英文:
Custom shape drawable in android programmatically
问题 {#heading}
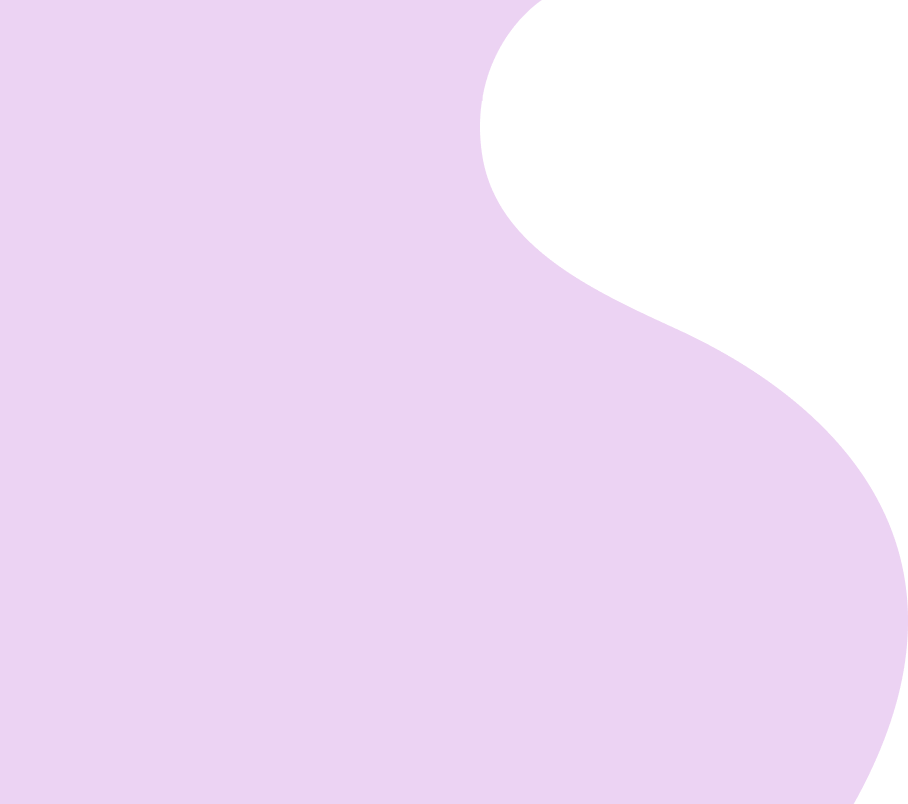
我想在Android Studio中创建这个自定义形状。如何制作这个形状? 英文:
I want to make this custom shape in drawable in android studio. How to make this shape?
答案1 {#1}
得分: 1
这是一个尝试。
<vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"
android:viewportWidth="908"
android:viewportHeight="804"
android:width="200dp"
android:height="200dp">
<path
android:pathData="M0 0L541 0.5Q526.3 9.8 516 23.5Q497.1 45.6 487 76.5L482 96.5L481 110.5L480 111.5L480 142.5L486 174.5L498 202.5Q513.7 229.3 536.5 249Q565 273.5 599.5 292L638.5 312L709.5 345L750.5 369Q797.8 399.2 835 439.5Q869 476 890 525.5L898 548.5L904 574.5L904 579.5L906 586.5L906 594.5L907 595.5L907 607.5L908 608.5L908 633.5L907 634.5L907 647.5L906 648.5L906 656.5L905 657.5L903 675.5L895 708.5Q878.7 761 854 804L0 804L0 0Z"
android:fillColor="#ECD3F3"
android:strokeColor="#ECD3F3"
android:strokeWidth="1" />
</vector>
英文:
Give this a try.
<vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"
android:viewportWidth="908"
android:viewportHeight="804"
android:width="200dp"
android:height="200dp">
&lt;path
android:pathData=&quot;M0 0L541 0.5Q526.3 9.8 516 23.5Q497.1 45.6 487 76.5L482 96.5L481 110.5L480 111.5L480 142.5L486 174.5L498 202.5Q513.7 229.3 536.5 249Q565 273.5 599.5 292L638.5 312L709.5 345L750.5 369Q797.8 399.2 835 439.5Q869 476 890 525.5L898 548.5L904 574.5L904 579.5L906 586.5L906 594.5L907 595.5L907 607.5L908 608.5L908 633.5L907 634.5L907 647.5L906 648.5L906 656.5L905 657.5L903 675.5L895 708.5Q878.7 761 854 804L0 804L0 0Z&quot;
android:fillColor=&quot;#ECD3F3&quot;
android:strokeColor=&quot;#ECD3F3&quot;
android:strokeWidth=&quot;1&quot; /&gt;
`</vector>
`
答案2 {#2}
得分: 1
你可以使用以下代码:
<!-- 开始代码片段: js 隐藏: false 控制台: false Babel: false -->
<!-- 语言: lang-html -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="908dp"
android:height="804dp"
android:viewportWidth="908"
android:viewportHeight="804">
<path
android:pathData="M0,0L541.08,0Q515.69,19.78 500.21,47.45Q488.31,68.72 483.35,93.11C482.95,95.1 482.81,97.62 482.35,99.8C478.68,117.24 479.43,137.46 482.18,155.02C497.37,252.38 606.34,296.43 683.44,332.29C797.61,385.4 904.17,478.44 908,614.56L908,627.31C905.67,690.02 884.34,749.83 853.69,804L0,804L0,0Z"
android:fillColor="#ecd3f3"/>
</vector>
<!-- 结束代码片段 -->
我是如何做到的?
- 下载了你的图像
- 在这个网站上上传了图像
- 该网站为我提供了你的形状的矢量格式
- 我将它添加到了Android Studio作为矢量资源(你可以在下面看到)
You can use this:
<!-- begin snippet: js hide: false console: false babel: false -->
<!-- language: lang-html -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="908dp"
android:height="804dp"
android:viewportWidth="908"
android:viewportHeight="804">
<path
android:pathData="M0,0L541.08,0Q515.69,19.78 500.21,47.45Q488.31,68.72 483.35,93.11C482.95,95.1 482.81,97.62 482.35,99.8C478.68,117.24 479.43,137.46 482.18,155.02C497.37,252.38 606.34,296.43 683.44,332.29C797.61,385.4 904.17,478.44 908,614.56L908,627.31C905.67,690.02 884.34,749.83 853.69,804L0,804L0,0Z"
android:fillColor="#ecd3f3"/>
</vector>
<!-- end snippet -->
How did I made it?
- Downloaded your image
- Uploaded this website
- The website gave me vector format of your shape.
- I added android studio as a vector asset (You can see below)
Image 1: Select This
Image 2: Browse svg file
 51工具盒子
51工具盒子