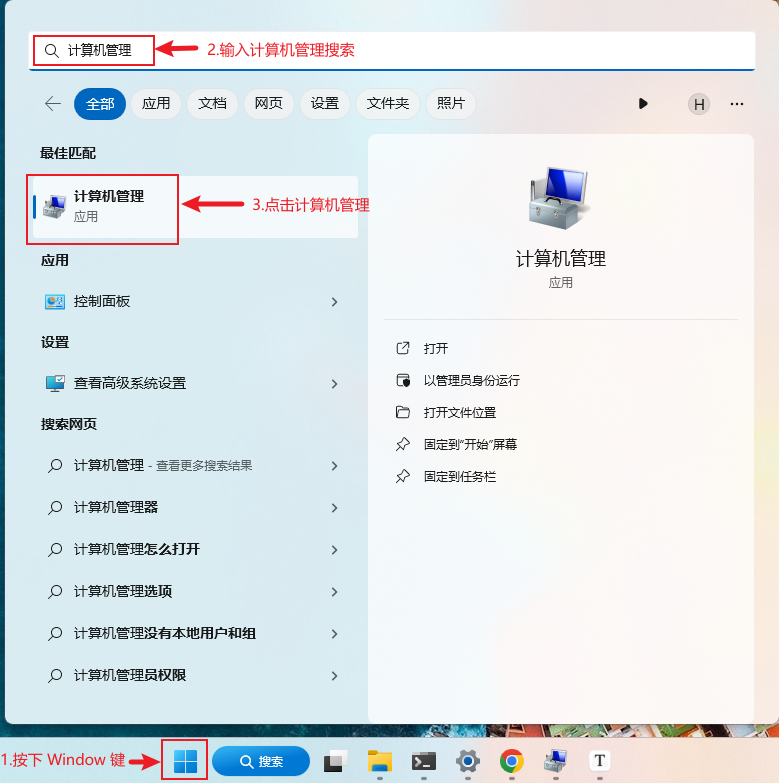
关于数组的应用,近期分享过许多文章了,今天还是想重温下数组的基础知识:JSON.stringify和JSON.parse的应用。先用一句话概括它们两的作用:
json.stringfy()将对象、数组转换成字符串;
json.parse()将字符串转成json对象。
先看下JSON.stringify的语法结构:
JSON.stringify
JSON.stringify(value[, replacer [, space]]):
value:是必选字段。就是你输入的对象,比如数组,类等。
replacer:这个是可选的。它又分为2种方式,一种是数组,第二种是方法。
Boolean | Number| String 类型会自动转换成对应的原始值。
undefined、任意函数以及symbol,会被忽略(出现在非数组对象的属性值中时),或者被转换成 null(出现在数组中时)。
**情况一:**replacer为数组时,通过后面的实验可以知道,它是和第一个参数value有关系的。一般来说,系列化后的结果是通过键值对来进行表示的。 所以,如果此时第二个参数的值在第一个存在,那么就以第二个参数的值做key,第一个参数的值为value进行表示,如果不存在,就忽略。
**情况二:**replacer为方法时,那很简单,就是说把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。
space:就是用什么来做分隔符的。
1)如果省略的话,那么显示出来的值就没有分隔符,直接输出来 。
2)如果是一个数字的话,那么它就定义缩进几个字符,当然如果大于10 ,则默认为10,因为最大值为10。
3)如果是一些转义字符,比如"\t",表示回车,那么它每行一个回车。
4)如果仅仅是字符串,就在每行输出值的时候把这些字符串附加上去。当然,最大长度也是10个字符。
1)只有第一个参数的情况下
实例说明
//1
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
alert(json);
//alert(student);
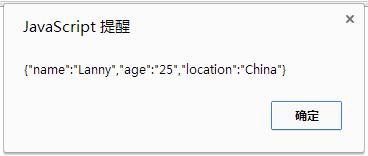
结果如下图:

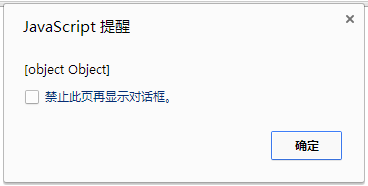
有些人可能会怀疑JSON.stringify的作用。那假如,我们不要这个函数,而直接alert(student),结果如下:

