平常我们用的原生select下拉框,大部分样式没办法修改,导致在不同的浏览器里面会跟设计图的风格大相径庭。所以为了能让它美化起来,就用JQ模拟了一个下拉框,可以随意定义样式。原生的下拉框也保留在div里面隐藏着,方便后台开发人员对其进行操作。
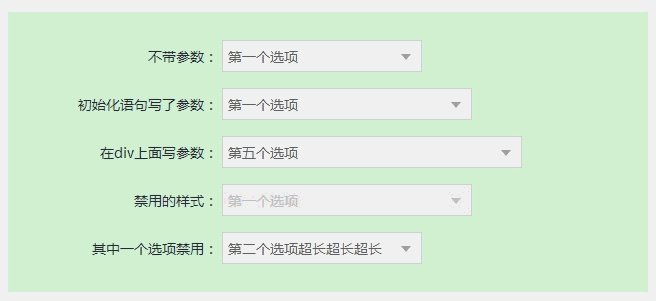
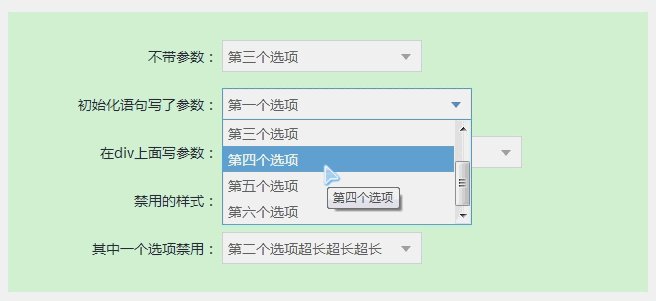
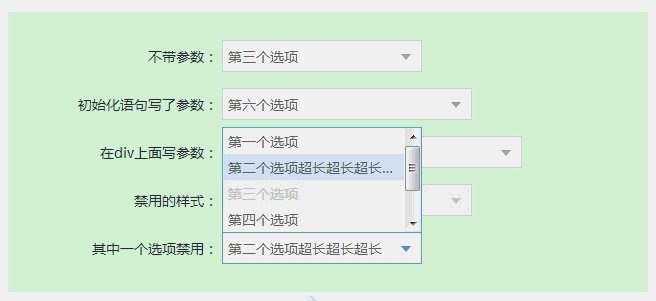
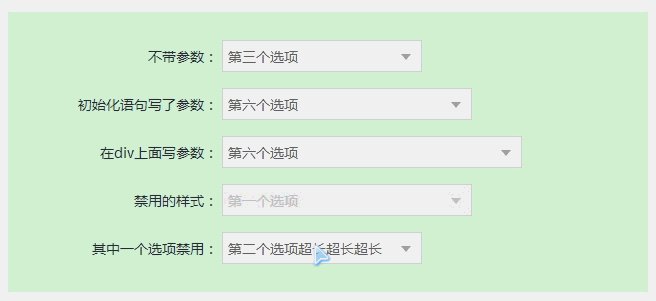
效果图如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>下拉框美化</title>
<link href="css/style.css" rel="stylesheet"/>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/simSelect.js"></script>
<script>
$(function(){
//下面是调用初始化语句,class名可通用,也可以ID单独定义
$(".select-box").simSelect(); //什么参数都不带,默认样式。建议用这个,参数都写在div上面好了,比较直观。
$(".slt-box01").simSelect({ //所有参数如下:
maxNum: 4, //最大下拉个数(超过则显示滚动条),默认为5
width: 250, //下拉框盒子宽度,默认为200px。为避免过多的设置宽度,尽量依照项目中最常见的宽度设定css样式。
direction: "down", //下拉方向,默认down,另一个是up
disabled: false //是否禁用,默认不禁,禁的话是true
});
$(".slt-box02").simSelect({ //举例:这里写参数,div上面也写参数的情况。结果是:会以div上面的为准
maxNum: 4,
width: 250,
direction: "down"
});
$(".slt-box03").simSelect({ //禁用下拉框的话,有三种写法,任选。建议第二种:
disabled: true, //一:这里的参数写disabled:true 二:给div加class="disabled" 三:给原生select加disabled="true"
width: 250
});
$("#slt-box04").simSelect(); //ID单独定义。单个option可以禁用
});
</script>
</head>
<body>
<!-- wrap和table非必需,用于布局而已 -->
<div class="wrap">
<table width="600">
<tbody>
<tr>
<th>不带参数:</th>
<td><div class="select-box">
<select>
<option>第一个选项</option>
<option>第二个选项</option>
<option>第三个选项</option>
<option>第四个选项</option>
<option>第五个选项</option>
<option>第六个选项</option>
</select>
</div></td>
</tr>
<tr>
<th>初始化语句写了参数:</th>
<td><div class="slt-box01">
<select>
<option>第一个选项</option>
<option>第二个选项</option>
<option>第三个选项</option>
<option>第四个选项</option>
<option>第五个选项</option>
<option>第六个选项</option>
</select>
</div></td>
</tr>
<tr>
<th>在div上面写参数:</th>
<td><div class="slt-box02 up" max-num="6" width="300">
<select>
<option>第一个选项</option>
<option>第二个选项</option>
<option>第三个选项</option>
<option>第四个选项</option>
<option>第五个选项</option>
<option>第六个选项</option>
</select>
</div></td>
</tr>
<tr>
<th>禁用的样式:</th>
<td><div class="slt-box03">
<select>
<option>第一个选项</option>
<option>第二个选项</option>
<option>第三个选项</option>
<option>第四个选项</option>
<option>第五个选项</option>
<option>第六个选项</option>
</select>
</div></td>
</tr>
<tr>
<th>其中一个选项禁用:</th>
<td><div id="slt-box04" class="up" max-num="4" width="200">
<select>
<option>第一个选项</option>
<option>第二个选项超长超长超长超长长啊</option>
<option disabled <option>第四个选项</option>
<option>第五个选项</option>
<option>第六个选项</option>
</select>
</div></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
CSS样式如下:
@charset "utf-8";
/* 简单reset */
body, ul, li {
margin: 0;
padding: 0;
}
body {
font: 14px/24px Microsoft YaHei;
color: #333;
}
ul { list-style: none; }
a {
color: #333;
outline: none;
text-decoration: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
