
关于query Javascript CSS Selector engine
<p>query是一个javascript css selector engine,小巧而功能强大,压缩后2k左右,可以很轻松的集成到代码当中。<br /> 支持浏览器</p> <p>IE6+、Firefox、Chrome、Safari、Opera</p> <p>选择器<br /> query(...
 51工具盒子
51工具盒子

<p>query是一个javascript css selector engine,小巧而功能强大,压缩后2k左右,可以很轻松的集成到代码当中。<br /> 支持浏览器</p> <p>IE6+、Firefox、Chrome、Safari、Opera</p> <p>选择器<br /> query(...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/1b0e122877e262c4a8ebb04ee84a5c6b/f793c1da65044eb6bd8ac5e32ce765ad.jpg.jpg" alt="20120810080914305056.JPG&q...

<p> 今天在写一DEMO,其中用到了jQuery的$.getJSON方法,写完后发现整个DEMO中用到jQuery中的就这一个地方,但要引入一个jQuery实在不划算,于是就自己实现了一个简单版的,基本可以满足需求,现分享出来:<br /> ++复制代码++ 代码如下:</p> <p>var $ = {<br />...

<p><strong>一,为什么不要用for in语句</strong><br /> jqModal这个jquery插件估计很多人都使用过,在jqModal源码内部,有一个函数为hs,其中有个嵌套循环如下,<br /> ++复制代码++ 代码如下:</p> <p>for(var i in {jq...

<p>在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office?的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了5个基于 JavaScript?的编辑器,5个基于 jQuery 框架的编辑器。 MarkitUp -- jQuery<...

<p>ps:LZ觉得这个标题有点大了,超出了能力范围,不喜勿碰。目前只记录LZ能力范围内的,日后持续补充。</p> <p>一、JQuery对象和DOM对象的相互转化(《锋利的JQuery》)</p> <p>JQuery转化为DOM:</p> <p>1、var jq = $('#selec...

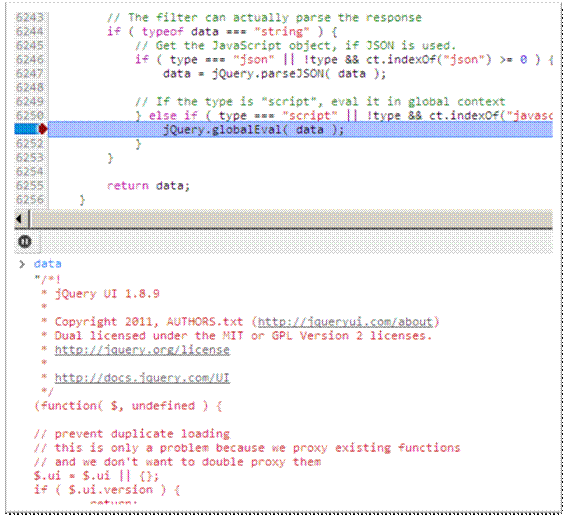
<p><strong>1. 引言</strong> 在上一篇文章《如何确保JavaScript的执行顺序 - 之jQuery.html深度分析》中,我们揭示了jQuery.html函数之所以能在各种浏览器下保持动态JS顺序执行,其秘密在于 -- 同步AJAX获取外部JavaScript。<br /> 我们先来简单回顾下HTML源代...

JavaScript 学习笔记之一jQuery写法图片等比缩放以及预加载 以前对于JavaScript总是在用到的时候在页面上写几个函数,基本没考虑到函数的封装与重用,最近有个项目可能对于这方面要求有点高,所以就研究了下类似jQuery的封装。 这里就图片等比缩放以及预加载的效果来尝试下,写写类似的JavaScript代码。 图片等比缩放以及预加载的效果...

++复制代码++ 代码如下: $("#div").bindTemplate({ source : json object, template : null \| $("#template") \| "\<div\>{{object}}\</div\>", dateForm...

<p>开发过程中经常要给DOM元素添加一些事件,下面介绍几种方式:</p> <p>先写几个好看的button</p> <pre><code> //引入JQuery <script type="text/javascript" src="jq...