
jquery动感漂浮导航菜单代码分享
<p>这是一款基于jquery实现动感漂浮导航菜单的特效代码,菜单可以上下浮动,动感十足,为自己的网站增加了活力,是一款非常实用的导航菜单特效源码。</p> <p>运行效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col...
 51工具盒子
51工具盒子

<p>这是一款基于jquery实现动感漂浮导航菜单的特效代码,菜单可以上下浮动,动感十足,为自己的网站增加了活力,是一款非常实用的导航菜单特效源码。</p> <p>运行效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col...

<p><strong>remove()方法的定义和用法:</strong></p> <p>此方法将会从DOM中删除所有匹配的元素。</p> <p>说明:remove()方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素,不过除了这个元素本身得以保留之外,其他的比如绑...

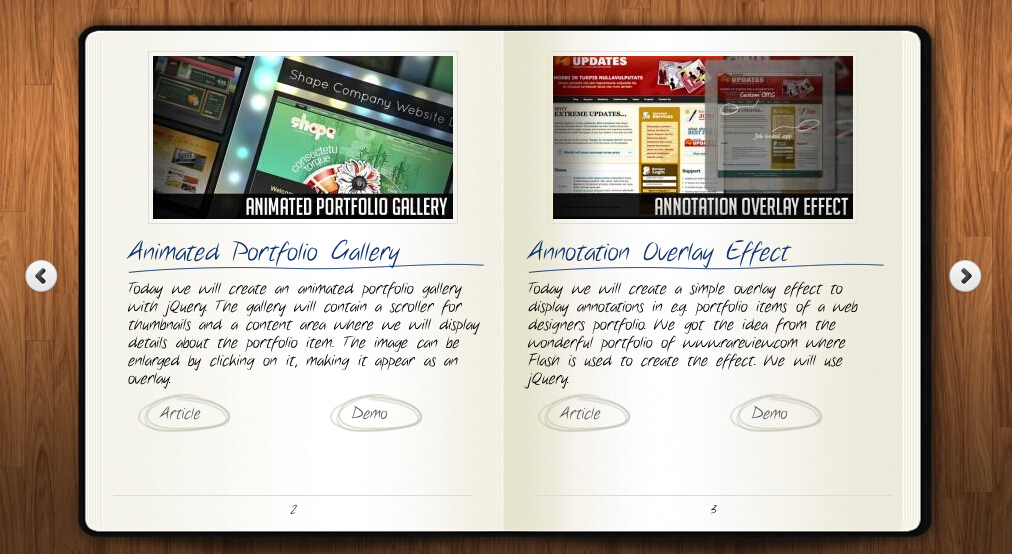
<p>这是一款基于jquery实现的带翻页动画的电子杂志,小编有时就在想我们读的纸质课本可不可以都改成电子书,这要是不是会更节省资源呐?</p> <p>记得以前我们有介绍过不少书本翻页的动画,比如这款CSS3书本翻页动画,制作就非常逼真。今天要分享的这款jQuery书本翻页3D动画功能更加强大,可以支持任意数量页的翻阅,并且也有非常美观的视觉...

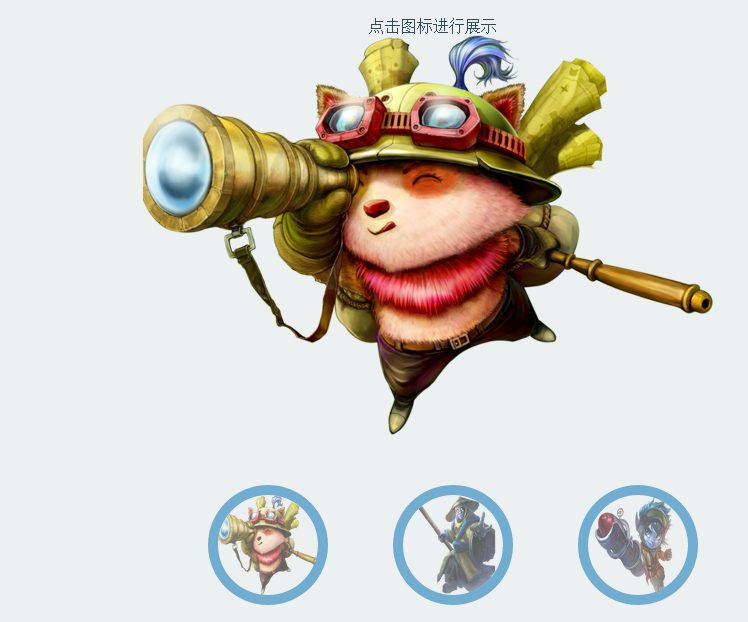
<p>这是一款基于jquery实现的垂直导航菜单特效代码,总共有三级,实现效果简单大方,最后一级还可以进行图片展示说明,是一款非常实用的导航菜单特效源码。</p> <p><a href="http://demo.jb51.net/js/2015/jQuery-czdj-dhcd/">效果演示</a>...

