英文:
Styling Pseudo element ::after shows no line-wrap
问题 {#heading}
// styles.sass
h1::after,
h2::after
position: absolute
margin-top: -0.45em
margin-left: -10px
display: block
width: 107%
height: 0.5em
background: #EFF239
content: ''
z-index: -1
border-bottom: 2px solid #ddd
h2::after
background: #a5f1b1
英文:
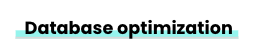
I wanted to create an underline effect for the Headings for my blog using css. For that, I used the Pseudo element ::after for styling and was able to achieve the following results
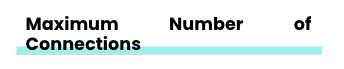
The problem arises when the length of the Headings exceed the single line length, it doesn't follow the wrap-around effect like the one shown below.
The css style I used to generate this effect is
// styles.sass
h1::after,
h2::after
position: absolute
margin-top: -0.45em
margin-left: -10px
display: block
width: 107%
height: 0.5em
background: #EFF239
content: ''
z-index: -1
border-bottom: 2px solid #ddd
h2::after
background: #a5f1b1
Could someone guide me, how I could also style the ::after element such that the underline follows the Heading text ?
答案1 {#1}
得分: 2
不要使用伪元素,依赖于阴影效果:
span {
font-size: 30px;
padding: 0 10px;
box-shadow: 0 -.4em 0 #EFF239 inset;
-webkit-box-decoration-break: clone;
}
<span>这里有一些文本 <br> 还有这里</span>
英文:
Don't use pseudo element, rely on box-shadow:
<!-- begin snippet: js hide: false console: true babel: false -->
<!-- language: lang-css -->
span {
font-size: 30px;
padding: 0 10px;
box-shadow: 0 -.4em 0 #EFF239 inset;
-webkit-box-decoration-break: clone;
}
<!-- language: lang-html -->
<span>Some text here <br> and here</span>
<!-- end snippet -->
 51工具盒子
51工具盒子