本文最后更新于 2024-05-07,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。
前言 {#%E5%89%8D%E8%A8%80}
本教程基于绿联的NAS设备DX4600 Pro 的docker功能进行搭建。
简介 {#%E7%AE%80%E4%BB%8B}
NginxWebUI是一个基于Java的,专门用来管理Nginx的图形界面工具。它是开源的,使用相对简单且功能全面。
使用NginxWebUI,用户可以在图形界面中完成Nginx的配置管理,不需要直接编辑配置文件。它提供了对Nginx的各项功能的可视化操作,包括服务器的启动、停止、重载配置、编辑配置文件等。
NginxWebUI通过直观的界面和操作,可以极大地简化Nginx的管理工作,特别适合不熟悉命令行操作或者希望简化Nginx管理工作的用户。
另外,NginxWebUI还支持多节点管理,可以在一个界面上管理多台Nginx服务器。这对于管理大规模、分布式的Nginx环境是非常有帮助的。
在功能上,NginxWebUI除了基本的启动、停止、重载配置等操作,还支持配置文件的备份和恢复,支持查看Nginx的状态和日志,支持配置负载均衡和代理设置等。

部署 {#%E9%83%A8%E7%BD%B2}
-
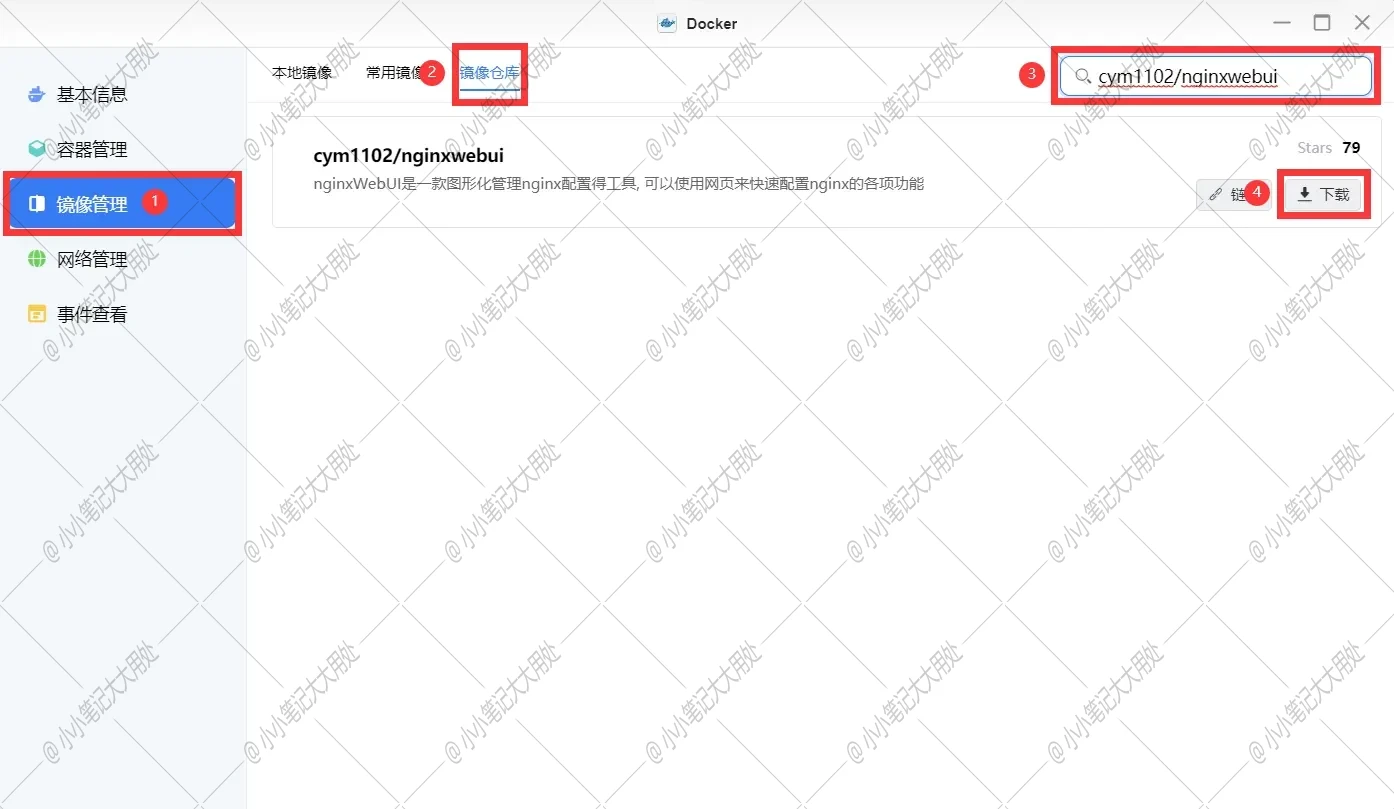
打开Docker管理器,在"镜像管理"中选择"镜像仓库",在右上角进行搜索"
cym1102/nginxwebui",找到如下图所示的镜像进行下载。
