本文实例为大家分享jQuery实现TAB选项卡切换特效,供大家参考,具体内容如下
1、tab切换 on

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
width: 275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
width: 68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
width: 275px;
}
.blsit-list li{
list-style: none;
width: 275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist").on("click","li",function(){
// 设index为当前点击
var index = $(this).index();
// 点击添加样式利用siblings清除其他兄弟节点样式
$(this).addClass("active").siblings().removeClass("active");
// 同理显示与隐藏
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
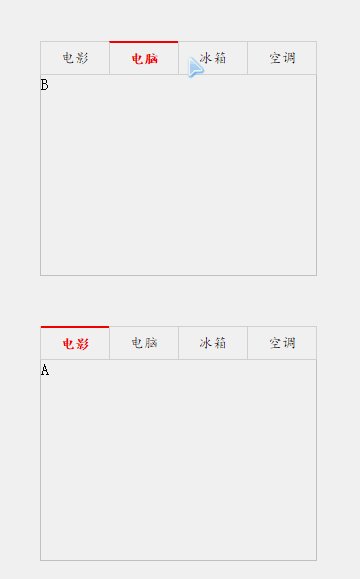
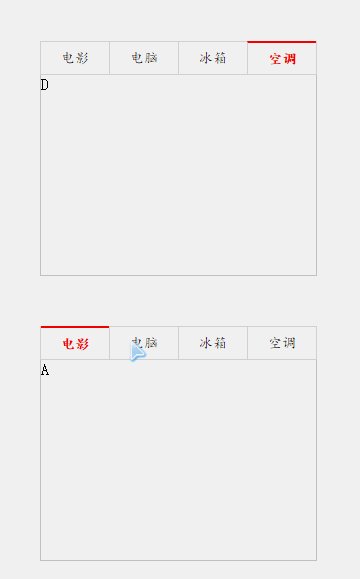
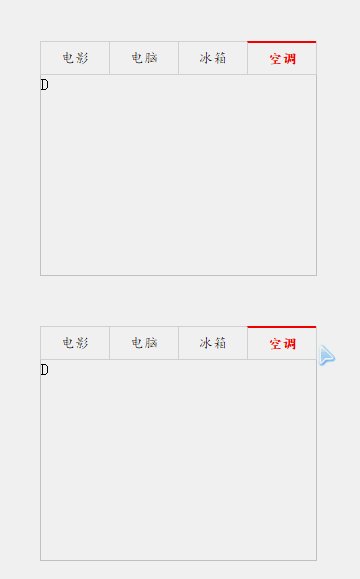
2、tab切换 mouseenter
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
width: 275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
width: 68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
width: 275px;
}
.blsit-list li{
list-style: none;
width: 275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist li").on("mouseenter",function(){
var index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
 51工具盒子
51工具盒子




