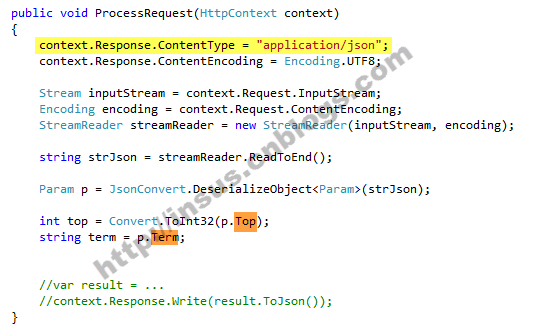
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
context.Response.ContentEncoding = Encoding.UTF8;
Stream inputStream = context.Request.InputStream;
Encoding encoding = context.Request.ContentEncoding;
StreamReader streamReader = new StreamReader(inputStream, encoding);
string strJson = streamReader.ReadToEnd();
Param p = JsonConvert.DeserializeObject<Param>(strJson);
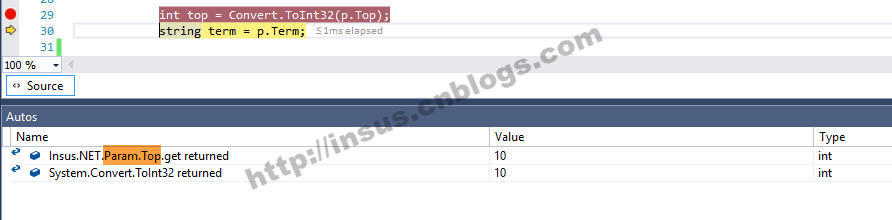
int top = Convert.ToInt32(p.Top);
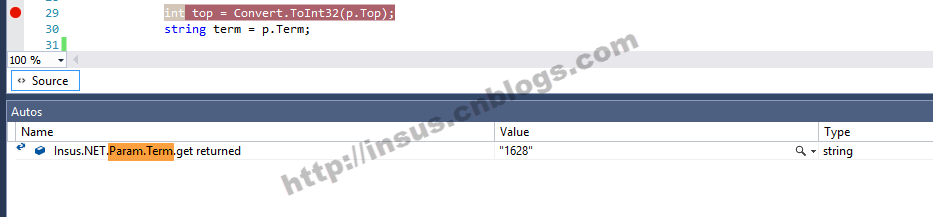
string term = p.Term;
//var result = ...
//context.Response.Write(result.ToJson());
}
Source Code
jQuery post数据至ashx
今天给大家分享一个小功能,在jQuery环境中,Post data to ashx进行数据交互。
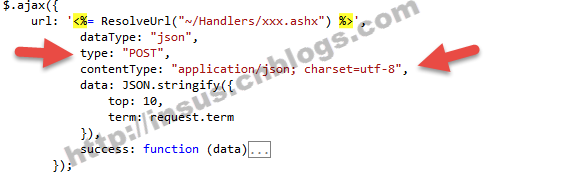
$.ajax({
url: '<%= ResolveUrl("~/Handlers/xxx.ashx") %>',
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
top: 10,
term: request.term
}),
success: function (data) {
//...
}
});
jQuery的Post值是使用type: "POST",上传的数据类型为contentType: "application/json; charset=utf-8"。
从代码示例中,它有2个参考需要上传,top,term。
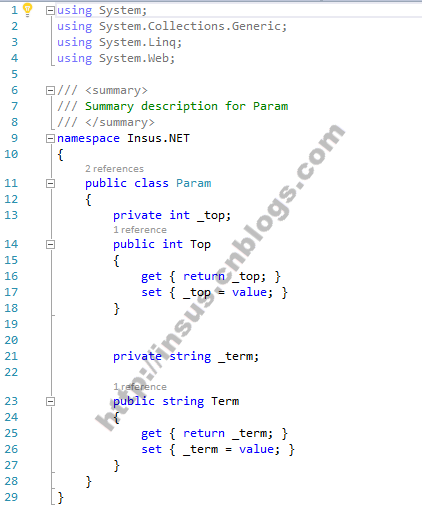
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Param
/// </summary>
namespace Insus.NET
{
public class Param
{
private int _top;
public int Top
{
get { return _top; }
set { _top = value; }
}
private string _term;
public string Term
{
get { return _term; }
set { _term = value; }
}
}
}
在ashx处理程序中,我们可以同下面这样接收Post过来的数据:
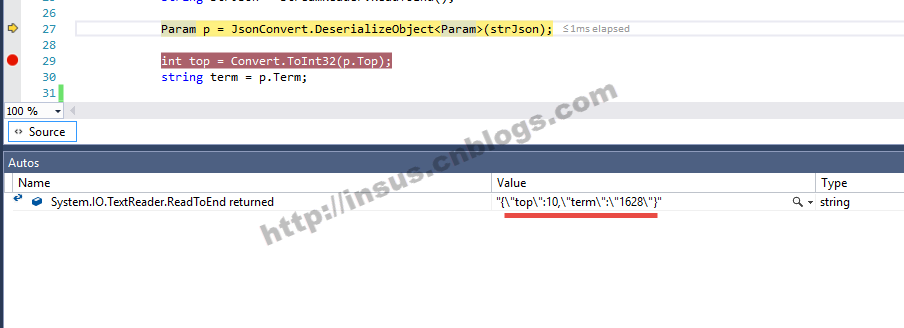
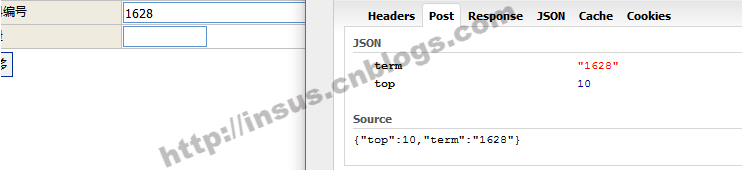
下面我们尝试在实际环境中,Post一个数据如 "1628",在FireFox的firebug看到传送结果如下:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
 51工具盒子
51工具盒子