本文实例讲述了jquery实现LED广告牌旋转系统图片切换效果,分享给大家供大家参考。具体如下:
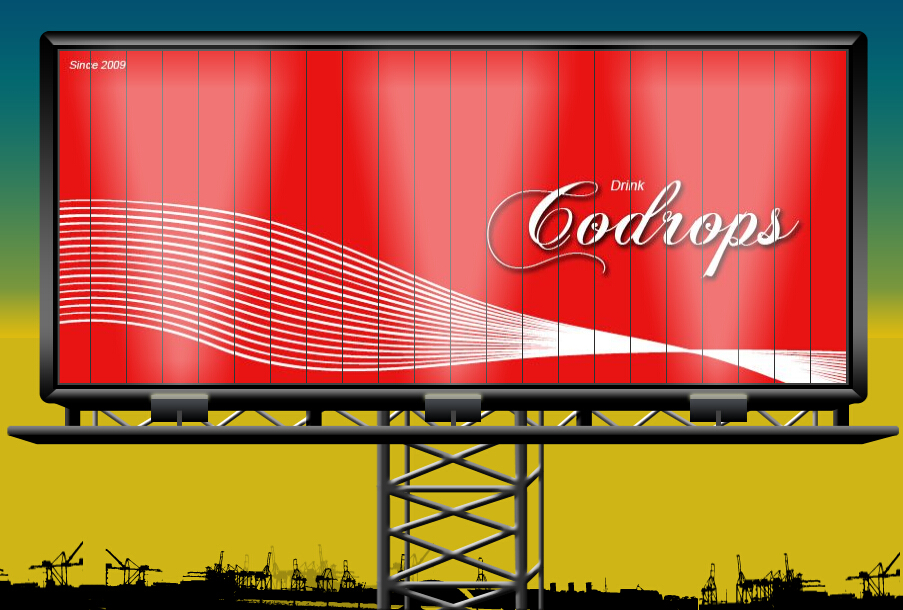
js模拟路边巨大显示屏上广告切换效果,不得不相信js做到了,而且让你无话可说的逼真效果。
LED广告显示器上图片切换效果,场景也类似,效果相当震撼看得我目瞪口呆,热爱特效的你可不要错过哈!
运行效果图:
-------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery实现LED广告牌旋转系统图片切换效果代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery实现LED广告牌旋转系统图片切换效果</title>
<link rel="stylesheet" href="css/lanrenzhijia.css" type="text/css" />
</head>
<body>
<div class="palmtrees"></div>
<div class="powerline"></div>
<div class="city"></div>
<div class="container">
<div class="ad">
<div id="ad_1" class="ad_1">
<img class="slice_1" src="ads/ad1_slice01.jpg"/>
<img class="slice_2" src="ads/ad1_slice02.jpg"/>
<img class="slice_3" src="ads/ad1_slice03.jpg"/>
<img class="slice_4" src="ads/ad1_slice04.jpg"/>
<img class="slice_5" src="ads/ad1_slice05.jpg"/>
<img class="slice_6" src="ads/ad1_slice06.jpg"/>
<img class="slice_7" src="ads/ad1_slice07.jpg"/>
<img class="slice_8" src="ads/ad1_slice08.jpg"/>
<img class="slice_9" src="ads/ad1_slice09.jpg"/>
<img class="slice_10" src="ads/ad1_slice10.jpg"/>
<img class="slice_11" src="ads/ad1_slice11.jpg"/>
<img class="slice_12" src="ads/ad1_slice12.jpg"/>
<img class="slice_13" src="ads/ad1_slice13.jpg"/>
<img class="slice_14" src="ads/ad1_slice14.jpg"/>
<img class="slice_15" src="ads/ad1_slice15.jpg"/>
<img class="slice_16" src="ads/ad1_slice16.jpg"/>
<img class="slice_17" src="ads/ad1_slice17.jpg"/>
<img class="slice_18" src="ads/ad1_slice18.jpg"/>
<img class="slice_19" src="ads/ad1_slice19.jpg"/>
<img class="slice_20" src="ads/ad1_slice20.jpg"/>
<img class="slice_21" src="ads/ad1_slice21.jpg"/>
<img class="slice_22" src="ads/ad1_slice22.jpg"/>
</div>
<div id="ad_2" class="ad_2">
<img class="slice_1" src="ads/ad2_slice01.jpg"/>
<img class="slice_2" src="ads/ad2_slice02.jpg"/>
<img class="slice_3" src="ads/ad2_slice03.jpg"/>
<img class="slice_4" src="ads/ad2_slice04.jpg"/>
<img class="slice_5" src="ads/ad2_slice05.jpg"/>
<img class="slice_6" src="ads/ad2_slice06.jpg"/>
<img class="slice_7" src="ads/ad2_slice07.jpg"/>
<img class="slice_8" src="ads/ad2_slice08.jpg"/>
<img class="slice_9" src="ads/ad2_slice09.jpg"/>
<img class="slice_10" src="ads/ad2_slice10.jpg"/>
<img class="slice_11" src="ads/ad2_slice11.jpg"/>
<img class="slice_12" src="ads/ad2_slice12.jpg"/>
<img class="slice_13" src="ads/ad2_slice13.jpg"/>
<img class="slice_14" src="ads/ad2_slice14.jpg"/>
<img class="slice_15" src="ads/ad2_slice15.jpg"/>
<img class="slice_16" src="ads/ad2_slice16.jpg"/>
<img class="slice_17" src="ads/ad2_slice17.jpg"/>
<img class="slice_18" src="ads/ad2_slice18.jpg"/>
<img class="slice_19" src="ads/ad2_slice19.jpg"/>
<img class="slice_20" src="ads/ad2_slice20.jpg"/>
<img class="slice_21" src="ads/ad2_slice21.jpg"/>
<img class="slice_22" src="ads/ad2_slice22.jpg"/>
</div>
</div>
</div>
<div class="billboard"></div>
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script>
$(function() {
$('#ad_1 > img').each(function(i,e){
rotate($(this),500,3000,i);
});
function rotate(elem1,speed,timeout,i){
elem1.animate({'marginLeft':'18px','width':'0px'},speed,function(){
var other;
if(elem1.parent().attr('id') == 'ad_1')
other = $('#ad_2').children('img').eq(i);
else
other = $('#ad_1').children('img').eq(i);
other.animate({'marginLeft':'0px','width':'35px'},speed,function(){
var f = function() { rotate(other,speed,timeout,i) };
setTimeout(f,timeout);
});
});
}
});
</script>
</body>
</html>
以上就是为大家分享的jquery实现LED广告牌旋转系统图片切换效果代码,希望大家可以喜欢。
 51工具盒子
51工具盒子