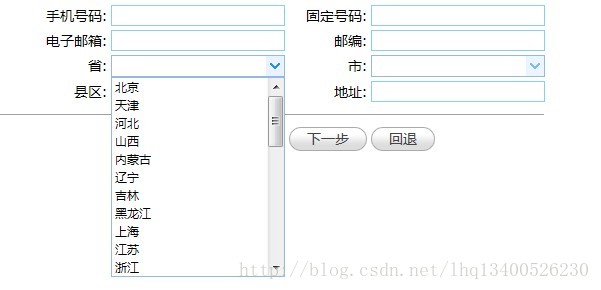
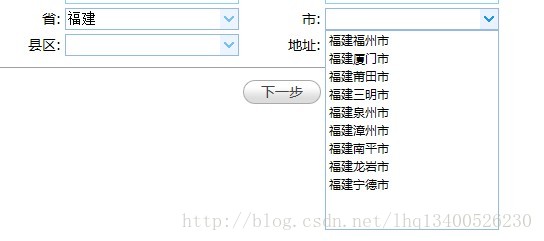
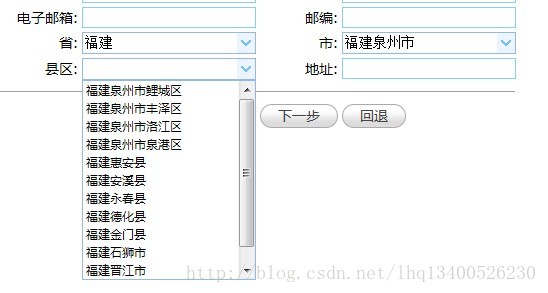
Easyui调用数据库实现省市县区三级联动的效果如果下



**1、首先要设计数据库,如图所示。**一个有4个字段code,note,pycode。code:行政区划代码,note:中文注释,pycode:拼音缩写。 其中code是由6个字段组成。如果是省级最后4位是0000,如果是地级市最后2位是00,其他是县区。
我已经把相关数据库代码上传到我的csdn资源中,需要的同学自行下载。

2、我用的是java、SSH框架结合Easyui控件
3、html代码如下
<tr>
<td class="left">省:</td>
<td><input name="contact.province" id="province" style="width: 174px;" ></td>
<td class="left">市:</td>
<td><input name="contact.city" id="city" style="width: 174px;"></td>
<td class="left">县区:</td>
<td><input name="contact.county" id="county" style="width: 174px;" ></td>
</tr>
4、对应的JS代码如下
$(function(){
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#province').combobox({
url:'apply/provinceCombobox_combobox.action',
editable:false, //不可编辑状态
cache: false,
// panelHeight: 'auto',//自动高度适合
valueField:'code',
textField:'note',
onHidePanel: function(){
$("#city").combobox("setValue",'');
$("#county").combobox("setValue",'');
$("#cregicounty").val('');
var province = $('#province').combobox('getValue');
if(province!=''){
$.ajax({
type: "POST",
url: "apply/cityCombobox_combobox.action?province="+province,
cache: false,
dataType : "json",
success: function(data){
$("#city").combobox("loadData",data);
}
});
}
}
});
$('#city').combobox({
editable:false, //不可编辑状态
cache: false,
//panelHeight: 'auto',//自动高度适合
valueField:'code',
textField:'note',
onHidePanel: function(){
$("#cregicounty").val('');
$("#county").combobox("setValue",'');
var city = $('#city').combobox('getValue');
if(city!=''){
$.ajax({
type: "POST",
url: "apply/countyCombobox_combobox.action?city="+city,
cache: false,
dataType : "json",
success: function(data){
$("#county").combobox("loadData",data);
}
});
}
}
});
$('#county').combobox({
editable:false, //不可编辑状态
cache: false,
// panelHeight: 'auto',//自动高度适合
valueField:'code',
textField:'note',
onHidePanel: function(){
var str=$('#county').combobox('getText');
$("#cregicounty").val(str);
}
});
$('#country').combobox({//国家代码初始化
valueField:'english',
textField:'note',
url:'json/country.json',
cache: false,
//panelHeight: 'auto',//自动高度适合
onChange: function(newValue,oldValue){
countrySearch(newValue);
countrys(newValue);
}
});
});
5、Java的Action代码
//查询全国行政区代码省
public String provinceCombobox() throws Exception{
List list=comboboxService.findProvince();
this.jsonUtil(list);
return null;
}
//查询全国行政区代码市
public String cityCombobox() throws Exception{
List list=comboboxService.findCity(province);
this.jsonUtil(list);
return null;
}
//查询全国行政区代码县区
public String countyCombobox() throws Exception{
List list=comboboxService.findCounty(city);
this.jsonUtil(list);
return null;
}
//调用json工具方法,传入参数alist
public void jsonUtil(Object accountlist) throws Exception{
HttpServletResponse response = ServletActionContext.getResponse();
log.info("JSON格式:" + accountlist.toString());
String returnJson = JsonConvert.returnJson(accountlist);
response.setCharacterEncoding("utf-8");
response.getWriter().println(returnJson);
}
6、工具JSON代码
import java.io.StringWriter;
import org.codehaus.jackson.map.ObjectMapper;
public class JsonConvert {
static String jsonStr;
public static String returnJson(Object object) throws Exception{
ObjectMapper objectMapper = new ObjectMapper();
StringWriter stringWriter = new StringWriter();
objectMapper.writeValue(stringWriter, object);
jsonStr = stringWriter.toString();
return jsonStr;
}
}
7、对应接口代码
//查询省
public List findProvince() throws Exception;
//查询市
public List findCity(String code) throws Exception;
//查询县区
public List findCounty(String code) throws Exception;
8、对应接口实现类代码
//下拉框--查询省
public List findProvince() {
log.info("===下拉框--查询省");
Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(CareacodeTblQg.class);
criteria.add(Restrictions.like("code", "%0000"));
criteria.addOrder(Order.asc("code"));
return criteria.list();
}
//下拉框--查询市
public List findCity(String code2) {
log.info("===下拉框--查询市");
String id=code2.substring(0,2);
Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(CareacodeTblQg.class);
criteria.add(Restrictions.like("code", id+"%00"));
criteria.add(Restrictions.ne("code",code2 ));
criteria.addOrder(Order.asc("code"));
return criteria.list();
}
//下拉框--查询县区
public List findCounty(String code3) {
log.info("===下拉框--查询县区");
String id=code3.substring(0,4);
Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(CareacodeTblQg.class);
criteria.add(Restrictions.like("code", id+"%"));
criteria.add(Restrictions.not(Restrictions.like("code", "%01")));
criteria.add(Restrictions.ne("code",code3 ));
criteria.addOrder(Order.asc("code"));
return criteria.list();
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 51工具盒子
51工具盒子