
jQuery插件之jQuery.Form.js用法实例分析(附demo示例源码)
本文实例讲述了jQuery插件之jQuery.Form.js用法。分享给大家供大家参考,具体如下: 一、jQuery.Form.js 插件的作用是实现Ajax提交表单。 方法: 1.formSerilize() 用于序列化表单中的数据,并将其自动整理成适合AJAX异步请求的URL地址格式。 2.clearForm() 清除表单中所有输入值的内容。 3.restForm...
 51工具盒子
51工具盒子

本文实例讲述了jQuery插件之jQuery.Form.js用法。分享给大家供大家参考,具体如下: 一、jQuery.Form.js 插件的作用是实现Ajax提交表单。 方法: 1.formSerilize() 用于序列化表单中的数据,并将其自动整理成适合AJAX异步请求的URL地址格式。 2.clearForm() 清除表单中所有输入值的内容。 3.restForm...

<p>本文实例分析了jQuery中hover与mouseover和mouseout的区别。分享给大家供大家参考,具体如下:</p> <p>以前一直以为在jquery中其实mouseover和mouseout两个事件等于hover事件。两个没什么区别,应该是一样的。但昨天一个动画效果才让我见识了,这两个并不能等同。</p> <...

<p>有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写$("#"),$("."),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人,直到有一次公司里的技术交流,我才改变了自己对自己的看法。</p> <p><strong>扩展jquer...

**一、jQuery检测浏览器window滚动条到达底部** jQuery获取位置和尺寸**相关函数:** **$(document).height()** 获取整个页面的高度 **$(window).height()** 获取当前也就是浏览器所能看到的页面的那部分的高度。这个大小在你缩放浏览器窗口大小时会改变,与document是不一样的 **scrollTop...

<p><strong>changePage() 页面跳转</strong></p> <pre><code> jQuery.mobile.changePage( to [, options ] ) </code></pre> <p>从一个页面跳转到另一个页面,使用$.mob...

<p>更新 1.2版本 删除回调函数的控制台输出调试,因为在IE6下没有控制台会造成插件出错, 完成build功能。 提示信息按钮支持多个,此版本为最新的稳定版。</p> <p>近期将会提供更加详细的data书写格式说明,build时html格式说明,详细的options参数说明。补充内容类型的切换展示案例。</p> <p&...

<p>本次使用AJAXUPLOAD做为上传客户端无刷上传插件,其最新版本为3.9,官方地址:<a href="http://valums.com/ajax-upload/">http://valums.com/ajax-upload/</a></p> <p>在页面中引入 jquery.min.1.4...

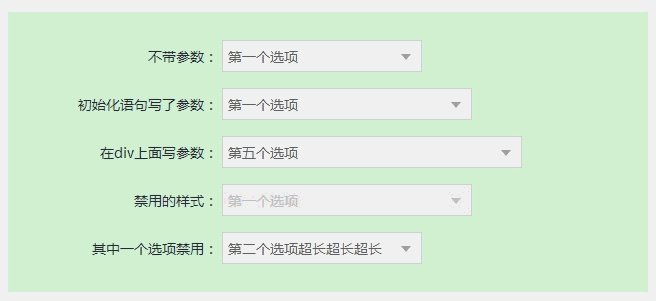
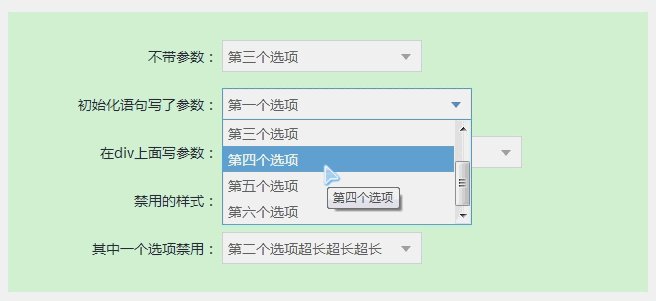
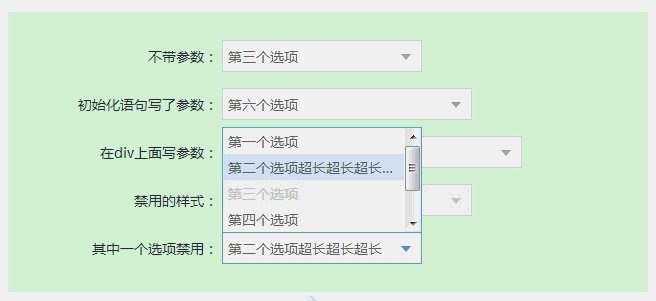
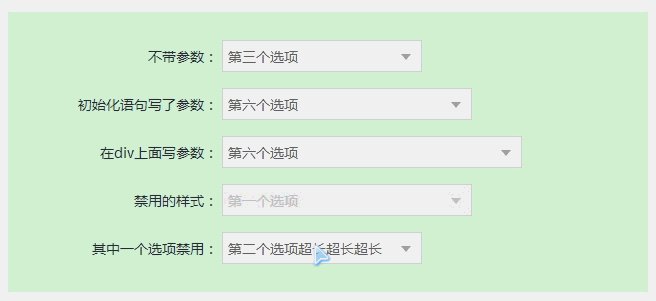
平常我们用的原生select下拉框,大部分样式没办法修改,导致在不同的浏览器里面会跟设计图的风格大相径庭。所以为了能让它美化起来,就用JQ模拟了一个下拉框,可以随意定义样式。原生的下拉框也保留在div里面隐藏着,方便后台开发人员对其进行操作。 效果图如下: 
<p>本文实例讲述了jquery采用oop模式class类的使用方法。分享给大家供大家参考,具体如下:</p> <p>这里用class来管理jquery的各个function,我觉得很方便,并且代码可读性也很强。以前我喜欢建文件写function,再包括文件,到后来找一个function就比较麻烦了。没有用class来管理function方便...

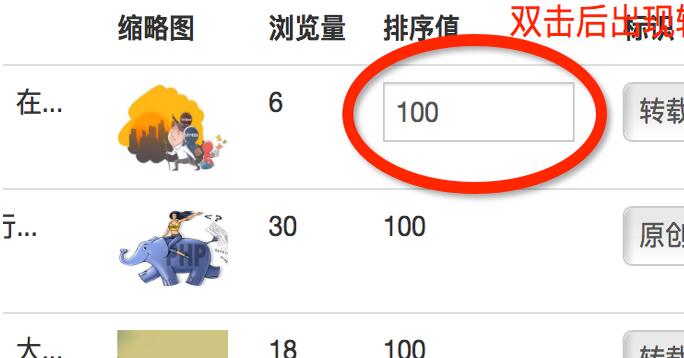
<p>最近在做后台功能开发的时候,用到对排序字段的修改,感觉只为了修改一个排序值,而要重新进入编辑页比较麻烦,于是网上找点资料自己动手写了一个jquery双击实现直接修改排序值的效果:</p> <p>html代码:</p> <pre><code> <div title="【双...