转载自ThunderWang
简介: handsome主题在使用的过程中导航栏初始时只有首页一个导航页面,本篇文章主要讲解一下应该如何修改源代码增加多个导航栏并且为其设置子导航
handsome主题在使用的过程中导航栏初始时只有首页一个导航页面,本篇文章主要讲解一下应该如何修改源代码增加多个导航栏并且为其设置子导航
源代码修改位置
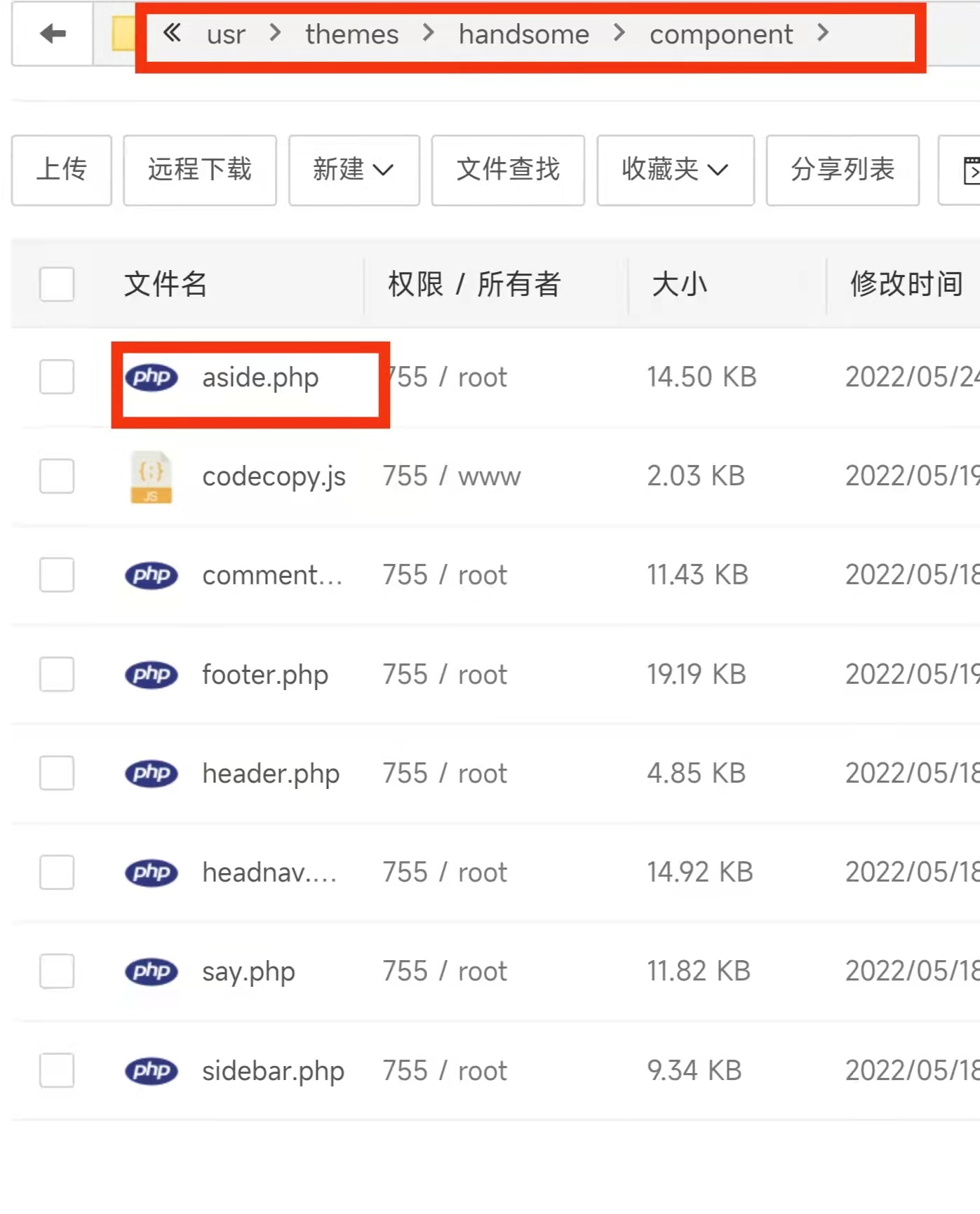
