++复制代码++ 代码如下:
<input id="productName" name="productName" class="wid10" type="text" value="" />
++复制代码++ 代码如下:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
++复制代码++ 代码如下:
searchProductClassbyName 为触发后调用的方法;
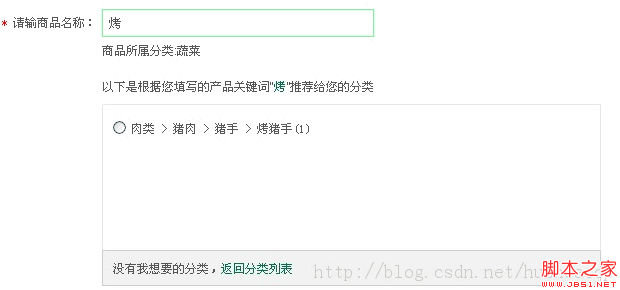
实现效果:

 51工具盒子
51工具盒子