英文:
MUI Grid: Prevent grid items from overlapping?
问题 {#heading}
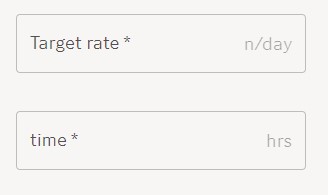
在小屏幕尺寸下,文本框应该堆叠在一起,如下所示:
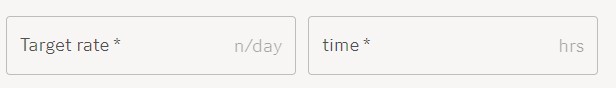
在较大的屏幕尺寸下,它们应该并排放置,如下所示:
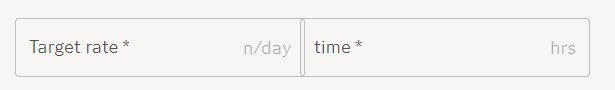
然而,在较大屏幕尺寸中,最小的尺寸会导致文本框重叠:
如何防止这种情况发生?
这是我的代码:
<Box component="form">
<Grid container spacing={2}>
<Grid item xs={12} md={4} lg={2}>
<TextField
variant="outlined"
className={classes.input}
value={targetRate}
error={isErrTargetRate}
helperText={helperTextTargetRate}
onChange={event => {
setTargetRate(event.target.value);
setIsErrTargetRate(isNaN(event.target.value));
setHelperTextTargetRate(
isNaN(grindRate) ? numericHelperText : " "
);
}}
label={"Target rate"}
required
InputProps={{
inputProps: {
className: classes.inputNumeric,
},
endAdornment: (
<InputAdornment
position="end"
className={classes.inputAdornment}
>
n/day
</InputAdornment>
),
}}
/>
</Grid>
<Grid item xs={12} md={4} lg={2}>
<TextField
variant="outlined"
className={classes.input}
value={time}
error={isErrTime}
helperText={helperTextTime}
onChange={event => {
setTime(event.target.value);
setIsErrTime(isNaN(event.target.value));
setHelperTextTime(isNaN(time) ? numericHelperText : " ");
}}
label={"time"}
required
InputProps={{
inputProps: {
className: classes.inputNumeric,
},
endAdornment: (
<InputAdornment
position="end"
className={classes.inputAdornment}
>
hrs
</InputAdornment>
),
}}
/>
</Grid>
</Grid>
</Box>
谢谢!
1: http://static.51tbox.com/static/2024-11-29/col/d54a260becf069041d57c9e1d4e4918e/69632de6a62c494c809357d02972ebf6.jpg.jpg
2: http://static.51tbox.com/static/2024-11-29/col/d54a260becf069041d57c9e1d4e4918e/f5895d7999fe478cbbbcdb4efd8a3bb4.jpg.jpg
3: http://static.51tbox.com/static/2024-11-29/col/d54a260becf069041d57c9e1d4e4918e/ee40dfb0b8a14ffcba172f6a2a019662.jpg.jpg
英文:
I have an MUI Grid with two Grid Items, each containing a Textbox.
At small screensizes the Textboxes are supposed to be on top of each other like this
and at larger screensizes they are supposed to be next to each other
However, the smallest of the larger screen sizes have the textboxes overlapped
How can I prevent this?
Here is my code:
<Box component="form">
<Grid container spacing={2}>
<Grid item xs={12} md={4} lg={2}>
<TextField
variant="outlined"
className={classes.input}
value={targetRate}
error={isErrTargetRate}
helperText={helperTextTargetRate}
onChange={event => {
setTargetRate(event.target.value);
setIsErrTargetRate(isNaN(event.target.value));
setHelperTextTargetRate(
isNaN(grindRate) ? numericHelperText : " "
);
}}
label={"Target rate"}
required
InputProps={{
inputProps: {
className: classes.inputNumeric,
},
endAdornment: (
<InputAdornment
position="end"
className={classes.inputAdornment}
>
n/day
</InputAdornment>
),
}}
/>
</Grid>
<Grid item xs={12} md={4} lg={2}>
<TextField
variant="outlined"
className={classes.input}
value={time}
error={isErrTime}
helperText={helperTextTime}
onChange={event => {
setTime(event.target.value);
setIsErrTime(isNaN(event.target.value));
setHelperTextTime(isNaN(time) ? numericHelperText : " ");
}}
label={"time"}
required
InputProps={{
inputProps: {
className: classes.inputNumeric,
},
endAdornment: (
<InputAdornment
position="end"
className={classes.inputAdornment}
>
hrs
</InputAdornment>
),
}}
/>
</Grid>
</Grid>
</Box>
Thank you!
答案1 {#1}
得分: 0
以下是您要翻译的内容:
"元素重叠的原因是将一个不适合放入太小的网格位置的元素放入其中。如果增加您的中大型值,重叠应该消失。
这个问题的后续问题是,由于网格的响应性特性,输入框之间的间距会随着屏幕大小的变化而改变。这不是一件可怕的事情,但如果您的用户通过多个设备访问您的网站,用户体验可能会不一致。
解决方法是不要依赖网格来进行响应性布局,流式布局可以在较小的屏幕上处理元素移动到新行。只需使用网格来指定元素之间需要多少空间。
<Grid container item style={{ gap: '0 24px' }}>
{/* 您的文本输入 /} {/ 您的文本输入 */}
这样,无论屏幕大小如何,我们都可以指定元素之间需要多少空间,当屏幕无法容纳两个项目在同一行上时,浏览器会自动将第二个网格项目流动到下一行。" 英文:
The cause of overlapping elements is from putting an element that doesn't fit into a Grid spot that is too small. If you increase your md/lg values the overlapping should go away.
The follow up problem with this is that the space between your inputs will change with screen size due to Grid's responsive nature. This isn't a terrible thing but your user experience may be inconsistent if your users access your site via multiple devices.
The solution is to not rely on grid for responsiveness, flow layout can handle moving elements onto new lines on smaller screens for us. Instead, just use grid to state how much space you want between your elements.
<Grid container item style={{ gap: "0 24px" }}>
<Grid item>
{/* Your text input */}
</Grid>
<Grid item>
{/* Your text input */}
</Grid>
</Grid>
This way we can state how much space we want between our elements no matter the screen size, and the browser will automatically flow the 2nd grid item when the screen can't fit both of your items on the same row.
 51工具盒子
51工具盒子