
javascript loadScript异步加载脚本示例讲解
<p><strong>一、语法:</strong> loadScript(url[,callback])<br /> 或者<br /> loadScript(settings)<br /> <strong>二、settings支持的参数:</strong> url:脚本路径<b...
 51工具盒子
51工具盒子

<p><strong>一、语法:</strong> loadScript(url[,callback])<br /> 或者<br /> loadScript(settings)<br /> <strong>二、settings支持的参数:</strong> url:脚本路径<b...

幸运的是,jQuery提供了一个内置的实用函数,$getScript()为我们提供了这样的方法。来实现在网页动态的功能。来看看这个函数的语法: $.getScript(url,callback) 获取url参数所指定的脚本,使用一个GET请求到指定的服务器 Parameters URL()获取脚本文件的URL。 callback (Func...

<p>说到HTML5 Canvas和JavaScript动画,见多了,但是今天分享的确也是我先前没见过的,基于 HTML5 Canvas 和 JavaScript 的动画,这些令人难以置信的效果将使你对 HTML5 彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。</p> <p><a href="/Html5&...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/207fa5ea16426f346a63aba5424d9a1e/9a5c62064d8d4a63957f20df444a5f4a.jpg.jpg" alt="20120810080914305056.JPG&q...

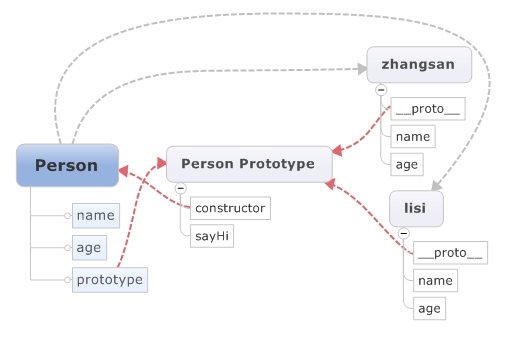
<p>前面我们已经学习了很多关于JavaScript的知识了,今天主要想谈的是关于JavaScript里的类和继承。<a href="/JavaScript/">JavaScript</a>与大部分客户端语言有几点明显的不同:</p> <p>JS是 <strong>动态解释性语言<...

<p>本节主要是探讨Javascript脚本加载与执行探析之代码执行顺序,基于向HTML页面引入JavaScript的几种方式,分析HTML中JavaScript脚本的执行顺序。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/bf17fb857f...

<p>在JS学习中,如何获取url传递参数也是比较基本的课程。当然方法有很多,我们至少需要掌握1-2种。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/bdace297d70a36cdd730c484de0fecad/c00a169164644e...
![[JavaScript学习]JavaScript浏览器对象-navigator对象 [JavaScript学习]JavaScript浏览器对象-navigator对象](http://static.51tbox.com/static/2024-11-23/col/50131e8806e24345cf29187f064a1a2b/9c4c91b4269f458f9653d45d3c19d4bf.png.jpg)
<p>在上一篇文章中我们介绍了"<a href="/article/js1473264000658.html">JavaScript文档对象模型-样式表的操作</a>"。今天将继续学习:<a href="/JavaScript/">JavaScript&l...
![[JavaScript学习]JavaScript浏览器对象-window对象 [JavaScript学习]JavaScript浏览器对象-window对象](http://static.51tbox.com/static/2024-11-23/col/c122bd388cbe3d8f41d1b954b1a94b57/c41440190499465f9e4ce1c7f1f94894.png.jpg)
在上一篇文章中我们介绍了"[JavaScript浏览器对象-navigator对象](/article/js1473782400548.html)"。今天将继续学习:[JavaScript](/JavaScript/)浏览器对象-window对象。 
<p>在上一篇文章中我们介绍了"<a href="/article/js1473696000526.html">JavaScript事件-事件流</a>"。今天将继续学习:JavaScript文档对象模型-样式表的操作。</p> <p><img src=&q...