++复制代码++ 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>JavaScript</title>
<style type="text/css">
body { /* 对页面布局进行调整 */
background-color: #ccc;
width: 960px;
height: 50%;
margin: 0px auto;
}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.0.js">
</script>
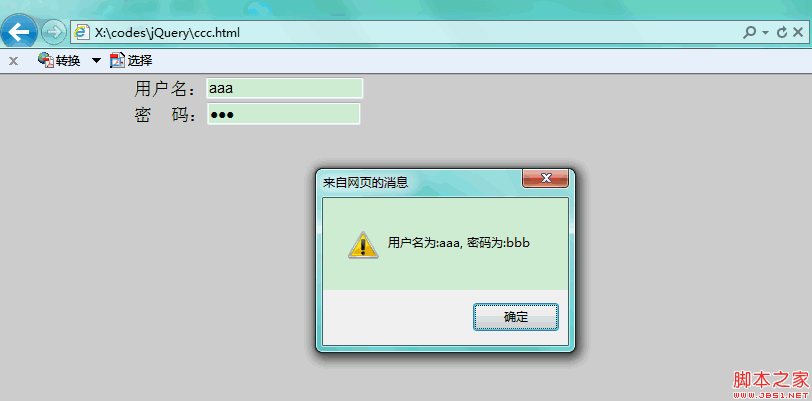
用户名:<input type="text" name="user" id="user"/><br/>
密 码:<input type="password" name="passwd" id="passwd"></input>
<script type="text/javascript">
$("body")
.css("margin-left",(($(document).width() - 1024) / 2) + "px")
.css("overflow-x", "hidden");
/* 只对id为passwd的控件绑定keypress事件 */
$("input[id='passwd']").bind("keypress", function(event){
if (event.keyCode == '13') { // 回车按键的代码
if (!$('#user').val() || !$('#passwd').val()) { // 检测用户名与密码是否为空
alert("用户名或密码为空,请重新输入!");
return;
}
alert("用户名为:" + $('#user').val() + ", 密码为:" + $('#passwd').val());
}
});
</script>
</body>
</html>

 51工具盒子
51工具盒子