篇文章这里面的东西真的是简单,而且没有太多的意义;因为要实现上面这么简单的需求,根本不用这么麻烦;基本常见的编辑器也都能实现批量替换的功能;
主要就是手痒痒,想写写看。
那么这里也再推荐一个在线的工具:https://www.lddgo.net/string/text-replace

 51工具盒子
51工具盒子


