哈喽,大家好 我是
xy???。今天给大家推荐5款Vue3超实用的拖拽组件,能够覆盖平时开发中的99%拖拽需求!!!
前言
在开发中,我们经常会遇到需要拖拽的场景,比如:拖拽排序、拖拽面板、拖拽组件等。
今天给大家推荐 5 款 Vue3 超实用的拖拽组件,能够覆盖平时开发中的 99% 拖拽需求!!!
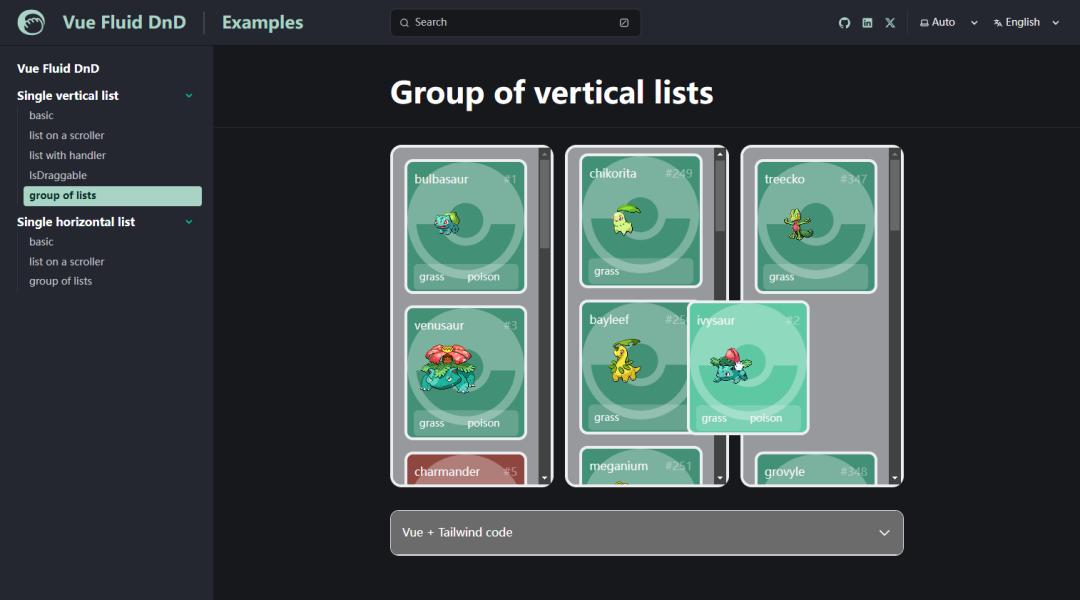
- Vue Fluid DnD
Vue Fluid DnD 是一个为 Vue3 应用程序设计的流畅和平滑的拖放解决方案,特别适用于列表操作,并且提供了完整的动画效果。
资源地址
-
官方文档:
https://vue-fluid-dnd.netlify.app/introduction/introduction/ -
GitHub 地址:
https://github.com/carlosjorger/vue-fluid-dnd -
预览地址:
https://vue-fluid-dnd.netlify.app/example/vertical-list/single-vertical-list/
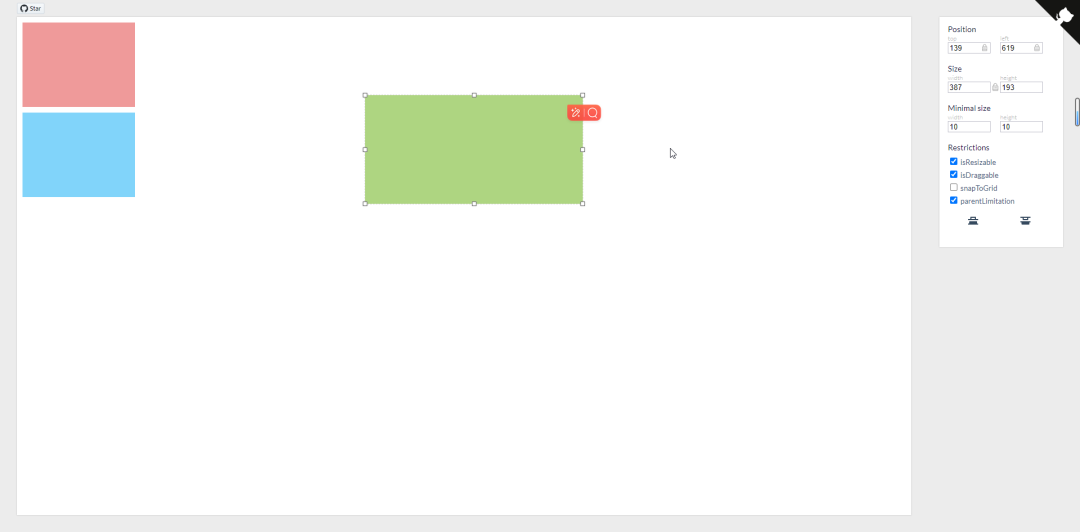
- Vue-drag-resize
Vue-Drag-Resize 是一个开源的 Vue.js 插件,它允许开发者轻松地将拖拽和大小调整功能添加到 Vue 应用程序中。这个项目由 Kirill Murashov 开发并维护,目的是为了简化 Web 开发者在构建交互式界面时的工作流程
资源地址
-
官方文档:
https://github.com/kirillmurashov/vue-drag-resize#readme -
GitHub 地址:
https://github.com/kirillmurashov/vue-drag-resize -
预览地址:
https://kirillmurashov.com/vue-drag-resize/
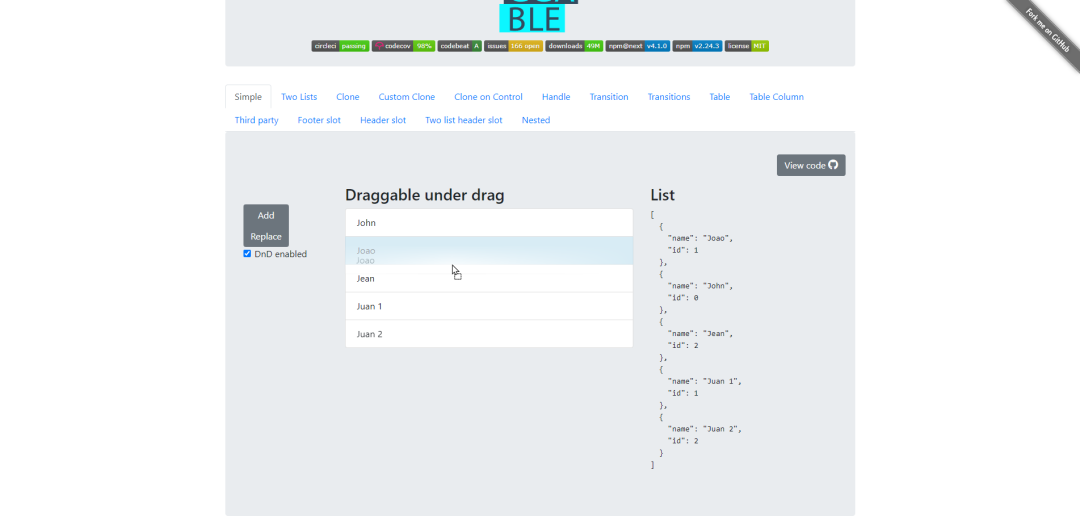
- Vue.draggable.next
