聊到json,大家都很熟悉了,今天并不是想谈json的相关技术,而是想分享下"如何在chrome里打印(console)获取数据并转换成json格式",避免大家一个个参数去复制,太麻烦了。
这种应用,比较适合我们从线上的数据中获取一些数据,存储到本地数据库里,然后调用。以最近的一个实例来分析下。
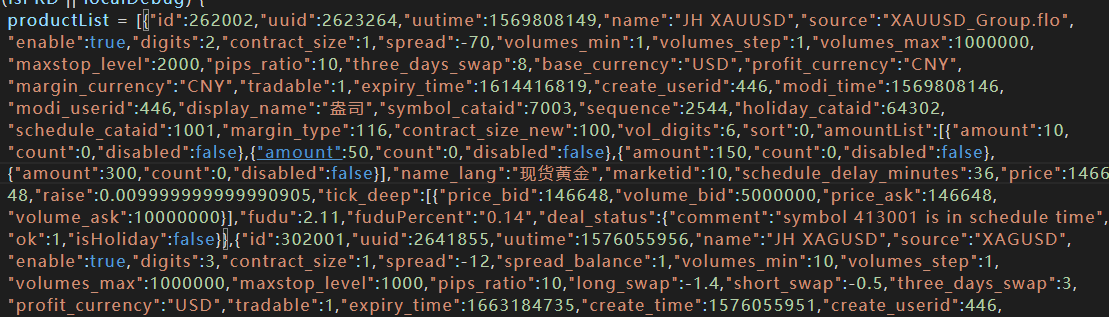
比如我本地有一个数据库productList,如下图:

图只是截了一部分,此实例一共有3款产品的数据,然后我们有个需求,未登录时需要再添加一款产品,我们就得新增一条(说明:在用户登录前数据库是采用本地数据库的,只有登录后,才会调用线上socket的实时数据)。
我们可以从线上的socket的接口里去拿,比如需要这条数据保存到本地json:

上面参数很多,只是截取了一部分,有些童鞋就说了,一个个去复制?一条数据,有几十个参数,一个个去复制,太累了,今天教大家一个方法。
第一步:
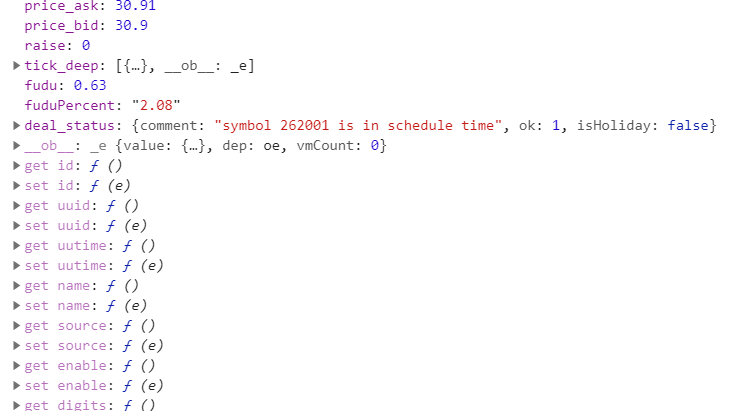
选中当前要获取的那条数据。

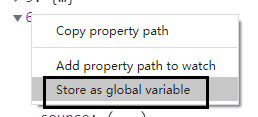
然后右键,选择如上图的提示。
第二步:
往下拖动,发现在console栏里自动有个"temp1",并且已经有了列表参数。

第三步:
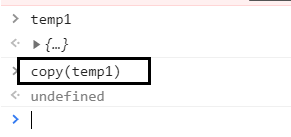
我们执行copy(temp1)命令。

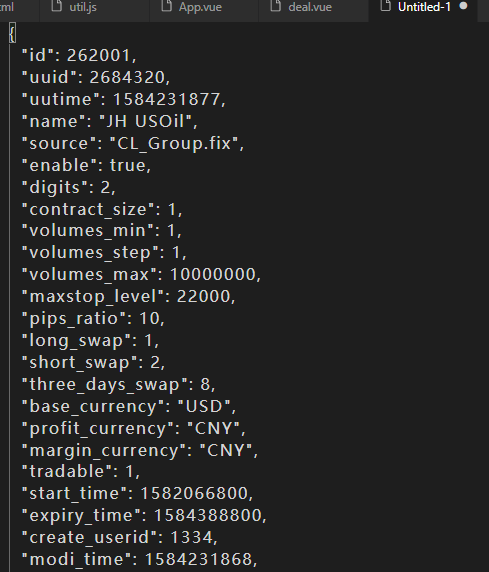
返回了个undefined,不用理这个,其实我们已经复制了,可以打开编辑器,然后选择ctrl+v粘贴下试试,如下图:

发现就是我们想要的json了,里面也没多余没用的参数,然后我们可以复制这些,去网上搜索下压缩json插件压缩下,接着复制到我们之前的本地数据库里就可以了。
OK,简单吧,就这么搞定了。
总结
其实有些问题看上去很简单,这一切都是发生在你掌握了之后,不是吗?
 51工具盒子
51工具盒子