++复制代码++ 代码如下:
$.getScript(url,callback)
这个方法是jquery自身提供的一个用于动态加载js的方法。当网站需要加载大量js时,动态的加载js就是一个比较好的方法,当需要某个功能时再将相应的js加载进来。
但是自己在使用过程中却发现了一些不尽如意的地方。

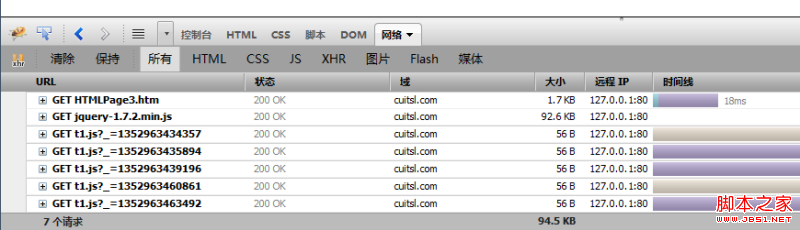
每次需要执行该功能的时候都会去请求一次这个js,这样不是在帮倒忙嘛?
于是找到Jquery官网的API说明 http://api.jquery.com/jQuery.getScript/
其实这个方法就是对ajax方法的一个封装,可以使用ajax方法的缓存来将http状态200变成304,从而使用客户端的缓存:
++复制代码++ 代码如下:
$.ajaxSetup({
cache: true
});
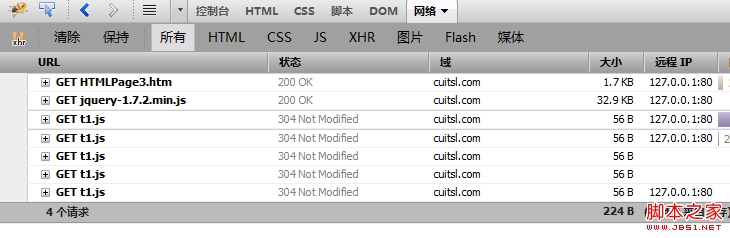
于是,会发现每次调用这个功能的时候,变成了如下所示:

每次调用js时后面的类似"?_=13126578"的参数已经没有了,并且状态都是Not Modified。
但是我有点"洁癖",每次使用这个功能,虽说服务端不用再返回整个js文件了,但是每次还是得请求一次服务器,总觉得不舒服。于是便诞生了这篇博客的标题。
不多说,先上代码:
++复制代码++ 代码如下:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//循环script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个对象字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>
其中t1.js中代码也就是一个函数
++复制代码++ 代码如下:
function alertMe() {
alert('clicked me');
}
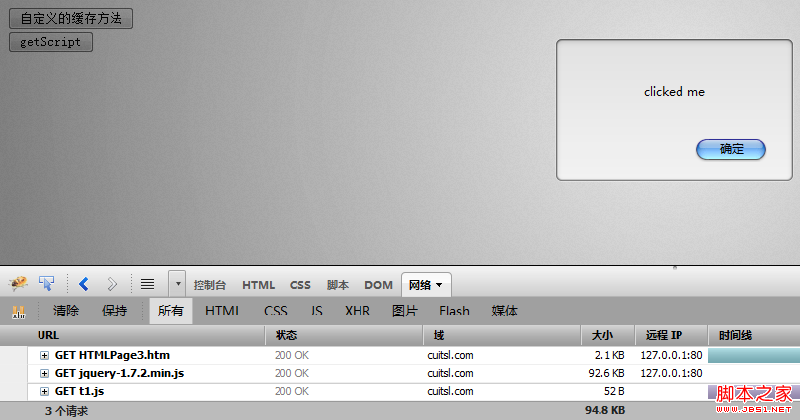
到这里,整个改造就完成了,当你使用这个功能的时候,只会在初始化的时候向服务器发出一次js的请求,而加载完成后,就不会再次请求服务器了,哪怕是304状态码也不会有了。

js菜鸟一枚,还请各位轻拍,O(∩_∩)O~
 51工具盒子
51工具盒子




