一 、Select jQuery获取Select选择的Text和Value:
- $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
- var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
- var checkValue=$("#select_id").val(); //获取Select选择的Value
- var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
- var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
jQuery设置Select选择的Text和Value:
- $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
- $("#select_id ").val(4); //设置Select的Value值为4的项选中
- $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
jQuery添加/删除Select的Option项:
- $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项)
- $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置)
- $("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
- $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个)
- $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option
- $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option
- $("#SelectID").remove(); //删除所有项
二、Checkbox 全选/取消
jQuery.attr 获取/设置对象的属性值,如:
$("input[name='chk_list']").attr("checked"); //读取所有name为'chk_list'对象的状态(是否选中)
$("input[name='chk_list']").attr("checked",true); //设置所有name为'chk_list'对象的checked为true
$("#img_1").attr("src","test.jpg"); //设置ID为img_1的<img>src的值为'test.jpg'
$("#img_1").attr("src"); //读取ID为img_1的<img>src值
下面的代码是获取上面实例中选中的checkbox的value值:
<script type="text/javascript">
var arrChk=$("input[name='chk_list'][checked]");
$(arrChk).each(function(){
window.alert(this.value);
});
});
</script>
1,获取checkbox的value
$("#checkboxID").value或$("input[type='checkbox']").eq(n).attr("checked").value
2,设置选中项
$("input[type='checkbox']").eq(1).attr("checked")//设置第一个checkbox为选中的项
3,删除所有checkbox
$("input[type='checkbox']").remove()
4,checkbox方法
$(document).ready(function() {
var check = $("input[type='checkbox']");
check.each(function(n) {
check.eq(n).bind("click", function() {
if (check.eq(n).attr("checked") != false) {
var value = check.eq(n).val();
alert(value);
}
else {
alert(check.eq(n).attr("checked"));
}
})
});
});
三、radio 1,获取选中的value值
$("input[type='radio']:checked").val();
2,设置指定的项为当前选中项
$("input[type='radio']").eq(1).attr("checked", true);//设置第二项为选中项
$("input[type='radio'][value='值']").attr("checked, true");
3,解决多个Radio
$("input[type='radio'][@name='rdoTest2']").eq(0).attr("checked", true);
学习笔记,以备后用。

运行以后,请刷新下才能看到效果,保存到本地运行,没有任何问题。
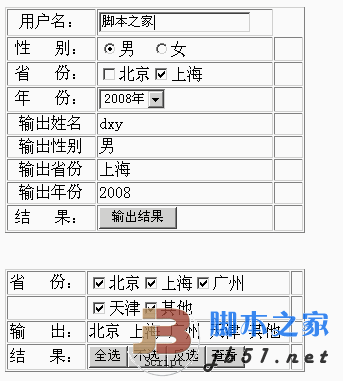
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//www.w3.org"><link rel="dns-prefetch" href="//img.jb51.net"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>Jquery操作radio,checkbox,select</title><script src="http://img.jb51.net/jslib/jquery/jquery14.js"></script></head><body><script type="text/javascript"> $(function(){ $('#uname').blur(function(){ if($('#uname').val()=='') { $('#err').html('*'); } else { $('#err').html(''); } }); $('#see').click(function(){ if($('#uname').val()=='') { $('#err').html('*'); } else { $('#err').html(''); $('#name').html($('#uname').val()); } //$('#xingbie').html($(':radio:checked').val()); $('#xingbie').html($("[name='aa']:checked").val()); var str=""; $("[name='bbb']:checked").each(function(){ str+=$(this).val()+" "; }); $('#shengfen').html(str); //$('#nianfen').html($('#nf').find('option:selected').text());//text $('#nianfen').html($('#nf').find('option:selected').val());//value }); $('#quan').click(function(){ $("[name='ccc']").attr('checked','true'); }); $('#buxuan').click(function(){ $("[name='ccc']").removeAttr('checked'); }); $('#fan').click(function(){ $("[name='ccc']").each(function(){ if($(this).attr("checked")) { $(this).removeAttr("checked"); } else { $(this).attr("checked",'true'); } }); }); $('#kan').click(function(){ var ss=""; $("[name='ccc']:checked").each(function(){ ss+=$(this).val()+" "; }); $('#seee').html(ss); }); }); </script><table width="300" border="1" cellspacing="1" cellpadding="1"><tr><td width="30%" align="center">用户名:</td><td width="60%"><input type="text" id="uname"></td><td width="10%"><div style="color:#F00" id="err"></div></td></tr><tr><td align="center">性 别:</td><td><input name="aa" type="radio" id="ta1" value="男" checked="checked">男 <input name="aa" type="radio" id="ta2" value="女">女</td><td> </td></tr><tr><td align="center">省 份:</td><td><input name="bbb" type="checkbox" id="ck1" value="北京">北京<input name="bbb" type="checkbox" id="ck2" value="上海">上海</td><td> </td></tr><tr><td align="center">年 份:</td><td><select id="nf"><option value="2008">2008年 <option value="2009">2009年 <option value="2010">2010年 </select></td><td> </td></tr><tr><td align="center">输出姓名</td><td><div id="name"></div></td><td> </td></tr><tr><td align="center">输出性别</td><td><div id="xingbie"></div></td><td> </td></tr><tr><td align="center">输出省份</td><td><div id="shengfen"></div></td><td> </td></tr><tr><td align="center">输出年份</td><td><div id="nianfen"></div></td><td> </td></tr><tr><td align="center">结 果:</td><td><input type="button" id="see" value="输出结果"></td><td> </td></tr></table><table width="300" border="1" cellspacing="1" cellpadding="1"><tr><td align="center">省 份:</td><td><input name="ccc" type="checkbox" id="cck1" value="北京">北京<input name="ccc" type="checkbox" id="cck2" value="上海">上海<input name="ccc" type="checkbox" id="cck3" value="广州">广州</td><td> </td></tr><tr><td align="center"> </td><td><input name="ccc" type="checkbox" id="cck4" value="天津">天津<input name="ccc" type="checkbox" id="cck5" value="其他">其他</td><td> </td></tr><tr><td align="center">输 出:</td><td><div id="seee"></div></td><td> </td></tr><tr><td align="center">结 果:</td><td><input type="button" id="quan" value="全选"><input type="button" id="buxuan" value="不选"><input type="button" id="fan" value="反选"><input type="button" id="kan" value="查看"></td><td> </td></tr></table></body></html>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
 51工具盒子
51工具盒子