<p>本文是小编自己写的一个给carousel插件添加新功能,关于Carousel插件的教学视频。参考别的网站,当鼠标放在下排按钮上或者点击之后,Carousel就会跟这个按钮相同下标的li作为第一帧显示。</p> <p>所有的代码都在这里<a href="https://github.com/wwervin72/jQuery...

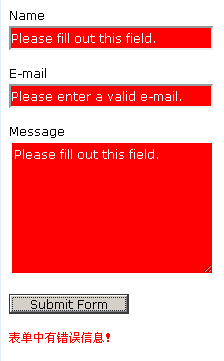
本文实例讲述了jQuery表单验证功能。分享给大家供大家参考。具体如下: 这里使用jquery实现的表单验证效果,以Ajax方式验证你的表单是否填写正确,如果验证不通过,会将表单元素背景变成红色,并给出提示信息,简单实用,jquery表单验证功能已经有很多了,本款表单验证特效看上去更简单,不懂Ajax的朋友,或许直接套用即可实现无刷新表单验证功能。 运行效果截图如下: !...

<p>本文实例讲述了jquery实现在网页指定区域显示自定义右键菜单效果。分享给大家供大家参考。具体如下:</p> <p>这是一个jquery实现的网页右键菜单效果,与其它自定义的右键菜单不同之处在于,本菜单只在指定区域内才有效,若超出指定区域的话,点击右键后显示的仍是浏览器的右键菜单。运行效果后,请在橘色区域内点击鼠标右键,会弹出一个带图标...

<p>分享一款<strong>基于jQuery点击淡入淡出显示图片特效</strong>。这是一款基于jQuery+CSS3实现酷炫效果的图片切换特效代码。效果图如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/028...

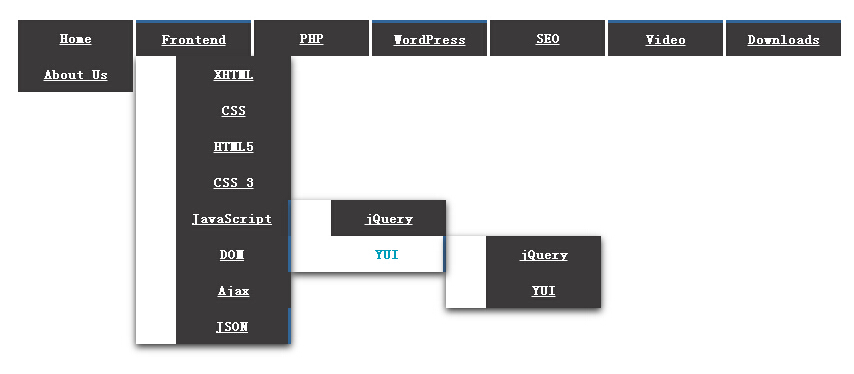
本文实例讲述了jQuery实现多级下拉菜单jDropMenu的方法。分享给大家供大家参考。具体如下: 这里介绍的jQuery多级下拉菜单导航-多级下拉菜单,英文名叫 DropDown Menu。通过 each() 遍历添加相应的处理事件 mouseover,mouseout 和 tab 操作的支持。这个效果是我们平时最常见的一个效果之一,也是一个十分实用的一个 JavaScr...

<p>本文实例讲述了jQuery实现带分组数据的Table表头排序。分享给大家供大家参考,具体如下:</p> <p>如下图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/276ddbc64e2769000f43eb2ae...