基于 Sortable.js 的 Vue3 兼容拖放组件,它提供了强大的、可定制化的拖放功能,适用于构建交互式和动态的数据列表应用。该项目致力于提供简单易用的API,同时保持与 Vue 生态系统的一致性。
资源地址
-
官方文档:
https://github.com/SortableJS/vue.draggable.next#readme -
GitHub 地址:
https://github.com/SortableJS/vue.draggable.next -
预览地址:
https://sortablejs.github.io/vue.draggable.next/#/simple
- Vue3-draggable-resizable
用于拖拽调整位置和大小的组件,同时支持冲突检测,元素吸附对齐,实时参考线。
这个库提供了高度可定制化的组件,使得任何 HTML 元素都能变得可拖动和可调整大小。它利用了 Vue3 的 Composition API,这使得代码更易于理解和维护,同时基于 interact.js,一个强大的 JavaScript 库,用于处理拖放和触摸事件。
资源地址
-
官方文档:
https://github.com/a7650/vue3-draggable-resizable/blob/main/docs/document_zh.md -
GitHub 地址:
https://github.com/a7650/vue3-draggable-resizable
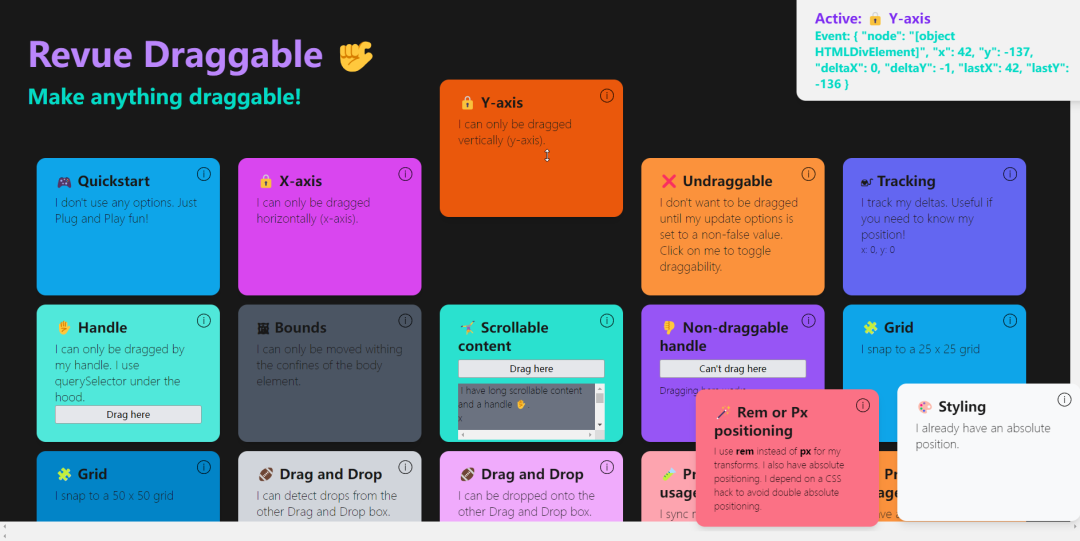
Revue-draggable
支持 Vue2 和 Vue3!包含一个 ? 包含所有必需组件/指令/可组合性的组件,或者对于那些想要更多控制的用户,提供了一个简单的抽象,用于处理拖拽事件的核心功能,核心功能也可用作组件/指令/可组合性。
资源地址
-
官方文档:
https://github.com/bcakmakoglu/revue-draggable#readme -
GitHub 地址:
https://github.com/bcakmakoglu/revue-draggable -
预览地址:
https://revue-draggable.vercel.app/
 51工具盒子
51工具盒子