一、说明
jQuery.validationEngine表单验证控件功能强大,自带了样式显示模式:
1.字符类型:非空验证、最大长度、最小长度、相等判断、数字和空格、数字和英文字母
2.数字类型:数字、整数、最大值、最小值
3.日期类型:日期(yyyy-MM-dd/ yyyy/MM/dd等)、日期+时间、最小日期、最大日期、日期时间段
4.业务字段:url、email、phone、ipv4;ciaoca版扩展支持:qq、邮政编码、身份证、汉字。
5.Ajax后台验证:支持全局扩展定义,后台可定义消息内容,但是没有回调处理的扩展。
6.其他自定义扩展。
二、相关文档
1.Git源代码地址:https://github.com/posabsolute/jQuery-Validation-Engine
2.中文文档API参考:http://code.ciaoca.com/jquery/validation-engine/
3.中文优化版 Ciaoca下载
4.Asp.NET Demo实例源代码地址:https://git.oschina.net/tiama3798/BootstrapBack_Demo/tree/JQuery.validationEngine
三、其他表单标签验证
1.引用:
<link href="~/Scripts/validation/validationEngine.jquery.css" rel="stylesheet" />
<script src="~/Scripts/validation/jquery.validationEngine.js"></script>
<script src="~/Scripts/validation/jquery.validationEngine-zh_CN.js"></script>
<script src="~/Scripts/validation/jquery.validationEngine.js"></script>
2.HTMl:
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">常用业务字段验证</div>
</div>
<div class="panel-body">
<form role="form" id="form1" class="demoform" action="#">
<div class="form-group">
<label class="control-label">分类:</label>
<div class="select">
<select class="form-control validate[required]" name="type">
<option value="">==请选择==</option>
<option value="1">一星级</option>
<option value="2">二星级</option>
<option value="3">三星级</option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label">多选框:</label>
<div>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />一星级
</label>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />二星级
</label>
<label class="checkbox-inline">
<input class="validate[minCheckbox[2]]" type="checkbox" name="chb1" />三星级
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">单选框:</label>
<div>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />男
</label>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />女
</label>
<label class="radio-inline">
<input class="validate[required]" type="radio" name="rad1" />其他
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">简介:</label>
<textarea class="form-control validate[required]"></textarea>
</div>
<div class="form-group">
<label class="control-label">
上传图片:
</label>
<div >
<input type="file" class="form-control validate[required]" />
</div>
</div>
<div>
<br /><br />
<input type="submit" class="btn btn-success" value="提交" />
</div>
</form>
</div>
</div>
3.Js:
$(function () {
/*
* 特别说明:
* 1.对于select标签,必须都指定value属性,没有可以指定空字符串
* 2.对于checkbox和radio验证失败消息,显示在第一个按钮附近
*/
//自定义错误显示位置
$('.demoform').validationEngine({
promptPosition: 'bottomRight',
addPromptClass: 'formError-white'
});
});
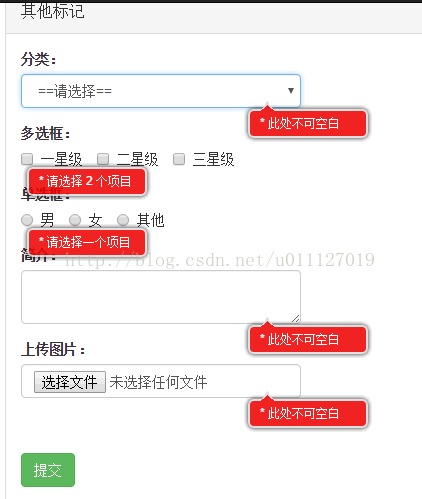
显示结果:

三、Ajax后台验证实例:
1.后台定义:
public JsonResult Exists(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true});
return Json(new object[] { fieldId,false });
}
public JsonResult GetInfoByCode(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true, "张三丰" });
return Json(new object[] { fieldId, false, "验证失败" });
}
public JsonResult GetByName(string fieldId, string fieldValue)
{
if (fieldValue.Length > 3)
return Json(new object[] { fieldId, true, "后台验证成功", new {
name="张三丰",
age=20
} });
return Json(new object[] { fieldId, false, "验证失败,来自后台的消息" });
}
2.ajax验证方法扩展:

3.HTML定义:
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">Ajax后台验证</div>
</div>
<div class="panel-body">
<form role="form" id="form1" class="demoform" action="#">
<div class="form-group">
<label class="control-label">昵称:</label>
<input class="form-control validate[required,ajax[ajaxNickName]]" name="nickname" />
</div>
<div class="form-group">
<label class="control-label">编号:</label>
<input class="form-control validate[required,ajax[ajaxCode]]" name="code" value="12" />
</div>
<div class="form-group">
<label class="control-label">编号:</label>
<input class="form-control validate[required,ajax[ajaxName]]" name="code" value="12" />
</div>
<div>
<input type="submit" class="btn btn-success" value="提交" />
</div>
</form>
</div>
</div>
4.JS
/*
* 特别说明:
* 1.ajax验证规则或其他扩展验证规则,可以扩充在jquery.validationEngine-zh_CN.js中
* 2.ajax后台的返回json对象格式:
* 返回数据内容:[String,Boolean]
* 第一个值类型为 String,是接收到 fieldId 的值;
* 第二个值类型为 Boolean,验证通过返回 true,不通过返回 false
* 3.如果有第三个值可以作为‘消息内容显示',
* 4.对于单个Ajax验证提交,没有提供回调处理等事件
*/
//自定义错误显示位置
$('.demoform').validationEngine({
promptPosition: 'bottomRight',
//此属性,指定ajax提交表以及字段ajax验证的方式
ajaxFormValidationMethod: 'post',
//指定使用Ajax模式提交表单处理
ajaxFormValidation: true,
onAjaxFormComplete: function (status, form, json, options) {
console.info(status);
console.info(form);
},
onBeforeAjaxFormValidation: function (form, options) {
console.info(form);
}
});
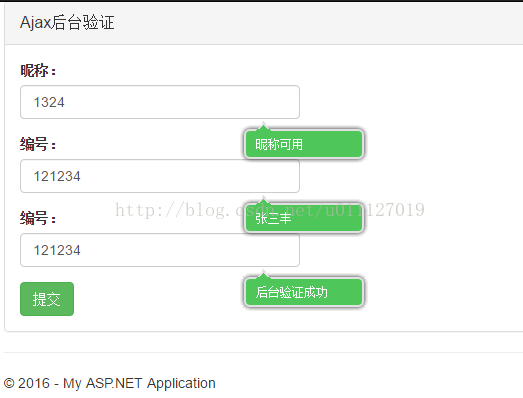
显示结果:

以上所述是小编给大家介绍的JQuery.validationEngine表单验证插件(推荐),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
 51工具盒子
51工具盒子