
jQuery中trigger()与bind()用法分析
<p>本文实例讲述了jQuery中 trigger()与bind()用法。分享给大家供大家参考,具体如下:</p> <p>trigger(type)</p> <p>在每一个匹配的元素上触发某类事件。</p> <p>返回值:jQuery</p> <p>参数:</p&g...
 51工具盒子
51工具盒子

<p>本文实例讲述了jQuery中 trigger()与bind()用法。分享给大家供大家参考,具体如下:</p> <p>trigger(type)</p> <p>在每一个匹配的元素上触发某类事件。</p> <p>返回值:jQuery</p> <p>参数:</p&g...

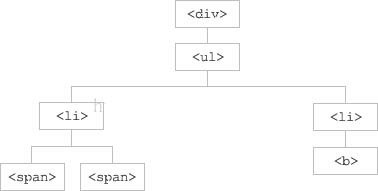
<p><strong>JQuery遍历</strong></p> <p>首先我们要知道 什么是 父亲,儿子,后代,同胞,祖先</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/d94ca91ba47ad...

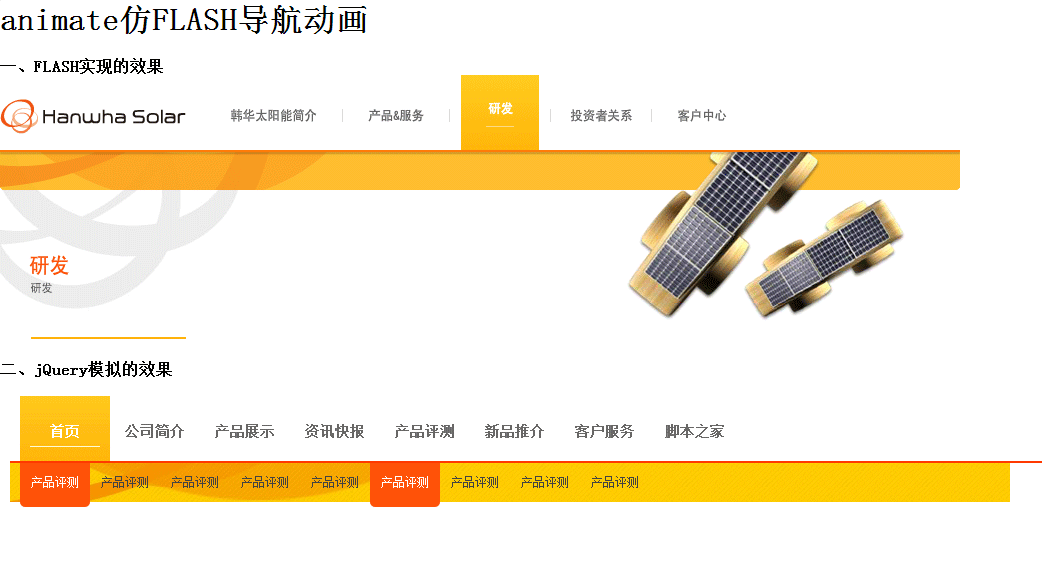
<p>本文实例讲述了jQuery模拟实现经典FLASH导航动画效果的方法。分享给大家供大家参考,具体如下:</p> <p><strong>一、前言:</strong></p> <p>FLASH在中国互联网发展初期的时候非常的热,各种各样的矢量造型和动作,加上专门配制的音效,让很多人眼前一亮,并且...

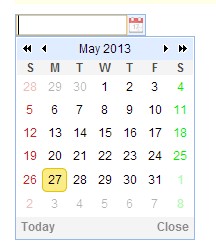
jQuery EasyUI中的日期控件DateBox很好用的,首先需要引入jquery文件,代码如下: ``` <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DateBox - jQuery Eas...

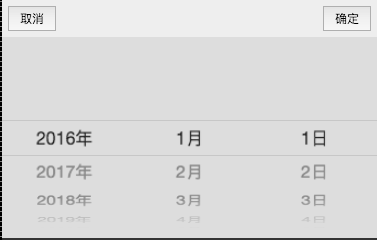
<p>首先我们先来看原始的muipicker的例子</p> <pre><code> <!DOCTYPE html> <html> <p><head> <meta charset="utf-8&qu...

<p>注意js放的位置,要放的靠近,若被其他覆盖,则无法移动。</p> <p>比如:</p> <pre><code> <div id="move">可移动的DIV</div> </code></pr...

<br /> 第一个菜单实现的是点击菜单项显示相应的子菜单项,三角变为向下的三角。下面的菜单鼠标移动到菜单项显示对应的子菜单项,鼠标移开子菜单消失。 下面介绍它的代码部分: html代码: head代码部分添加标题及引用: ``` <span style="font-family:KaiTi_GB2312;font-size:18p...

表单验证在网站开发过程中经常遇到,我们可以使用服务器端语言验证,也可以使用客户端语言来验证。本文章向大家介绍jquery客户端验证表单的一个简单实例。实例仅作参考。 ``` <body> <form method="post" action=""> <div class="in...

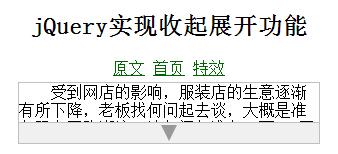
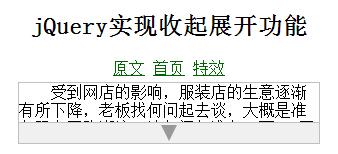
本文实例向大家分享了一款基于jQuery实现收起展开功能特效,供大家参考,具体内容如下 效果图:  点击倒三角可以进行展开操...

Json作为一种轻量级的数据交换格式,由于其传输数据格式的方便性,今天偶然想将其应用于分页实现,分页做为web开发一个长久的话题,其应用的高效与重要性就不多说了 本文主要技术:反射机制,Json数据格式,jquery 为了应用的通用性,首先要根据反射机制,能将要返回的任意类型的结果对象转化成Json类型的格式。 ``` public static String...