在网站根目录中依次按以下路径进入------------------"usr/themes/handsome/component",找到文件aside.php进入

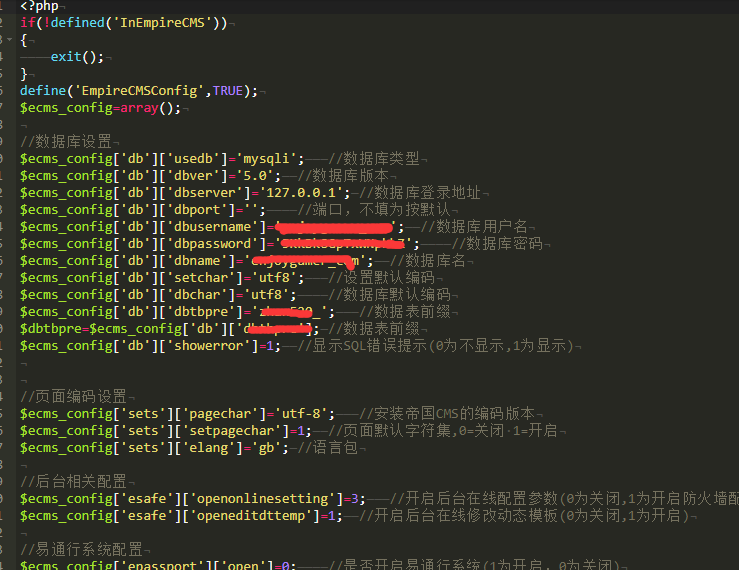
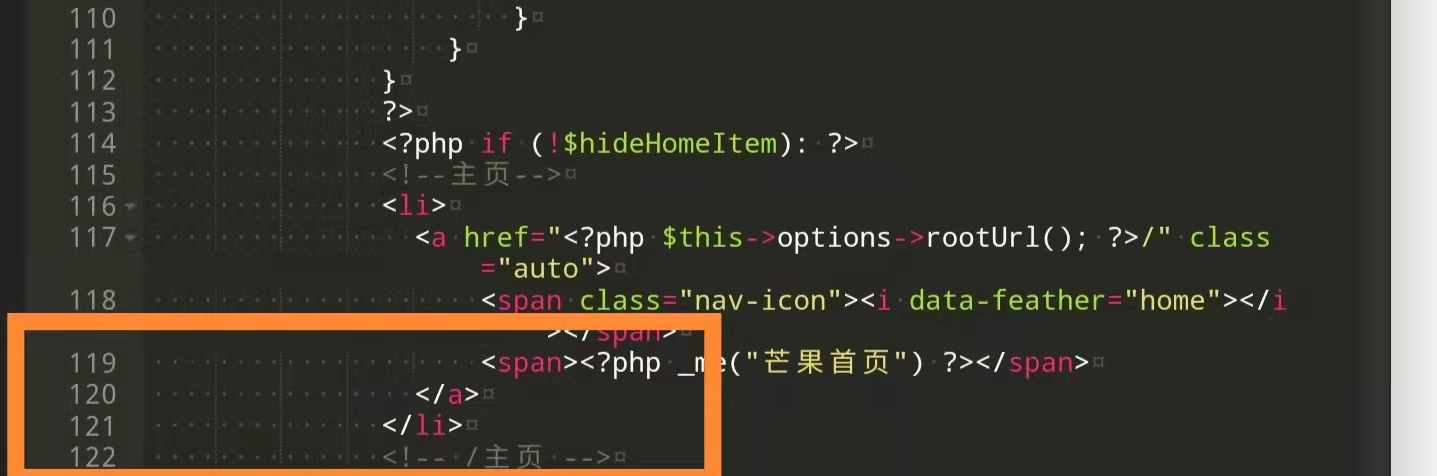
找到源代码大约第122行左右,标志性代码为

代码实现
在上面的注释下方增加以下代码,便可以实现左侧导航的增加了
<li>
<a data-no-instant class="auto" href="#">
