今天介绍一下JSA里一维数组与二维数组之间是怎么相互转化的,先看二维转一维相对而言很容易,示例代码: * * * * * * *
function 二维转一维() { let arr2D = [[1,2],[3,4],[5,6]]; let arr = arr2D.flat(); arr.forEach(a => { console.log(a); });}
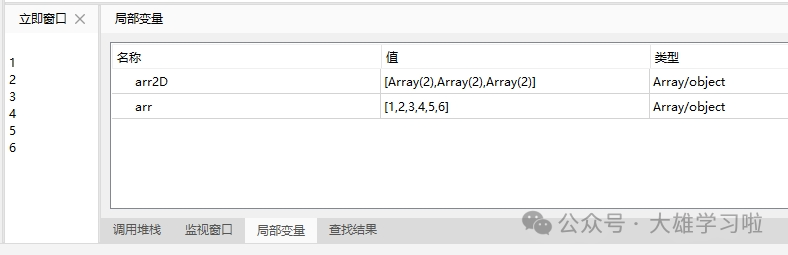
输出结果与局部变量,见图:

那么如何将一维数组转化为二维数组呢,请看示例代码: * * * * * * * * * * * * * * *
function 一维转二维() { let arr = [1,2,3,4,5,6]; let arr2D = [];//声明一个空数组,预备后面添加成二维数组 for (let i = 0;i < arr.length; i += 2){ let ar = arr.slice(0 + i , 2 + i);//返回一维数组的切片,ar也是一个一维数组 arr2D.push(ar);//依次将一维数组添加进入空数组,就形成了二维数组 } for (let i = 0; i < arr2D.length; i++){ for (let j = 0; j < arr2D[i].length; j++) { console.log(arr2D[i][j]);//通过两次for循环,遍历二维数组并打印出二维数组里面的所有元素 } }}
示例代码里面进行了详细的注释,以上演示的就是一维数组与二维数组之间怎么转化的基本思路,理解这些对今后处理表格数据是有帮助的。以上内容就分享到这里,感谢阅读。
 51工具盒子
51工具盒子