当今有大量的前端框架,每个都有不同的优点和缺点。这使您很难决定哪个人应该花时间在学习上,或者哪个才最适合您的下一个项目。
在本文中,我将比较五个最流行的前端JavaScript框架。我将提供每种工具的高级概述,并检查它们的主要功能,工具,学习曲线以及其他要考虑的利弊。
当然,我不能告诉你这是最好的框架,因为这取决于多种因素,比如你去了某个团队,需要适应他们使用的框架。我们今天分析的数据,只是从客观去衡量。
如何衡量人气?
流行程度是根据2020年JavaScript调查状况通过框架使用情况确定的。这项调查由23,765名受访者完成,发现竞争者像这样堆积:
我还考虑了同一项调查中的"框架意识":
根据2020年Stack Overflow开发人员调查,我将这些结果与框架使用情况进行了交叉引用。这项工作由65,000名受访者完成,并且在很大程度上证实了来自JavaScript状态的发现,然后不幸的是,它并未区分前端和后端框架。
当然,还有许多其他指标可以借鉴,例如职位可用性,GitHub星号,npm下载,GitHub" Used by"等等。
我们如何定义前端框架?
房间里的大象是清单(React)上最受欢迎的框架,它将自己定义为"图书馆"。
我不想深入探讨这个难题,因为有完整的文章专门介绍框架和库之间的区别。出于本文的目的,我将使用Martin Fowler提供的以下定义:
库本质上是您可以调用的一组函数,通常组织成类。每个调用都会执行一些工作,并将控制权返回给客户端。
框架体现了一些抽象设计,并内置了更多的行为。要使用它,您需要通过子类化或插入自己的类将行为插入到框架中的不同位置。然后,框架的代码在这些点上调用您的代码。
在我看来,React更符合框架的行为而不是库。开发人员通常会从其生态系统中采用多种工具和软件包来使其本身发挥作用。
1.React

-
网站:https://reactjs.org/
-
GitHub:https://github.com/facebook/react/
React最初由Facebook于2013年发布,React无疑是当今最流行的前端JavaScript框架。React已被Facebook,Netflix和Airbnb等公司用于生产,它拥有大量的开发人员,这意味着很容易在网上找到帮助和资源。
React的主要目的是由可重用组件组成交互式用户界面。它使用 JSX(JavaScript的语法扩展)进行模板制作,并实现了单向数据流模型以用数据填充组件。每当组件数据发生更改时,React便会使用其虚拟DOM快速有效地更新页面。
开发人员工具很好。React团队已经构建并维护了一个CLI(Create React App),可以快速轻松地搭建一个新项目,以及适用于Chrome和Firefox的开发人员工具扩展。有很多第三方软件包可用于完成各种各样的任务(例如,路由,处理表单和动画),以及一些基于React的框架,例如Next.js和Gatsby。
React奉行"一次学习,随处编写"的理念。它可以使用React Native为移动应用程序提供动力,并可以使用Node在服务器上进行渲染。这意味着出色的SEO支持,只有当称为"服务器组件"的产品逐步普及时,它才会变得更好。
对React的主要批评之一是它过于简单:它仅与应用程序的视图层有关,而其他一切都留给了开发人员。有些人喜欢它提供的自由,而另一些人(尤其是新开发人员)可能会因这种鼓励鼓励的React应用程序的非结构化方法而变得不知所措。
React具有适度的学习曲线。它鼓励使用各种函数式编程范例(例如不变性和纯函数),这意味着开发人员在尝试构建任何重要的东西之前,最好对这些概念有一个基本的了解。
如果您对React不受限制的方法感到满意,并且对开发人员留下了相当一部分开发过程的事实感到满意,那么对于任何规模的数据驱动应用程序来说,它都是一个绝佳选择。
2.Angular
-
网站:https://angular.io/
-
GitHub:https://github.com/angular/angular/