text-align: left;
}
/* 布局样式,非必须 */
.wrap {
width: 600px;
margin: 100px auto 0;
padding: 20px;
background-color: #d3f3dd;
}
.wrap table th, .wrap table td { padding: 8px 2px; }
.wrap table th {
font-weight: normal;
text-align: right;
}
/* 下拉框样式 必须 */
.select-style ul {
list-style: none;
padding: 0;
margin: 0;
}
.select-style select { display: none; }
.select-style {
position: relative;
display: inline-block;
font-family: Microsoft YaHei;
color: #666;
font-size: 14px;
text-align: left;
vertical-align: middle;
z-index: 50;
}
.select-style.focus { z-index: 51; }
.select-style .slt-wrap {
display: inline-block;
width: 200px;
border: solid 1px #d6d6d6;
vertical-align: middle;
}
.select-style.focus .slt-wrap { border: solid 1px #53a8df; }
.select-style .slt-title {
position: relative;
display: block;
padding: 0 36px 0 5px;
line-height: 30px;
height: 30px;
text-decoration: none;
background-color: #fff;
word-break: break-all;
color: #666;
overflow: hidden;
}
.select-style .slt-title .slt-text {
display: inline-block;
height: 30px;
*cursor: pointer;
}
.select-style .slt-title i {
position: absolute;
right: 0;
top: 0;
display: inline-block;
width: 30px;
height: 30px;
background: url(../images/ico-select.png) 0 0 no-repeat;
*cursor: pointer;
}
.select-style.focus .slt-title i { background-position: 0 -30px; }
.select-style.disabled .slt-title i {
background-position: 0 -60px;
*cursor: default;
}
.select-style .opn-box {
display: none;
position: absolute;
left: 0;
top: 31px;
width: 100%;
}
.select-style.up .opn-box {
top: auto;
bottom: 31px;
}
.select-style .opn-box .opn-list {
position: relative;
_width: 100%;
max-height: 130px;
border: 1px solid #d6d6d6;
background: #fff;
overflow-y: auto;
overflow-x: hidden;
}
.select-style.focus .opn-box .opn-list { border-color: #53a8df; }
.select-style .opn-box .opn-list li {
display: block;
_width: 100%;
padding-left: 5px;
line-height: 26px;
height: 26px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
cursor: pointer;
}
.select-style .opn-box .opn-list .selected { background: #d4edfe; }
.select-style .opn-box .opn-list li:hover {
color: #fff;
background: #65abda;
}
.select-style .opn-box .opn-list li.disabled {
color: #cacaca;
background: #f0f0f0;
cursor: default;
}
.select-style.disabled .slt-wrap { border: 1px solid #d6d6d6; }
.select-style.disabled .slt-title {
color: #cacaca;
background-color: #f0f0f0;
cursor: default;
}
.select-style.disabled .slt-title .slt-text { *cursor: default; }
/* 下拉框样式 结束 */
Jquery代码如下:
/**
* Name : 美化下拉框
**/
(function(jQuery){
$.fn.simSelect = function (o) {
o = $.extend({ //设置默认参数
maxNum: 5, //最大显示5个
width: 200, //默认宽200px。为避免过多的设置宽度,尽量依照项目中最常见的宽度设定css样式。
direction: "down", //向下拉,另一个是up
disabled: false //不可用时为true
