说到HTML5 Canvas和JavaScript动画,见多了,但是今天分享的确也是我先前没见过的,基于 HTML5 Canvas 和 JavaScript 的动画,这些令人难以置信的效果将使你对 HTML5 彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。
HTML5的 Canvas 对象将改变 JavaScript 的使命,使之成为 HTML5下强大的动画脚本编写工具。本文介绍了 8 个你从未见过的,基于 HTML5Canvas 和 JavaScript的动画,这些令人难以置信的效果将使你对 HTML5彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。
Tunnelers

纯 JavaScript + HTML5 Canvas 生成的交互动画,难以置信。
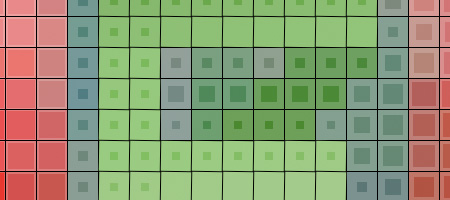
The Mesmerizer

在格子中移动鼠标,颜色随着改变并扩散到周围的格子,很迷幻。用鼠标点四角的格子,或按键盘,可以看到更奇妙的效果。
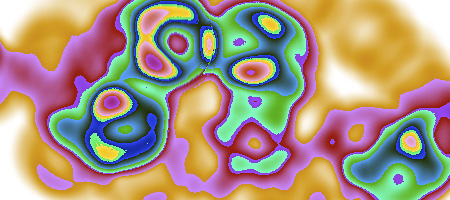
Burn

在页面上移动鼠标,或按下鼠标,这样的效果,很难相信是浏览器原生的。
Cheloniidae Live

也是基于纯粹的 JavaScript,不过使用了一个 JavaScript 库。很有趣,你可以通过修改其 JavaScript 代码实现自己的效果(可惜被墙了)。
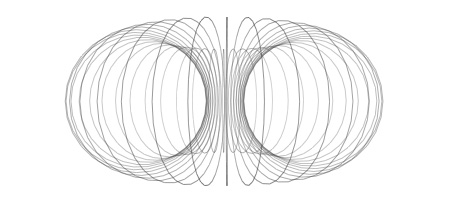
Canvas 3D engine

一个基于 Canvas 的 3D 引擎。目前只支持预设的图形,纹理及基本交互功能。
Bomomo

很值得一试。
DDD

这个交互动画也很有趣。
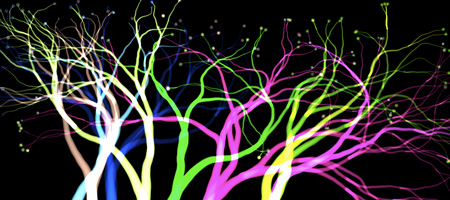
Plasma Tree

非常阿凡达。
 51工具盒子
51工具盒子




