这是一款基于jquery实现的底部带缩略图的幻灯片切换特效代码,幻灯片可以点击下方的缩略图切换,用户还可以自定义对应幻灯片的标题与文字说明,是一款非常实用的幻灯片特效源码。
为大家分享的jQuery幻灯片带缩略图轮播代码如下
<html>
<head>
<title>带缩略图的jQuery幻灯片轮播效果</title>
<link href="css/css.css" rel="stylesheet" type="text/css">
<script src="js/jquery-1[1].2.1.pack.js" type="text/javascript"></script>
</head>
<body>
<br/><br/>
<div align="center">
<div id=nav>
<UL>
<li><IMG src="images/02.jpg" text="美景如画的海景|天蓝海蓝" pic="2">
<div>一个海岛</div></li>
<li><IMG src="images/01.jpg" text="Handy Code|春华秋实" pic="1">
<div>一片麦穗</div></li>
<li><IMG src="images/03.jpg" text="郁郁葱葱的生命|生生不息的生命" pic="3">
<div>一树绿叶</div></li>
<li><IMG src="images/04.jpg" text="孤独的一棵老树|等谁呢?" pic="4">
<div>一棵大树</div></li>
<li><IMG src="images/05.jpg" text="明媚的向日葵花|生生不息的生命" pic="5">
<div>一地葵花</div></li>
</UL>
<div id=frontTextBack></div>
<div id=frontText></div>
<div id=frontTextSub></div>
<div id=BG></div>
<div id=mask></div>
<div id=back><IMG height=240 src="" width=760></div>
</div>
<p>
<SCRIPT type=text/javascript>
<!--
var num = 0;
$("#nav").hide();
$("li img").load(function(){
num++;
if (num==4)
{
$("#nav").show();
}
})
.click(function(){
//如果已经处于active状态,return
if (this.className.indexOf("active")!=-1) return;
//正文文字渐隐
$("#frontText").fadeOut();
$("#frontTextBack").fadeOut();
$("#frontTextSub").fadeOut();
//active状态的图片恢复原样
$("li img.active").fadeTo(200,0.6)
.removeClass("active")
.animate({top:5,width:52,left:10},300)
.parent().css({"color":"#aaa"}); //
//获取数据
var i = $(this).attr("pic");
var t = $(this).attr("text").split("|");
//当前
$(this).animate({top:-5,width:70,height:40,left:1},100)
.addClass("active")
.fadeTo(200,1)
.parent().css({"color":"white"});
$("#back").children().addClass("gray").end()
.fadeTo(500,0.1,function(){
//var IMG = new Image();
//IMG.s
$(this).children("img").attr("src","images/"+i+".jpg").removeClass("gray"); //更改图片
$(this).fadeTo(500,1,function(){
$("#frontText").html(t[0]).fadeIn(200); //更改正文文字
$("#frontTextBack").html(t[0]).fadeIn(200); //阴影文字
$("#frontTextSub").html(t[1]).fadeIn(200)} //副标题
);
})
})
//初始第一张图片
var i =0;
show();
function show(){
if (i==$("li img").size()) i = 0
$("li img").eq(i).click();
i++;
//setTimeout(show(),1000);
}
document.oncontextmenu = function(e){return false}
if (self.location.search!=""){
var V = self.location.search;
V = V.substr(1,V.length);
eval(V);
var json ="{";
if (option.skin==0)
$("#mask").hide();
if (option.animate == 0){
$("#nav ul").hide();
}
$("#nav").width(option.width?option.width:760);
$("#nav").height(option.height?option.height:240);
$("#back img").width($("#nav").width());
$("#back img").height($("#nav").height());
$(self.parent.document.getElementById("splash")).children().height($("#nav").height()).width($("#nav").width());
}
//-->
</SCRIPT>
</div>
</body>
</html>
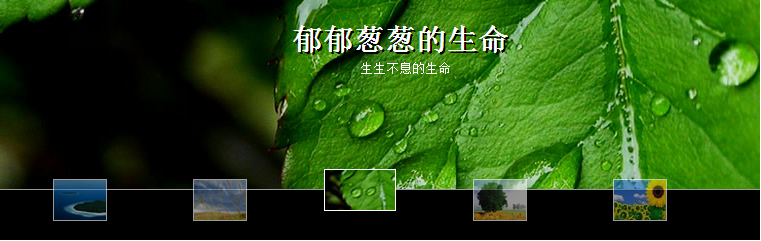
运行效果图:

以上就是为大家分享的jQuery幻灯片带缩略图轮播代码,希望大家可以喜欢。
 51工具盒子
51工具盒子