在当今互联网时代,网站性能的优化变得愈发重要。内容交付网络(Content Delivery Network,CDN)作为其中一种优化方案,可以显著提升网站的加载速度和用户体验。
本文将介绍如何利用jsDeliver与GitHub结合,搭建个人CDN,帮助您加速静态资源的交付,从而提升网站的性能表现。无需昂贵的成本,只需简单的几步操作,您就可以享受到CDN带来的种种好处。让我们一起深入探讨,为您的网站注入新的活力吧!
具体操作
1.登陆
登陆Github官网(没有的话可以先申请一个)。
2.创建Github库
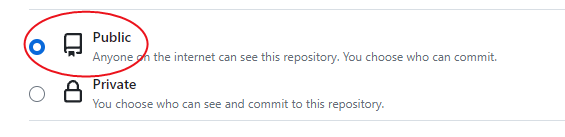
创建一个新的Github仓库(公共库)。

注意:一定要选择公共库,因为jsDeliver用到的就是公共库,如果选择私人会导致无法正常引用CDN。
3.上传文件
将你需要用到CDN服务的文件(代码、图像、视频以及其他文件都可以......)上传到该库中,并提交。
4.发布版本号(重点)
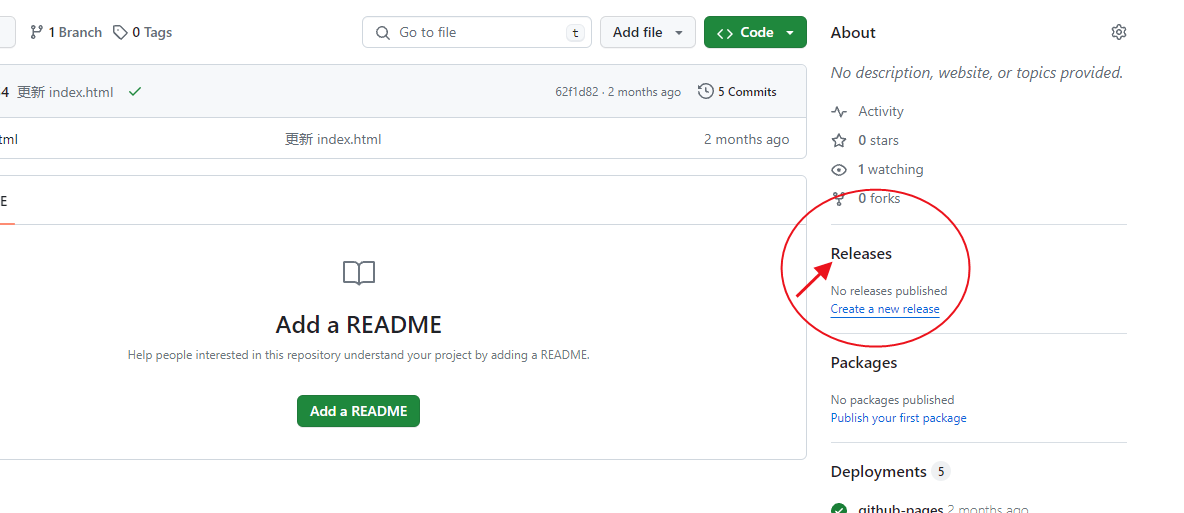
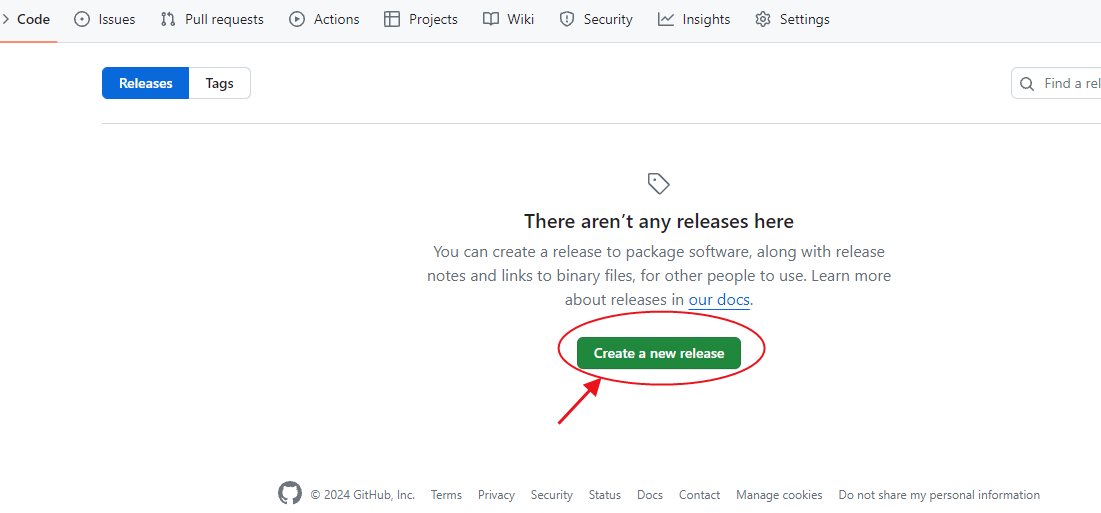
1.提交后,点击网站页面右边的"释放"