<span class="pull-right text-muted">
<i class="fa icon-fw fa-angle-right text"></i>
<i class="fa icon-fw fa-angle-down text-active"></i>
</span>
<i style="color:#63E4F0;" class="iconfont icon-md-albums"></i>
<span><?php _me("父导航栏名") ?></span>
</a>
<ul class="nav nav-sub dk">
<li><a href="#"><span>子导航栏名</span></a></li>
</ul>
</li>
代码讲解
导航名称和iconfont图标
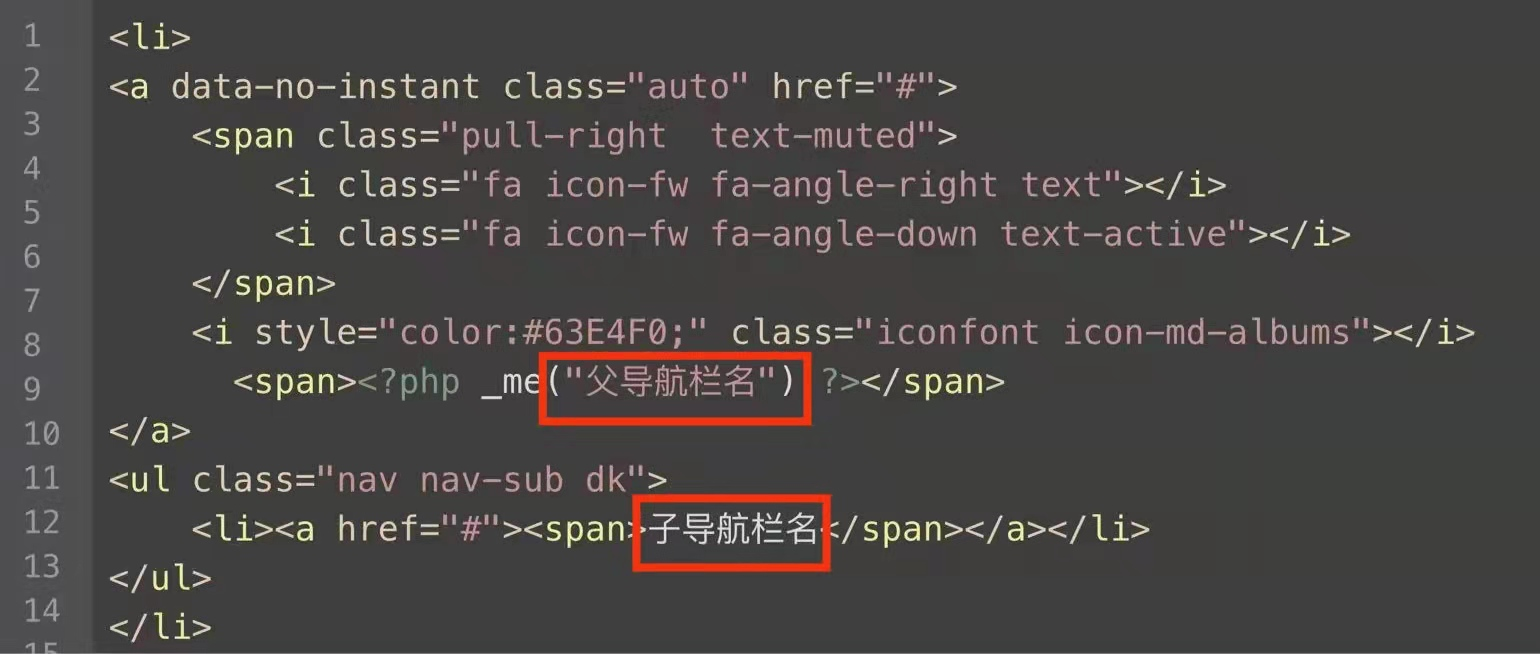
如下图所示为父级导航名和子级导航名的代码修改处

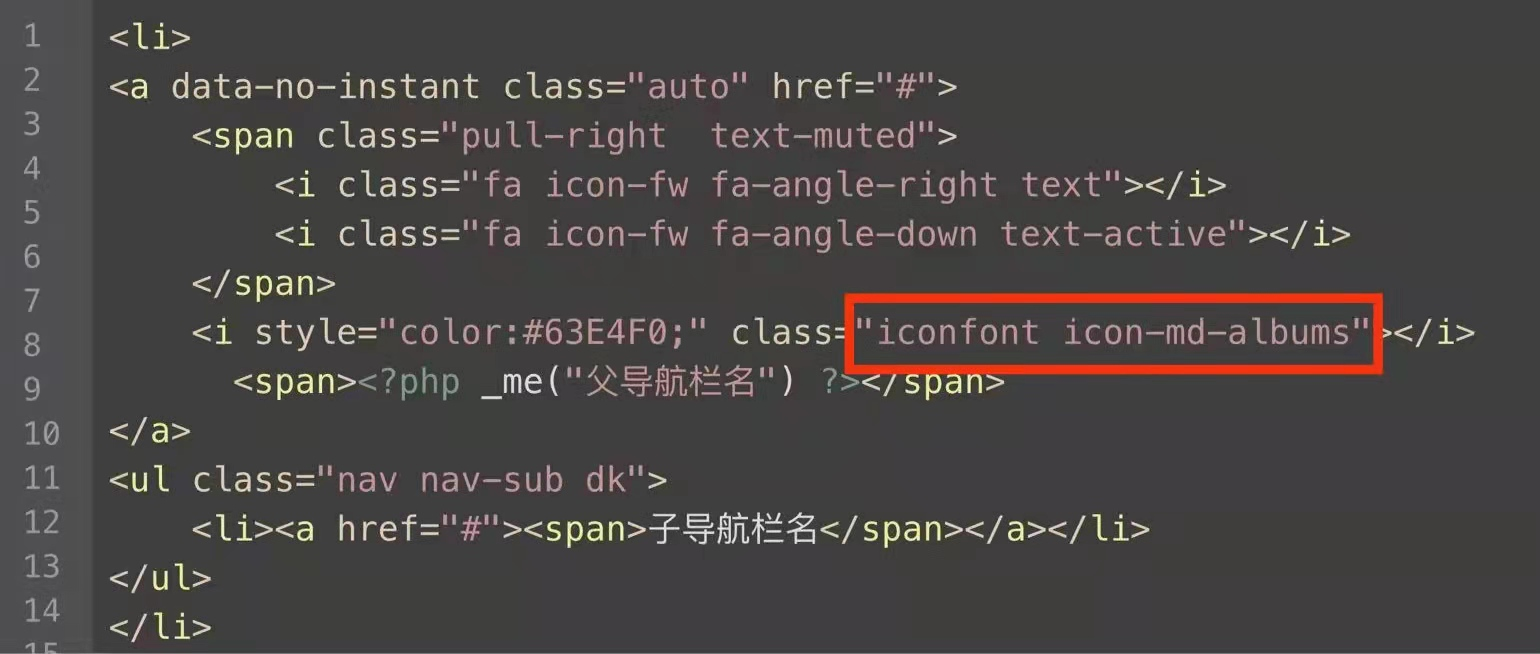
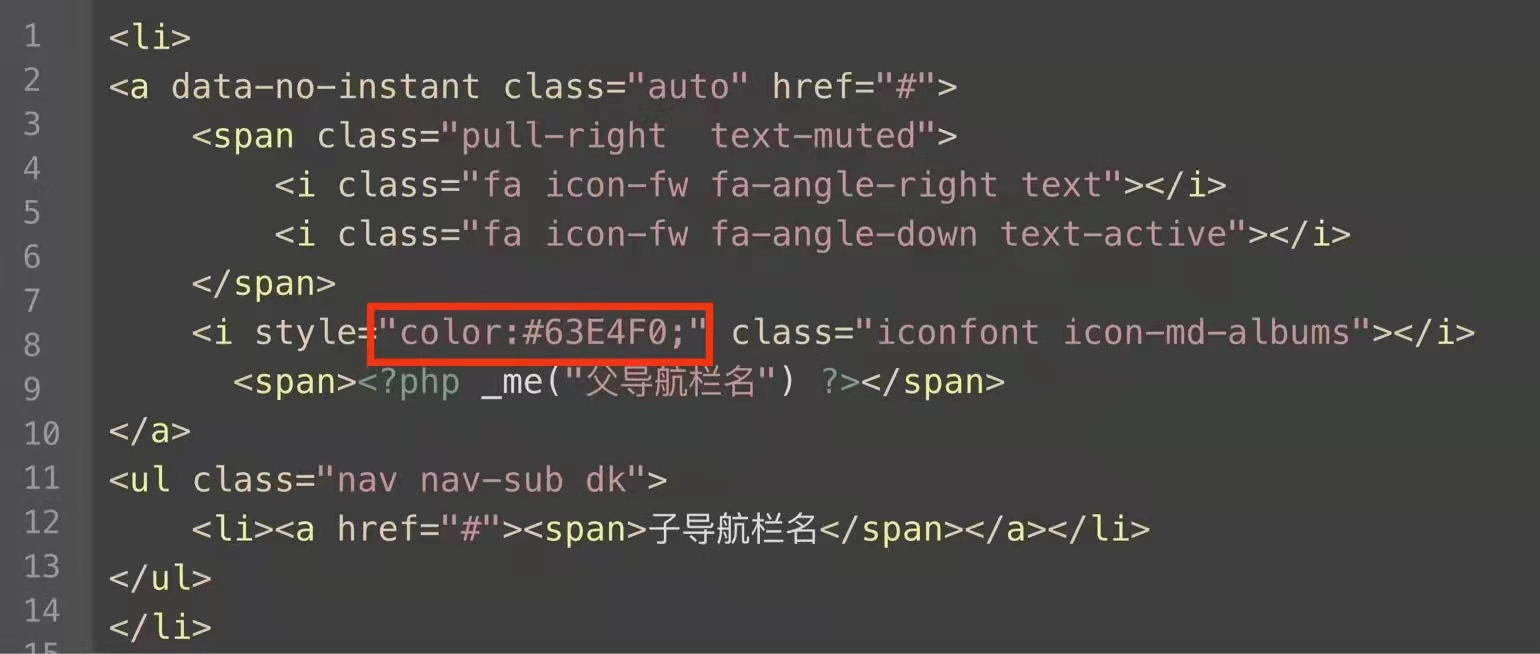
