
JQuery实现列表中复选框全选反选功能封装(推荐)
我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如:  我当时就是简单的实现了,然后想封装到公共的js中,封装的...
 51工具盒子
51工具盒子

我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如:  我当时就是简单的实现了,然后想封装到公共的js中,封装的...

<p><strong><strong>目录结构:</strong></strong></p> <p><strong><strong><img src="http://static.51tbox.com/static/2024-11-23/col/95b96...

**购物车数量加减** 右加号 ``` $(".jiahao").click(function() { var t = $(this).siblings().find("input");//取到数量 t.val(parseInt(t.val()) + 1);//parseInt()解析input一个字符串,返回一个整数 ...

<p>更新特定的选项卡面板 可使用update方法,param参数包含2个属性:</p> <p>tab: 将被更新的选项卡。</p> <p>options: 选项卡相关配置项。</p> <p><strong>Example:</strong></p> <...

<p>本文实例为大家封装了Jquery EasyUI简化操作,供大家参考,具体内容如下</p> <pre><code> //confirm function Confirm(msg, control) { $.messager.confirm('确认', msg, function (r) { if (r) ...

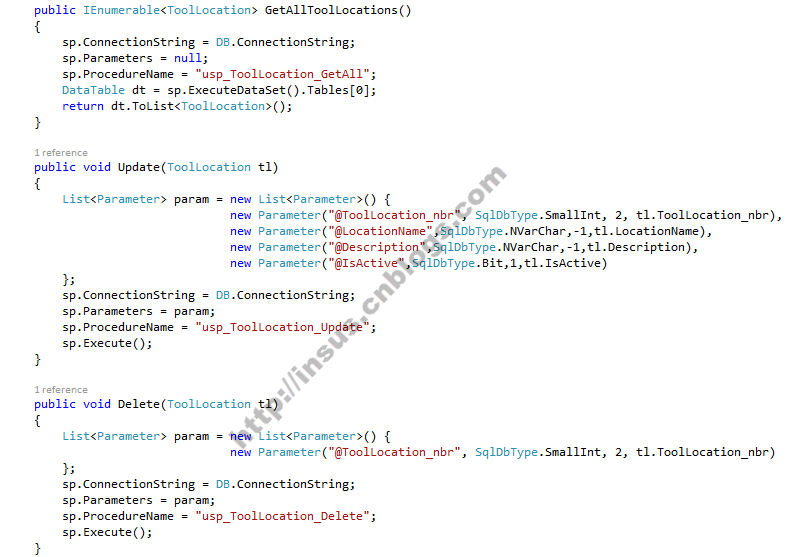
<p>以前学习ASP.NET MVC时,学习与应用,操作过数据显示,添加,编辑,更新和删除等功能。<br /> 很多方法是相通的,看自己是怎样来进行方便,快捷,高效率。<br /> 今天Insus.NET写的练习,是直接对绑定在Table的数据进行更新,删除。<br /> 在项目中,创建一个实体,也就是说,对数据库时行通信,对数据...

<pre><code> public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; context.Response.ContentEncodin...

<p><strong>实例如下:</strong></p> <pre><code> $(function() { var i = 1; $('#addText').click(function() { if (i < 9) { ...

<p>在使用PDFObject.js时,由于后台需要转换数据,在前台显示的时候,有很长一段时间显示空白页面,所以想到写一个假的加载动画</p> <p><strong>script片段:</strong></p> <pre><code> <script type=&...

<p>本文实例讲述了jquery.validate提示错误信息位置方法。分享给大家供大家参考,具体如下:</p> <p>好长时间没有用jquery.validate.js这个插件了,忘得差不多了。唉,好东西还是要经常拿出来看看的,今天用jquery.validate来做一个小东西,遇到一个问题,就是错误提示信息的位置问题,如果知道的话,很简单...