是否对于JSON.stringify的作用有些了解了呢,再看个例子。
2)第二个参数存在,并且第二个参数还是function的时候
看下代码:
//2
var students = new Array() ;
students[0] = "onepiece";
students[1] = "naruto";
students[2] = "bleach";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
/*下面这种方式也可以
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()});
alert(json);
*/
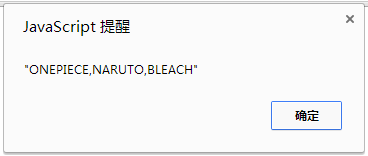
效果如下图:

3)第二个参数存在,并且第二个参数不是function,而是数组的时候
//3
var stuArr1 = new Array() ;
stuArr1[0] = "onepiece";
stuArr1[1] = "naruto";
stuArr1[2] = "bleach";
var stuArr2 = new Array();
stuArr2[0] = "1";
stuArr2[1] = "2";
var json = JSON.stringify(stuArr1,stuArr2)
alert(json);
效果如下图:

第二个参数被忽略了,只是第一个参数被系列化了。
4)如果第一个参数是对象,第二个参数是数组的情况
//4
var stuObj = new Object();
stuObj.id = "20122014001";
stuObj.name = "Tomy";
stuObj.age = 25;
var stuArr = new Array();
stuArr[0] = "id";
stuArr[1] = "age";
stuArr[2] = "addr";//这个stuObj对象里不存在。
var json = JSON.stringify(stuObj,stuArr);
//var json = JSON.stringify(stuObj,stuArr,1000);
//var json = JSON.stringify(stuObj,stuArr,'\t');
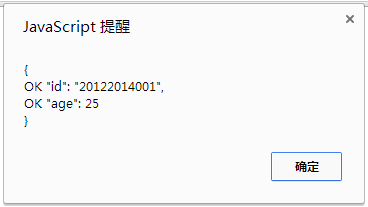
//var json = JSON.stringify(stuObj,stuArr,'OK ');
alert(json);
效果如下:

第三个参数为数字时候的输出结果:

第三个参数为转义字符\t的时候输出的结果:

第三个参数为字符串时候的输出结果:

了解完JSON.stringify,我们接下来学下JSON.parse。
JSON.parse
看下语法结构:
JSON.parse(text[, reviver])
用来解析JSON字符串,构造由字符串描述的JavaScript值或对象。提供可选的reviver函数用以在返回之前对所得到的对象执行变换(操作)。
text
必需。 一个有效的 JSON 字符串。
reviver
可选。 一个转换结果的函数。 将为对象的每个成员调用此函数。 如果成员包含嵌套对象,则先于父对象转换嵌套对象。 对于每个成员,会发生以下情况:
如果 reviver 返回一个有效值,则成员值将替换为转换后的值。
如果 reviver 返回它接收的相同值,则不修改成员值。
如果 reviver 返回 null 或 undefined,则删除成员。
第一种:直接调用 eval
function jsonParse(opt) {
return eval('(' + opt + ')');
}
jsonParse(jsonStringify({x : 5}))
// Object { x: 5}
jsonParse(jsonStringify([1, "false", false]))
// [1, "false", falsr]
jsonParse(jsonStringify({b: undefined}))
// Object { b: "undefined"}
避免在不必要的情况下使用 eval,eval() 是一个危险的函数, 他执行的代码拥有着执行者的权利。如果你用 eval()运行的字符串代码被恶意方(不怀好意的人)操控修改,您最终可能会在您的网页/扩展程序的权限下,在用户计算机上运行恶意代码。
它会执行JS代码,有XSS漏洞。
如果你只想记这个方法,就得对参数json做校验。
var rx_one = /^[\],:{}\s]*$/;
var rx_two = /\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g;
var rx_three = /"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g;
var rx_four = /(?:^|:|,)(?:\s*\[)+/g;if (
rx_one.test(
json
.replace(rx_two, "@")
.replace(rx_three, "]")
.replace(rx_four, "")
)
) {
var obj = eval("(" +json + ")");
}
第二种:Function
核心:Function与eval有相同的字符串参数特性。
var func = new Function(arg1, arg2, ..., functionBody);
在转换JSON的实际应用中,只需要这么做。
var jsonStr = '{ "age": 20, "name": "jack" }'
var json = (new Function('return ' + jsonStr))();
eval 与 Function 都有着动态编译js代码的作用,但是在实际的编程中并不推荐使用。
这里是面向面试编程,写这两种就够了。至于第三,第四种,涉及到繁琐的递归和状态机相关原理,具体可以看:《JSON.parse 三种实现方式》,大家自己百度下咯,或者加群讨论。
 51工具盒子
51工具盒子