
提到旋转动画,相信大家都会想到CSS3来实现,CSS3提供了多种变形效果,比如矩阵变形、位移、缩放、旋转和倾斜等等,让页面更加生动活泼有趣。毕竟现在还需要支持IE低版本浏览器,所以CSS3旋转动画还是不能满足我们的需求,肿么办呢?
不要紧咯,jqueryrotate插件,它可以实现旋转效果。jqueryrotate 支持所有主流浏览器,包括 IE6。如果你想在低版本的IE中实现旋转效果,那么jqueryrotate是一个很好的选择。
主要从简单的旋转的动画开始介绍。
介绍方法:
需要应用jQuery插件库和jQueryrotate插件,如下:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.rotate.min.js"></script>
然后不同的效果,调用对应的JS代码,接下来举例来说明,往下看:
简单的旋转动画
演示一:旋转45度
对应的代码:
$('#img1').rotate({angle: 45});
<img id="img1" src="images/chrome.png" width="256" height="256" />
演示二:鼠标悬浮和离开旋转动画效果
对应的代码:
$("#img2").rotate({
bind: {
mouseover: function() {
$(this).rotate({
animateTo: 180
});
},
mouseout: function() {
$(this).rotate({
animateTo: 0
});
}
}
});
<img id="img2" src="images/chrome.png" width="256" height="256" />
演示三:每50毫秒自动旋转
对应代码:
var angle = 0;
setInterval(function() {
angle += 3;
$("#img3").rotate(angle);
},
50);
<img id="img3" src="images/chrome.png" width="256" height="256" />
演示四:360度循环旋转
对应代码:
var rotation = function() {
$("#img4").rotate({
angle: 0,
animateTo: 360,
callback: rotation
});
}
rotation();
<img id="img4" src="images/chrome.png" width="256" height="256" />
演示五:360度旋转回调
对应代码:
var rotation2 = function() {
$("#img5").rotate({
angle: 0,
animateTo: 360,
callback: rotation2,
easing: function(x, t, b, c, d) { // t: current time, b: begInnIng value, c: change In value, d: duration
return c * (t / d) + b;
}
});
}
rotation2();
<img id="img5" src="images/chrome.png" width="256" height="256" />
演示六:点击旋转一
对应代码:
$("#img6").rotate({
bind: {
click: function() {
$(this).rotate({
angle: 0,
animateTo: 180,
easing: $.easing.easeInOutExpo
})
}
}
});
<img id="img6" src="images/chrome.png" width="256" height="256" />
演示七:点击旋转二
对应代码:
var value2 = 0 $("#img7").rotate({
bind: {
click: function() {
value2 += 90;
$(this).rotate({
animateTo: value2
})
}
}
});
<img id="img7" src="images/chrome.png" width="256" height="256" />
由于这个比较简单,如果有一定的JS基础都会看懂,如果想看更详细的效果,请点击:DEMO。
先前我在一个技术指标图的项目中也应用过此插件,主要是显示9种不同指针方向,您也可以点击查看下:DEMO2
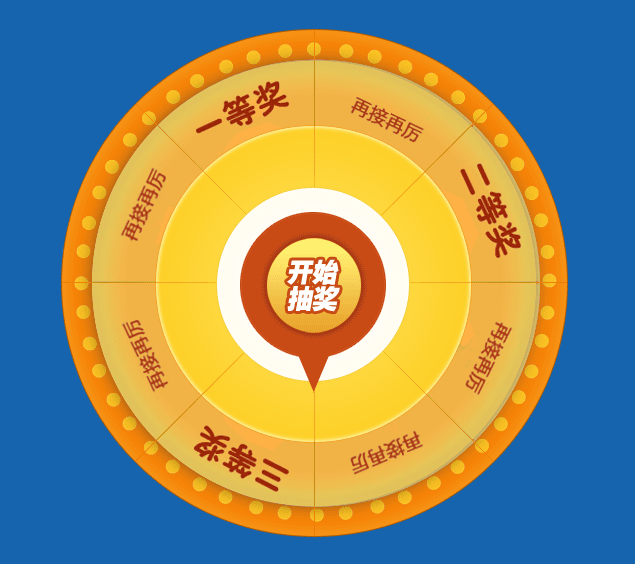
转盘效果
相信转盘大家不会陌生了,每次搞活动页面,经常会用到,不用担心,jqueryrotate插件也帮你轻松搞定。

同样我们的引用插件库:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.rotate.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
HTML
<div class="ly-plate">
<div class="rotate-bg"></div>
<div class="lottery-star"><img src="rotate-static.png" id="lotteryBtn"></div>
</div>
JS代码:
<script type="text/javascript">
$(function(){
var timeOut = function(){ //超时函数
$("#lotteryBtn").rotate({
angle:0,
duration: 10000,
animateTo: 2160, //这里是设置请求超时后返回的角度,所以应该还是回到最原始的位置,2160是因为我要让它转6圈,就是360*6得来的
callback:function(){
alert('网络超时')
}
});
};
var rotateFunc = function(awards,angle,text){ //awards:奖项,angle:奖项对应的角度
$('#lotteryBtn').stopRotate();
$("#lotteryBtn").rotate({
angle:0,
duration: 5000,
animateTo: angle+1440, //angle是图片上各奖项对应的角度,1440是我要让指针旋转4圈。所以最后的结束的角度就是这样子^^
callback:function(){
alert(text)
}
});
};
$("#lotteryBtn").rotate({
bind:
{
click: function(){
var time = [0,1];
time = time[Math.floor(Math.random()*time.length)];
if(time==0){
timeOut(); //网络超时
}
if(time==1){
var data = [1,2,3,0]; //返回的数组
data = data[Math.floor(Math.random()*data.length)];
if(data==1){
rotateFunc(1,157,'恭喜您抽中的一等奖')
}
if(data==2){
rotateFunc(2,247,'恭喜您抽中的二等奖')
}
if(data==3){
rotateFunc(3,22,'恭喜您抽中的三等奖')
}
if(data==0){
var angle = [67,112,202,292,337];
angle = angle[Math.floor(Math.random()*angle.length)]
rotateFunc(0,angle,'很遗憾,这次您未抽中奖')
}
}
}
}
});
})
</script>
当然了,上面这段JS代码只是提供方法而已,不一定能跟您的项目完全匹配。一些参数和文字都可以对应的修改。
这里,我做了个效果,请点击:DEMO转盘效果
上面的转盘效果是点击指针,然后指针转动,但是有时候需求方要求点击指针,是圆盘转动,也是可以实现的,如想深入研究,可以加入后面提到的QQ讨论群。
总结
通过jqueryrotate我们可以实现不同的旋转效果,兼容性高,并且实用性强,易学。如果您有任何问题都可以留言或者加入我们的讨论群:295431592
 51工具盒子
51工具盒子