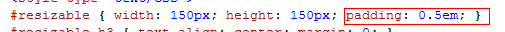
但开启 helper: 'ui-resizable-helper' 或animate: true, 时候,会发现官方的例子的宽度自动增加了10PX 仔细翻源代码一看,发现有以下问题:(如图)

竟然用padding 难怪会自动添加宽度
这个问题在ie firefox下都存在.
其中这个问题比较难发现,但你可以用以下代码测试出来:
++复制代码++ 代码如下:
<style type="text/css">
#resizable { width: 350px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
.ui-resizable-helper { border: 1px dotted #ddd; }
</style>
<script type="text/javascript">
$(function() {
$("#resizable").resizable({
maxWidth: 350,#让最大宽度和最小宽度一致
minHeight: 150,
minWidth: 350,
helper: 'ui-resizable-helper'
});
});
</script>
</head>
<body>
<div id="resizable" class="ui-widget-content">
test
</div>
</body>

只要把上面的
#resizable { width: 350px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
改为:
#resizable { width: 350px; height: 150px; }
#resizable h3 { text-align: center; margin: 5px; }
即可.
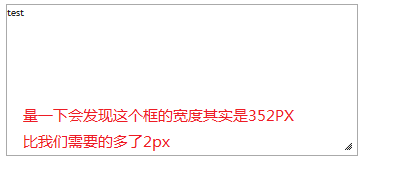
其实细心一点会发现还有问题:

其实就是ui-widget-content的边框的大小为1px造成的,所以,我们改把#resizable的宽度在缩小2px
修改代码:
#resizable { width: 350px; height: 150px; }
为:
#resizable { width: 348px; height: 150px; }
在测试,正常了.
发现JQUI的小问题还真不少....
 51工具盒子
51工具盒子