-
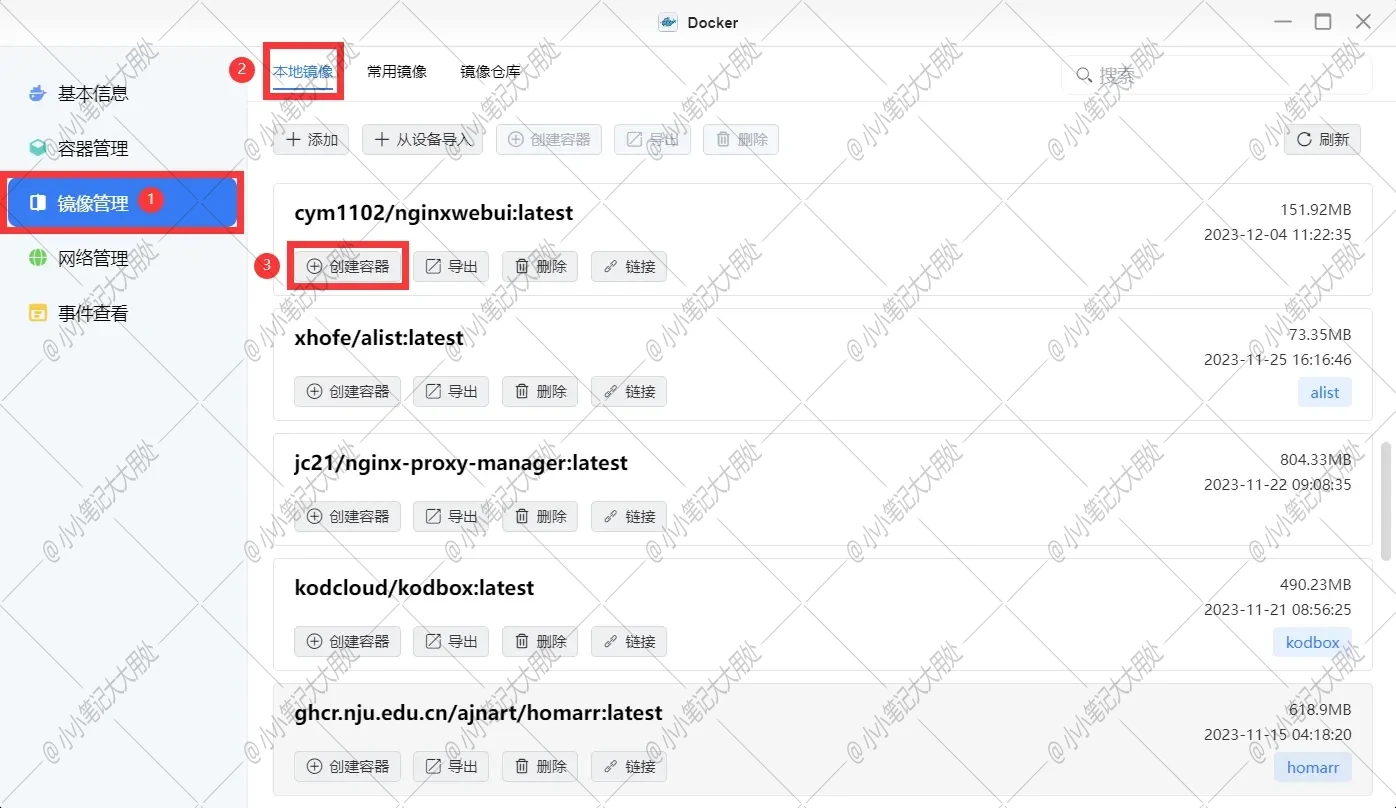
下载完成以后,在"本地镜像"中找到它,点击"创建容器"。

-
勾选"创建后启动容器",然后直接点击"下一步"。

-
将"基础设置"中的重启策略配置成"容器退出时总是重启容器"。

-
将"网络"中的"网络名称"配置成"host"。
这里必须使用"host",因为内部nginx可能使用任意一个端口, 所以必须映射本机所有端口。

-
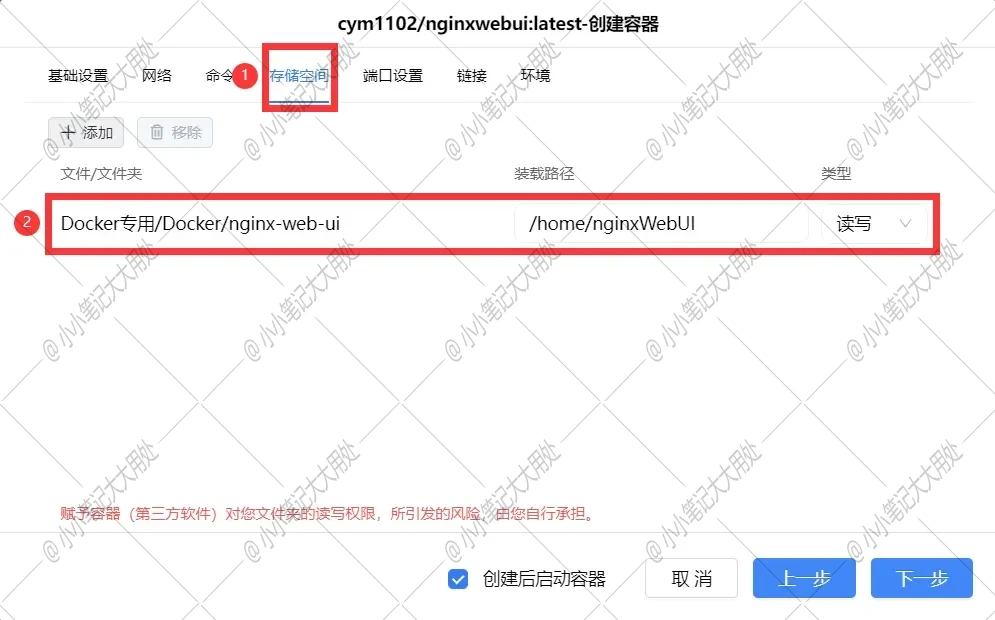
在NAS中创建一个目录,用于保存nginxwebui的配置和数据,在"存储空间"内与容器的/home/nginxWebUI目录建立映射,并配置为"读写"类型。

-