Angular是Google在前端框架空间中提供的产品。它于2010年以AngularJS(或Angular 1)的形式诞生,并立即受到热捧,主要是因为它是使开发人员能够构建我们现在称为单页应用程序的第一个框架。
为了解决性能问题和构建大型JavaScript应用程序的挑战,Google从头开始重新编写了AngularJS,并于2016年发布了Angular 2(如今仅是Angular)。两者之间没有轻松的迁移路径,因此AngularJS和Angular成为两个独立的框架。AngularJS现在已经停产,不应该用于新项目。
至于Angular,它在前端框架世界中是举足轻重的。它已由Google和Microsoft等公司在生产中使用,因此绝对经过了严格的测试。在线上也有很多资源,并且在Stack Overflow上有很多与Angular相关的问题。
与仅处理视图层的React不同,Angular为构建单页客户端应用程序提供了完整的解决方案。Angular组件可以实现双向数据绑定,这使它们可以侦听事件并在父组件和子组件之间同时更新值。模板是HTML的一部分,允许使用特殊语法来利用Angular的许多功能。TypeScript是Angular开发的主要语言,这使得该框架特别适合于企业级应用程序。
工具很好。Angular提供了高度完善的CLI,用于初始化,开发,构建和维护Angular应用程序。还有Chrome和Firefox Dev Tools扩展可用于调试Angular应用程序。Angular开箱即用,可以解决许多常见任务,例如表单和路由,但是仍然有丰富的第三方库生态系统。
我认为,Angular在此处列出的所有框架中学习曲线最为陡峭。开发人员将需要熟悉TypeScript以及诸如装饰器和依赖项注入之类的概念,以便能够与该框架有效地协同工作。因此,对于新开发人员而言,这不是一个不错的选择。相反,它更适合作为团队的一部分来构建大型应用程序。
如果您想全面了解React和Angular之间的差异,请参阅" React vs Angular:深入比较"。
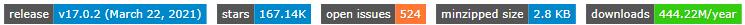
3. Vue.js
请注意,这些统计数据适用于Vue v2。版本3可用,但必须以安装vue@next。
-
网站:https://vuejs.org/
-
GitHub:https://github.com/vuejs/vue
我们名单上的第三个是Vue.js,这是一个用于构建用户界面和单页应用程序的模型-视图-视图模型(MVVM)前端框架。它由Evan You撰写,并于2014年首次发布。Vue有很多开发人员(例如,比React拥有更多GitHub明星),这可能是由于它很好地填补了这一空白。重写为Angular时由AngularJS离开。
Vue由大约二十名开发人员组成的核心团队开发和维护,尽管它没有得到互联网巨头之一的直接支持,但已被阿里巴巴,Gitlab和Adobe等公司用于生产。Vue可以说是清单上所有框架中最好的文档,其论坛是获得编码问题帮助的绝佳资源。Vue在PHP世界中也很流行,并且是Laravel框架的一部分。
Vue的卖点之一是,它是从头开始设计的,可以逐步采用。这意味着您可以将Vue散布到常规网页中以增强其功能,或者可以全力以赴并使用它来构建功能完善的单页应用程序。Vue.js使用基于HTML的模板语法,使您可以轻松地将属性绑定到基础数据模型。它还提供了单个文件组件,这些文件组件将模板,JavaScript代码和作用域CSS保留在同一文件中。
Vue周围的工具很棒。有一个官方的CLI可以脚手架和开发Vue应用程序,并且有一个devtools扩展可用于Chrome和Firefox来帮助调试。与React形成鲜明对比的是,Vue提供了用于路由和状态管理的官方程序包,该程序包提供 了一种令人愉悦的标准化工作方式。还有各种各样的第三方工具,以及基于Vue的框架,例如Nuxt.js和Gridsome(Vue对React的Next.js和Gatsby的回答)。
使用Vue的入门门槛很低,部分是由于采用增量式构建应用程序的方法,部分是由于它基于HTML,CSS和JavaScript,这是任何开发人员都应该熟悉的技术。
