HTML
++复制代码++ 代码如下:
<!DOCTYPE html>
<html>
<head>
<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<meta charset=utf-8 />
<title>JsBin-在线js/css调试工具</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
</style>
</head>
<body>
<p id="hello">Hello OSTools</p>
</body>
</html>
JavaScript
++复制代码++ 代码如下:
//jq创建一个新的节点对象;
//例如:<div id='mydiv' class='menu'></div>
var objNewDiv = $('<div>',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
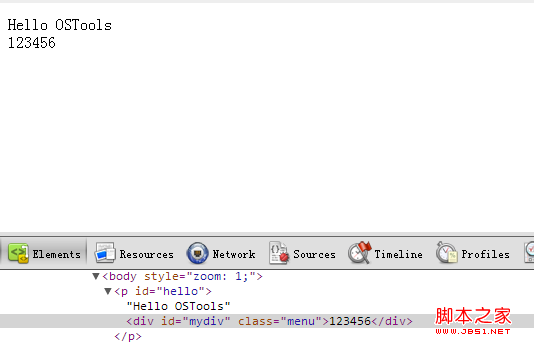
结果 :

 51工具盒子
51工具盒子