下面是iconfont的代码修改处,其中iconfont处的作用是为父级导航添加图标,具体用法可参考百度

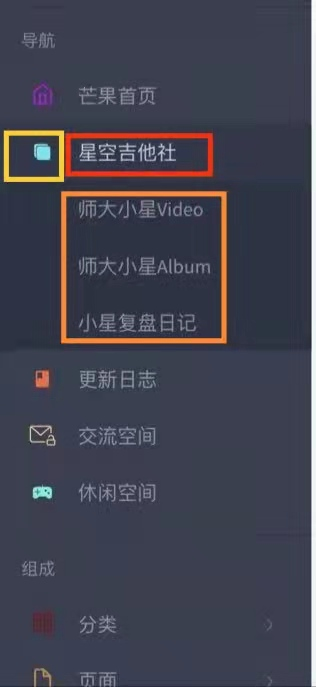
其中,具体的导航栏效果如下图

红色框内的为上述代码对应的父级导航名称,橙色框内对应的是子级导航名称,黄色框内对应的是iconfont图标,其中iconfont图标的颜色是可以修改的,修改代码块如下图所示,更改相应的颜色代码即可改变iconfont图标的颜色

超链接
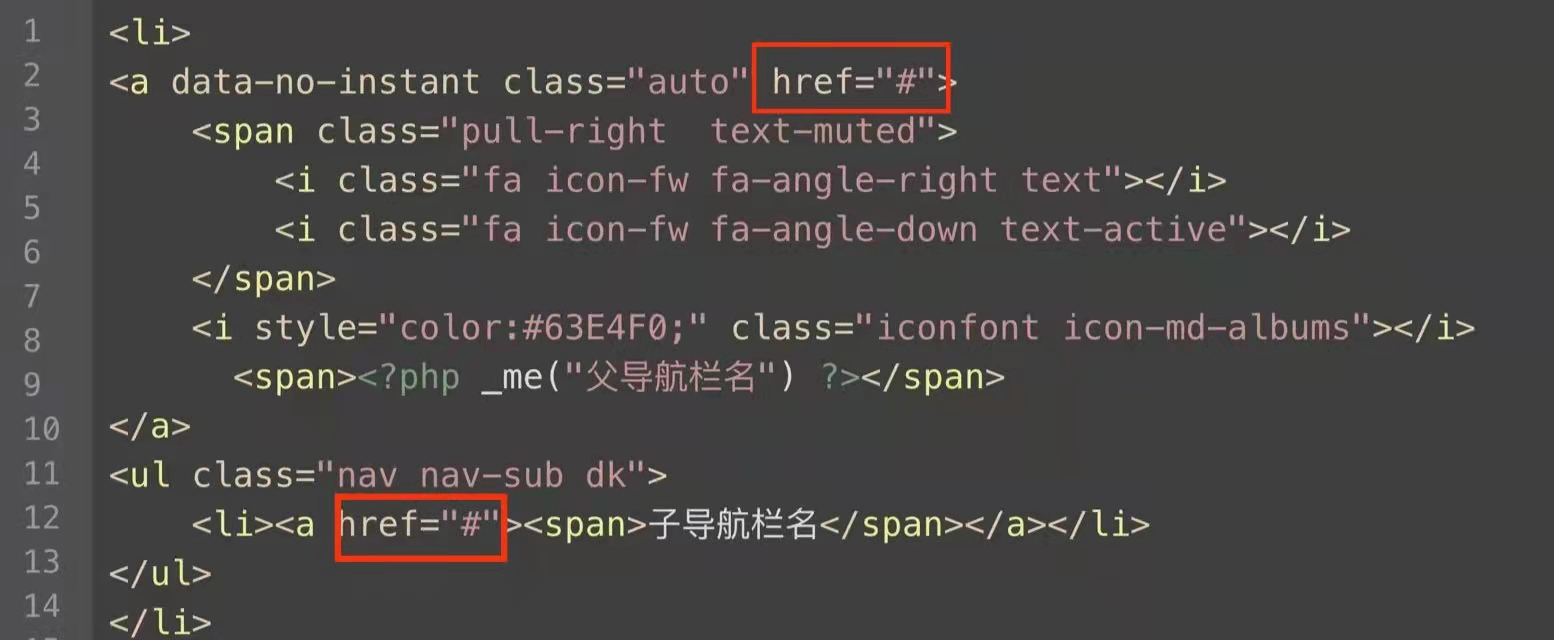
如下图所示修改下面两个框中的代码即可令导航链接到相应页面,其中最上面的框中对应父级导航的超链接,下面框中对应子级导航的超链接

多级子导航
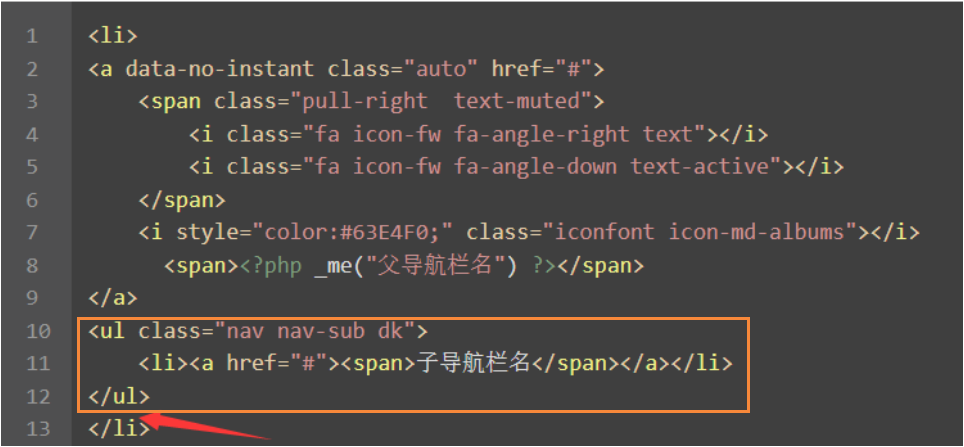
假若为一个父级导航增加多个子级导航,则需要多少个子级导航复制以下橙色框中代码多少次并粘贴到下图箭头处

不过目前主题已经支持侧边栏导航和子导航了,修改调整就行,想调整图标的话可以看这里
 51工具盒子
51工具盒子