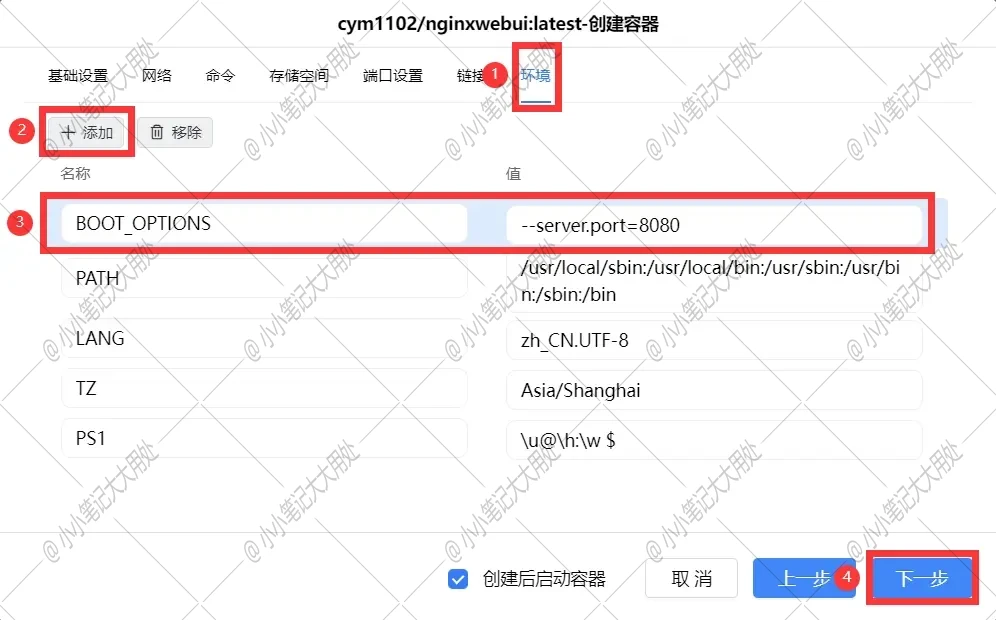
在"环境"中,点击"添加",增加一行,配置好后,点击"下一步"。
-
名称 :
BOOT_OPTIONS,值 :{Java startup parameter}。-
参数说明:
注意:参数说明都是非必填。
| 参数名 | 说明 | |------------------------------|-------------------------------------------------| | --server.port | 占用端口, 默认以8080端口启动 | | --project.home | 项目配置文件目录,存放数据库文件,证书文件,日志等, 默认为/home/nginxWebUI/ | | --spring.database.type | 使用其他数据库,不填为使用本地h2数据库,可选mysql | | --spring.datasource.url | 数据库url | | --spring.datasource.username | 数据库用户 | | --spring.datasource.password | 数据库密码 |
-
参数示例:
--server.port={port} --project.home={path} --spring.database.type=mysql --spring.datasource.url=jdbc:mysql://{ip}:{port}/nginxwebui --spring.datasource.username={username} --spring.datasource.password={password}
-

-
-
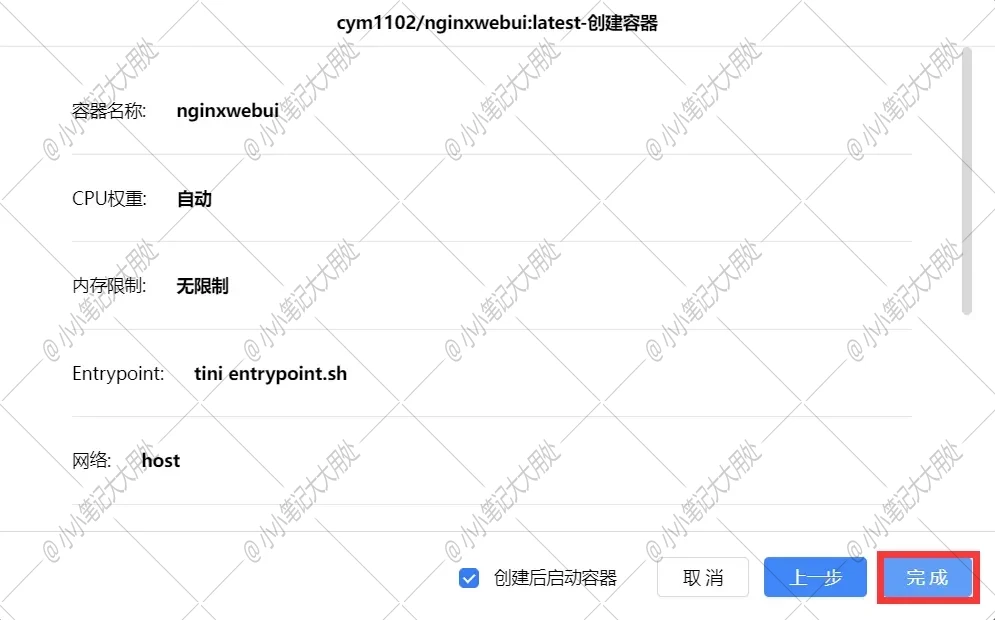
完成以上步骤后,检查一下,确认无误后直接点击"完成"。

-
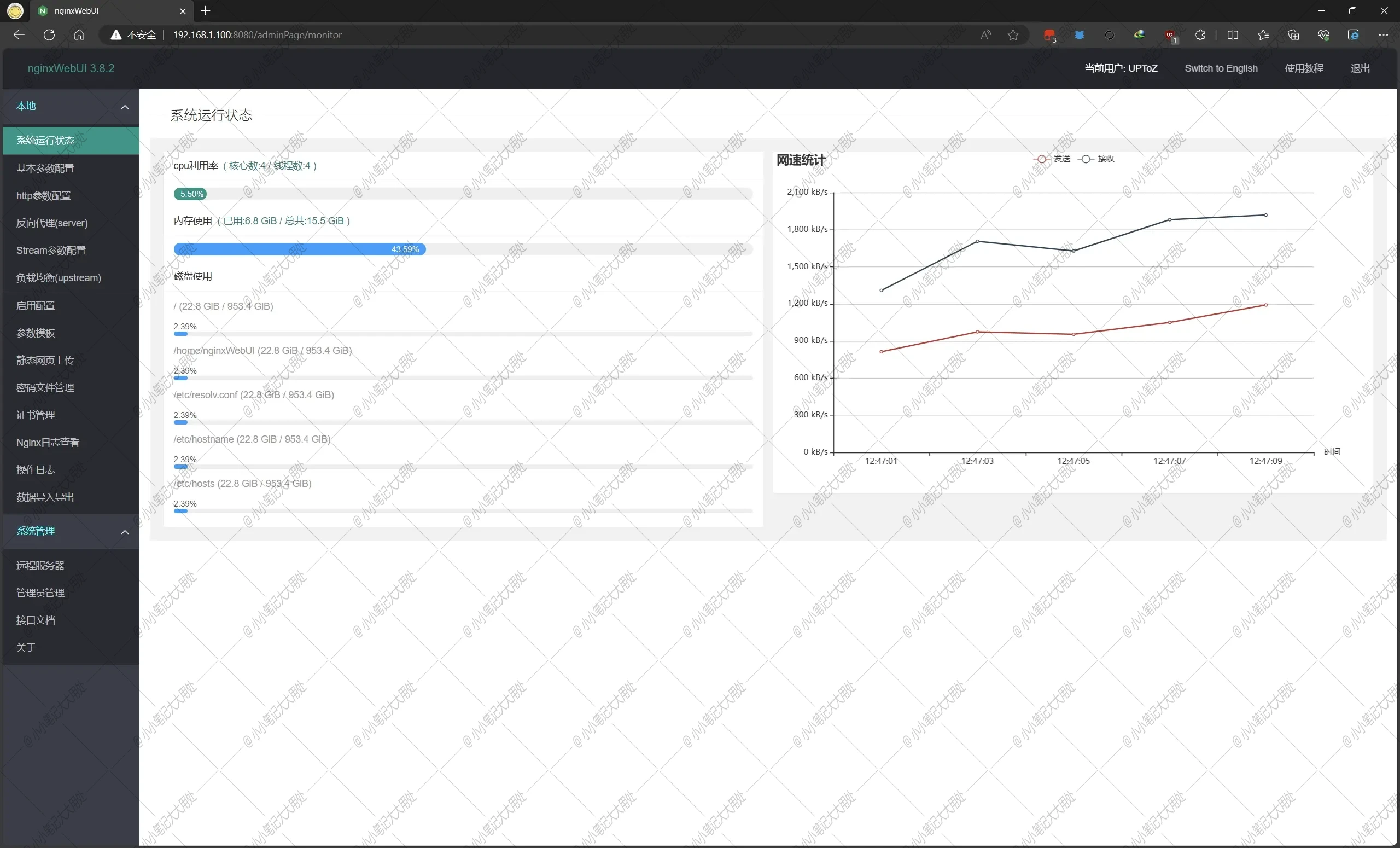
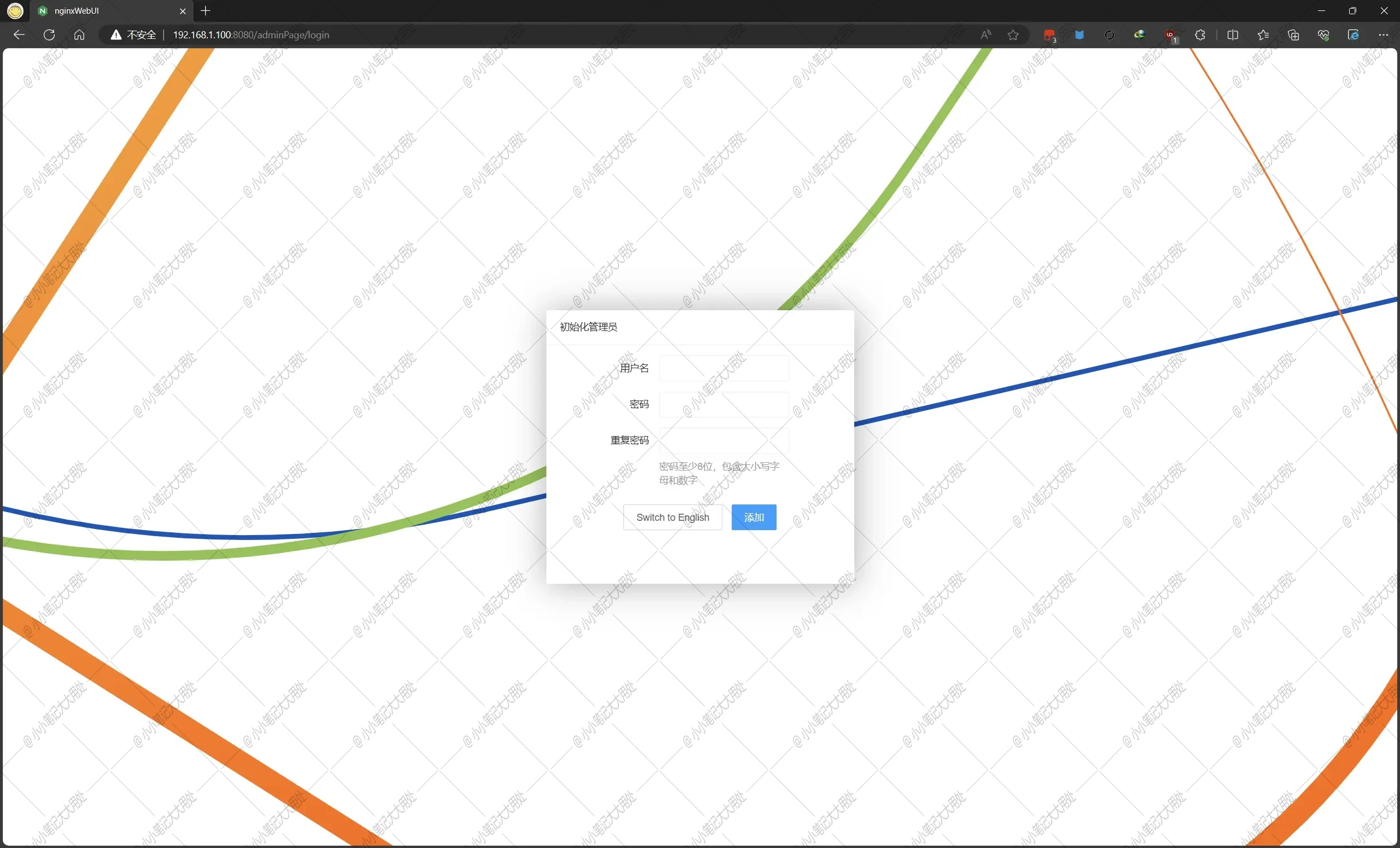
在浏览器中输入{IP}:{Port},即可访问。

使用 {#%E4%BD%BF%E7%94%A8}
请参考官方文档 nginxWebUI Doc(https://gitee.com/cym1102/nginxWebUI)
 51工具盒子
51工具盒子