},o || {});
return this.each(function(){ //构造开始
if($(this).children(".slt-wrap")){ //去重复
$(this).children(".slt-wrap").remove();
};
var $ts = $(this),
$select = $ts.find("select").eq(0),
wid = parseFloat($ts.attr("width")),
num = parseFloat($ts.attr("max-num")),
$sltWrap = $("<div class='slt-wrap'></div>").prependTo($ts),
$sltTit = $("<a class='slt-title' hidefocus='true' href='javascript:void(0);'><span class='slt-text'></span><i></i></a>").prependTo($sltWrap),
$sltText = $(".slt-text", $sltTit),
$opnBox = $("<div class='opn-box'><ul class='opn-list'></ul></div>").appendTo($sltWrap),
$opnList = $(".opn-list", $opnBox);
$ts.addClass("select-style"); //增加一个class专门作为写css样式用
$select.find("option").each(function(i){ //循环生成li标签
var text = $(this).text(),
$li = $("<li title='"+text+"'>"+text+"</li>").appendTo($opnList);
if(this.selected){
$li.addClass("selected");
$sltText.text(text).attr("title",text);
};
if(this.disabled){
$li.addClass("disabled");
return;
};
});
var $li = $("li",$opnList),
hei = $li.height();
if(wid){ //设置宽度
$ts.css("width",wid+"px"); //兼容IE6、7
$sltWrap.css("width",wid-2+"px");
}else{
$ts.css("width",o.width+"px"); //兼容IE6、7
$sltWrap.css("width",o.width-2+"px");
};
if(num){ //设置高度
$opnList.css("max-height", hei*num+"px");
}
else{
$opnList.css("max-height", hei*o.maxNum+"px");
};
if(o.direction == "up"){ //设置上、下拉方向
$ts.addClass("up");
};
$li.on("click",function(){ //li标签的点击事件,传给原生select
var index = $opnList.find("li").index(this),
text = $(this).text();
if($(this).hasClass("disabled")){
return false;
};
$(this).addClass("selected").siblings().removeClass("selected");
$select.find("option").prop("selected",false).eq(index).prop("selected",true);
$sltText.text(text).attr("title",text);
$opnBox.hide();
$ts.removeClass("focus");
});
$sltTit.on("click",function(e){ //a标签的点击下拉事件
e.stopPropagation(); //阻止a标签的点击冒泡
if($opnBox.is(":hidden")){
$(".select-style .opn-box").hide();
$(".select-style").removeClass("focus");
$opnBox.show();
$ts.addClass("focus");
}
else{
$opnBox.hide();
$ts.removeClass("focus");
}
});
$select.on("change",function(){ //原生select的点击事件,传给ul
var index = $(this).find("option:selected").index(),
text = $li.eq(index).text();
$li.eq(index).addClass("selected").siblings().removeClass("selected");
$sltText.text(text).attr("title",text);
});
$(document).on("click",function(e){ //点击其他地方收起下拉框
if($opnBox.is(":visible")){
$opnBox.hide();
$ts.removeClass("focus");
}
});
if($select.prop("disabled") == true || o.disabled == true || $ts.hasClass("disabled")){
$sltTit.off("click"); //设置禁用状态
$select.prop("disabled",true);
$ts.addClass("disabled");
};
});
};
})(jQuery);
兼容到IE7+(IE6其实也行,只是选项多于5个下面不会出现滚动条)。
如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助。
 51工具盒子
51工具盒子