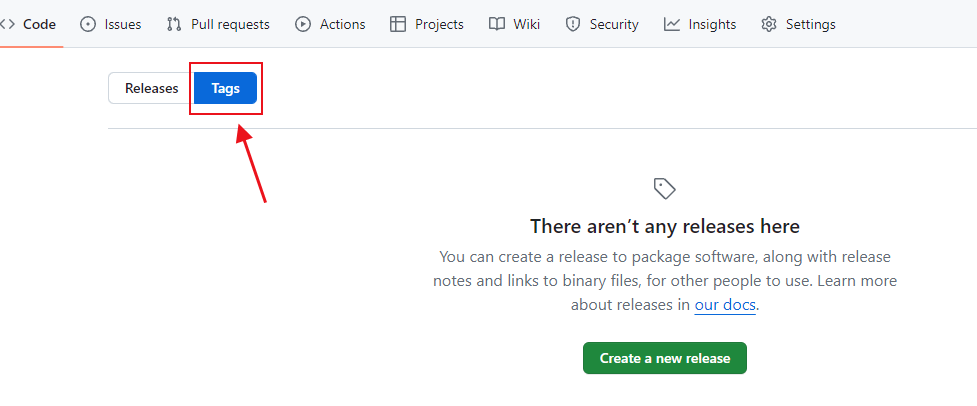
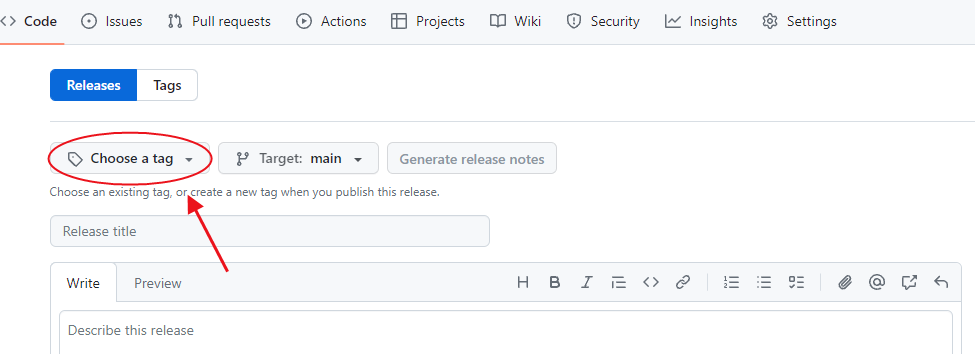
2.在"释放"和"标签"页面这里,先选择"标签"

3.然后点击"创建新版本"



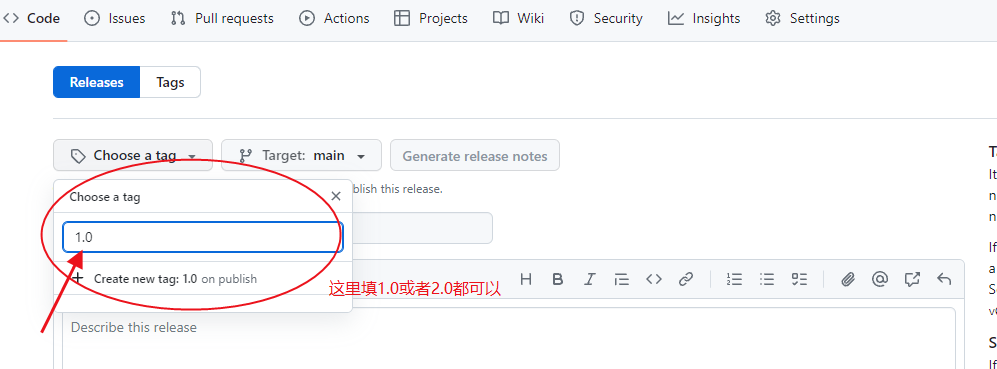
写完后点击下面的添加,并在选择标签下面的文本框内填写你上面写的版本号,确认无误后发布版本,至此github部分就结束了。
5.添加jsDeliver语法
1.根据自己的实际信息,按照以下格式组合成一条jsDeliver链接:
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
比如:
https://cdn.jsdelivr.net/gh/Lyj3254/Lyj3254.github.io/archive/refs/tags/1.0.zip
此链接只作为展示效果使用。
2.在你需要引用的地方插入以上链接即可。
完!
 51工具盒子
51工具盒子