
jQuery maxlength文本字数限制插件
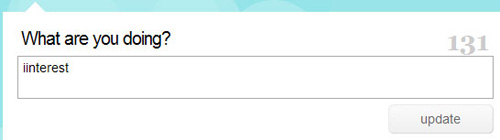
<p><img src="http://static.51tbox.com/static/2024-11-23/col/bcba63e0c91eacb4502a51459d86965f/c78fe502369e4b28b46caf7c1a55a4ba.jpg.jpg" alt="" title="maxleng...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/bcba63e0c91eacb4502a51459d86965f/c78fe502369e4b28b46caf7c1a55a4ba.jpg.jpg" alt="" title="maxleng...

<p>先初始化两个变量, 请注意其细微差别:<br /> ++复制代码++ 代码如下:</p> <p>var a=$('<a class="link">');<br /> var b=$('<a class=&...

<p>Dom:</p> <p>Attribute:<br /> $("p").addClass(css中定义的样式类型); 给某个元素添加样式<br /> $("img").attr({src:"test.jpg"...

<p>在twitter上发现了<<a href="http://www.artzstudio.com/2009/04/jquery-performance-rules/" title="jQuery Performance Rules">jQuery Performance Rules</a&g...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

<p>本教程分为以下三步:</p> <h2>Step1 - Photoshop {#content}</h2> <h2>Step2 - HTML/CSS</h2> <h2>Step3 - JavaScript(jQuery)</h2> <h2>Step4 - CSS修改&...

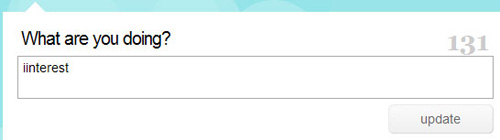
<p>之前也介绍过一个类似效果的JQuery插件<a href="http://www.jb51.net/article/23096.htm">jQuery maxlength文本字数限制插件</a>,不过这次的charcount部署更简单,而且有超出数字提示的功能.<br /> <strong>简...

<p>效果如下:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/4468e79b195e82c77424d590cd476188/5e217f192b5b444c8d49e542be562796.png.jpg" alt="" /...

++复制代码++ 代码如下: $(function () { document.onkeydown = function (event) { var e = event \|\| window.event \|\| arguments.callee.caller.arguments\[0\]; if (e \&\& e.keyCode =...

<p>服务器控件代码:<br /> <asp:TextBox ID="txtUserID" runat="server"></asp:TextBox></p> <br /> <ol> <...