Vue是各种规模的应用程序的绝佳选择。它适用于经验不足的开发人员,以及喜欢从其框架中获得更多结构和指导的开发人员。
4.Svelte
-
网站:https://svelte.dev/
-
GitHub:https://github.com/sveltejs/svelte/
Svelte由Rich Harris于2016年发布,是框架领域的一个相对较新的成员,它采用了不同于此列表中的任何其他方法来构建Web应用程序。它的网站指出:
Svelte在构建时将您的应用转换为理想的JavaScript,而不是在运行时解释您的应用代码。这意味着您无需支付框架抽象的性能成本,并且在应用首次加载时不会受到任何损失。
换句话说,它避开了虚拟DOM的概念,而是倾向于在构建期间将代码编译到小型的原始JavaScript模块中,每当您的应用程序状态更改时,该模块就会更新DOM。可以想象,这使得占用空间较小的快速应用成为可能。Svelte还本地处理状态管理,并提供开箱即用的反应性。
不幸的是,工具目前有点痛苦。最初,Sapper(在Svelte之上构建的应用程序框架)用于构建具有预定义结构的Svelte应用程序,并为它们配备一些更高级的功能,例如路由和服务器端渲染。但是,在2020年11月,Svelte的创建者宣布Sapper 1.0版将永远不会发布,并且SvelteKit现在是开始使用Svelte构建应用的推荐方法。也有适用于Chrome和Firefox的浏览器devtools扩展,以及各种第三方模块,尽管与已建立的框架相比,扩展的数量不多。
尽管Svelte的学习曲线很低,但社区规模仍然很小,并且尚未获得与此处提到的前三个框架相同的吸引力。但是它已被IBM和《纽约时报》等公司用于生产,并且绝对是在未来几个月和几年中值得关注的框架。
Svelte由于其不成熟而成为小型项目的不错选择。但是,这种情况正在改变。SvelteKit处于公开测试阶段,社区正在不断发展壮大。尽管斯维尔特(Svelte)目前是一个新来者,但您应该注意这个领域......
5. Ember.js
在本文中,我将Ember作为最终框架,因为自从前端框架问世以来,它就已经存在了。它最初于2011年发布,但在开发人员中仍保持着持续的流行:
它已有近十年的历史了,可以追溯到React,Vue,Svelte和所有其他公司之前。该框架从未出现在前端炒作的最前沿,但悄悄地使团队能够稳定,可持续地进行发布,其中包括Qonto和CLARK,这是2020年欧洲前50大金融科技公司中的两家
与Angular相似,Ember在应用程序开发中采用了更多包含电池的方法,并提供了构建现代前端JavaScript应用程序所需的一切。默认范围是从路由解决方案到数据层,再到在每个应用程序中内置的功能全面的现代化测试工具。它遵循六个星期的发布周期(新的次要版本发布时),并且对稳定性具有坚定的承诺。对于那些无力承担连续重写其应用程序以避免被快速发展的框架所抛弃的开发人员而言,这可能是一个真正的优点。
在Ember周围涌现了各种各样的工具,从Ember CLI(创建,构建,测试和提供Ember应用程序的官方方式)到Ember Inspector(受官方支持的浏览器插件,使您可以检查Ember对象)。在您的应用程序中。还有许多可用的第三方库,并且CLI提供了一种通用格式(也称为Ember Addons)来分发它们。
Ember的社区并不像React和其他社区那么大,但是它的成员参与度很高,并且拥有论坛和Discord服务器,您可以在其中寻求编码问题的帮助。Ember是此处列出的框架中最自以为是的,它采用"约定之上的配置"方法。再加上开发人员将需要熟悉更高级的概念(例如序列化器和适配器),这一事实使它具有中等至陡峭的学习曲线。
对于初学者或较小的项目,Ember可能不是最佳选择。它具有许多活动部件,并且在组织事物时没有提供很大的灵活性。但是,当作为团队的一部分来构建功能丰富,复杂的前端应用程序时,它确实很出色。
结论
因此,我对当今市场上五个最受欢迎的前端框架进行了比较。虽然这并不是对每个框架的功能的详尽介绍,但我希望它能使您了解哪些大公司可能适合您的下一个项目,或者是您进一步探索的合适人选。
 51工具盒子
51工具盒子