
先前我们分享过一篇文章"推荐一款JavaScript模块打包神器:Rollup",从中了解到,Rollup是一个 JavaScript模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。Rollup 对代码模块使用新的标准化格式,这些标准都包含在 JavaScript 的 ES6 版本中,而不是以前的特殊解决方案,如 CommonJS 和 AMD。ES6 模块可以使你自由、无缝地使用你最喜爱的 library 中那些最有用独立函数,而你的项目不必携带其他未使用的代码。ES6 模块最终还是要由浏览器原生实现,但当前 Rollup 可以使你提前体验。
今天主要是想分享另外一个打包工具,也是当下最流行,它就是Webpack,从刚开始的1.0版本,发展到现在的4.11.1版本,功能进一步的强大。
Webpack介绍
一些童鞋应该对Webpack有了解和学习过了,它可以做很多事情,比如:
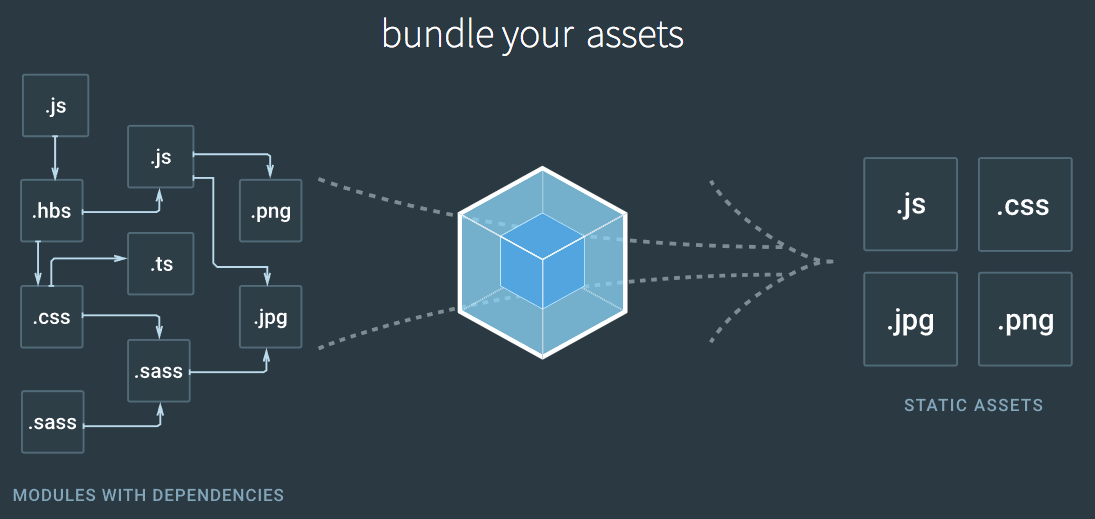
1、它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
2、webpack已经是大部分前端项目打包工具的首选,grunt、glup、browserify等逐渐沦为辅助甚至完全被替代。在grunt、glup、browserify等已经相当火了之后,webpack长江后浪推前浪,把前辈们拍死在沙滩上,实力惊人。
根据GitHub上的迭代发展看来,通过Issues、Release、Commit等看,webpack发展相当不错,已经有2.2版本,最大的更新应该是支持ES6 Modules,根据ES6的特性来做一些Code Splitting等。
3、老式的任务运行器的方式:你的标记、样式和 JavaScript是分离的。你必须分别管理它们每一个,并且你需要确保每一样都达到产品级。
4、任务运行器(task runner),例如 Gulp,可以处理许多不同的预处理器(preprocesser)和转换器(transpiler),但是在所有的情景下,它都需要一个输入源并将其压缩到一个编译好的输出文件中。然而,它是在每个部分的基础上这样做的,而没有考虑到整个系统。这就造成了开发者的负担:找到任务运行器所不能处理的地方,并找到适当的方式将所有这些模块在生产环境中联合在一起。
5、Webpack 试图通过提出一个大胆的想法来减轻开发者的负担:如果有一部分开发过程可以自动处理依赖关系会怎样?如果我们可以简单地写代码,让构建过程最终只根据需求管理自己会怎样?
6、Webpack 的方式:如果 Webpack 了解依赖关系,它会仅捆绑我们在生产环境中实际需要的部分
如果你过去几年一直参与 web 社区,你已经知道解决问题的首选方法:使用 JavaScript 来构建。而且 Webpack 尝试通过 JavaScript 传递依赖关系使得构建过程更加容易。不过这个设计真正的亮点不是简化代码管理部分,而是管理层由 100% 有效的 JavaScript 实现(具有 Nodejs 特性)。Webpack 能够让你编写有效的 JavaScript,更好更全面地了解系统。
换句话来说:你不需要为 Webpack 写代码。你只需要写项目代码。而且 Webpack 就会持续工作(当然需要一些配置)。
简而言之,如果你曾经遇到过以下任何一种情况:
-
载入有问题的依赖项
-
意外引入一些你不需要在生产中用上的 CSS 样式表和 JS 库,使项目膨胀
-
意外的两次载入(或三次)库
-
遇到作用域的问题 ------ CSS 和 JavaScript 都会有
-
寻找一个让你在 JavaScript中使用 Node/Bower 模块的构建系统,要么就得依靠一个令人发狂的后端配置才能正确地使用这些模块
-
需要优化资产asset交付,但你担心会弄坏一些东西
......
那么你可以从 Webpack 中收益了。它通过让 JavaScript 轻松处理你的依赖关系和加载顺序,而不是通过开发者的大脑。最好的部分是,Webpack 甚至可以纯粹在服务器端运行,这意味着你还可以使用 Webpack 构建渐进增强式网站。
说了这么多,Webpack的确很强大吧,那应该怎么玩呢,这里就整理了一份简单的学习文档,大家有兴趣的可以去学习下:
总结
前端童鞋对于webpack还是必须掌握的,很多中大型公司都在用了,不学会的话,跳槽比较难,加油吧。后面会分享gulp的使用方法,请持续关注Web前端之家。
 51工具盒子
51工具盒子


![[Vue] 路由懒加载](http://static.51tbox.com/static/2024-12-12/col/169f15dcf74cf2efb5355868dd528fdd/2c10ae67bf824acfacf2a25c59407373.webp.jpg)