
JQuery+Ajax实现数据查询、排序和分页功能
之前很少会用javascript去实现页功能主要怕麻烦,但了解JQuery后这种想法发生了变化;有了这样的脚本组件就可以在编写脚本时方便和HTML隔离出来,这样编写高重用性的脚本就更方便。下面就是介绍在学习JQuery过程中编写的基于Ajax的数据查询、排序和分页功能的复用脚本,只要遵循脚本的某些规则描述HTML把脚本文件引入就可以方便实现以上描述的功能。 先看下实现功能的...
 51工具盒子
51工具盒子

之前很少会用javascript去实现页功能主要怕麻烦,但了解JQuery后这种想法发生了变化;有了这样的脚本组件就可以在编写脚本时方便和HTML隔离出来,这样编写高重用性的脚本就更方便。下面就是介绍在学习JQuery过程中编写的基于Ajax的数据查询、排序和分页功能的复用脚本,只要遵循脚本的某些规则描述HTML把脚本文件引入就可以方便实现以上描述的功能。 先看下实现功能的...

<p>本文实例讲述了jQuery实现单击弹出Div层窗口效果。分享给大家供大家参考。具体如下:</p> <p>这是一款jquery实现的可拖动可关闭的弹出框效果,网上已经有很多类似效果了,网页上实现这种效果其实并不难,现在又有了jquery让我们用,更方便了,本代码演示了在CSS代码、JavaScript代码和HTML三者结合的情况下,如何实...

有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案,分享给大家供大家参考,具体如下 先上效果图: 
本文实例讲述了jquery实现触发时更新下拉列表内容的方法。分享给大家供大家参考,具体如下: 服务端假如有个请求地址用来返回所需数据 url:/hello 返回类似: ++复制代码++ 代码如下: \[{"西瓜":10},{"苹果":12},{"香蕉":13},{"芒果":14}\] ...

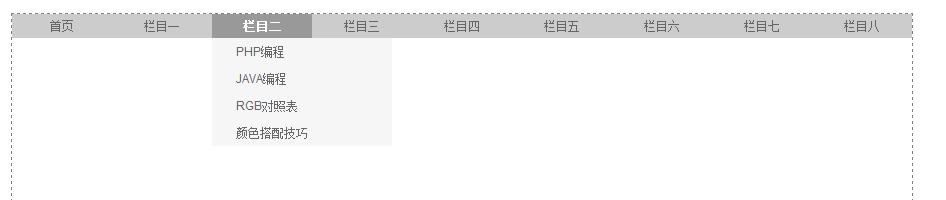
下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下 运行效果图:  深入分析jQuery的ready函数是如何工作的(工作原理)](https://img1.51tbox.com/static/2024-11-24/tSyGmRbOTBNl.jpg)
本文深入分析jQuery的ready函数是如何工作的。分享给大家供大家参考,具体如下: jQuery 是一个伟大的脚本库,由 John Resig 在 2006年1月的BarCamp NYC上释出第一个版本。你可以在 <http://jquery.com/> 下载到最新版本,截止本文发布为止已更新到jQuery 2.1.4版。这里以jQuery1.8.3为例分析。...

<p><strong>1. 当点击某一按钮的时候,把图片域中的图片改变一下</strong></p> <pre><code> <img id="randimg" src="/servlet/CreateValidateNum&qu...

<p>本文实例分析了jQuery实现图片走马灯效果的原理。分享给大家供大家参考,具体如下:</p> <p>这里只讲解水平走马灯效果,垂直向上走马灯效果不讲解,原理一样,但是水平走马灯效果有一个小坑。待会讲解</p> <p>先上代码:</p> <p>HTML:</p> <pre&...

首先我们看个简单的实例 ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="...

<p>效果图展示如下所示:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/7fb735973302e6d2e8aed9ea4b42396f/99e3763267fd454e913bda475cfbe8fc.png.jpg" alt=&q...