本文实例讲述了jQuery表单验证简单用法。分享给大家供大家参考,具体如下:
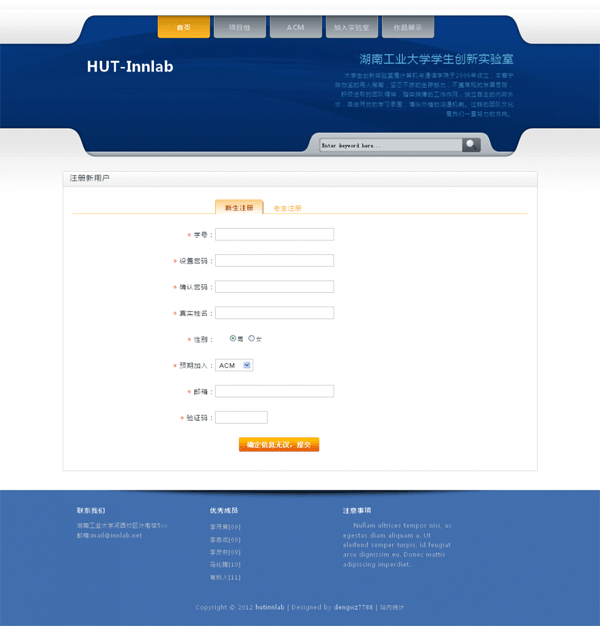
这几天一直在做一个表单验证的页面,为了达到友好界面,特意去抄了360buy的页面,模仿写了一个页面

jquery 表单验证
就是验证表单里面所信息都为必填
//注册页面验证机制
$("#username").focus(function(){ //用focus()表单,当光标在输入框的时候执行下面的代码
$("#username_error").removeClass("error").html(" ");
$("#username_succeed").removeClass("succeed");
$(this).removeClass("highlight2")
$("#username_error").addClass("focus").html("学号必须由11位数字组成。如:104084002xx");
$(this).addClass("highlight1");
});
$("#username").blur(function(){ //用blur()表单,当光标离开输入框的时候执行下面的代码
$value = $.trim( $(this).val() ); //去掉输入数据左右的空格
if($value.length == 0 )
{
$("#username_error").addClass("error").html("学号不能为空");
$(this).addClass("highlight2");
return false;
}
else
{
$("#username_error").removeClass("focus").html(" ");
$(this).removeClass("highlight1");
if($.isNumeric($value))
{
if($value.length == 11)
{
$("#username_succeed").addClass("succeed");
$("#username_error").removeClass("error").html(" ");
$(this).removeClass("highlight2")
return true;
}
$("#username_error").addClass("error").html("学号必须为11位");
$(this).addClass("highlight2");
return false;
}
$("#username_error").addClass("error").html("学号必须为数字");
$(this).addClass("highlight2");
return false;
}
});
上面就是JQUERY部分代码,就进行了,对学号的现在和效果显示。下面是用到的样式的代码清单
.highlight1{
border:1px solid #EFA100;
outline:2px solid #FFDC97;
}
.highlight2{
border:1px solid #f00;
outline:1px solid #FFC1C1;
color:#f00;
}
.focus{
color:#999;
line-height:22px;
text-align:center;
}
.succeed{
background:url(images/pwdstrength.gif) no-repeat -105px 0;
}
也列举出部分HTML代码
<div>
<span><b>*</b>学号:</span>
<input type="text" id="username" name="userid" />
<label id="username_succeed"></label> //如果符合要求这里就添加SUCCEED样式。否则隐藏
<span class="clr"></span> //清除浮动
<div id="username_error"></div> //如果不符合要求就现在focus样式。
</div>
这样就完成了对输入学号字段的验证。效果友好。
其他的输入框的验证都是依样画葫芦。没什么难点了。
原理:
就是添加CLASS和移除CLASS。达到效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表单操作总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery拖拽特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
 51工具盒子
51工具盒子