
jquery 实现返回顶部功能
<p>今天搞了一个回到顶部的JS JQ功能,废话不多说,有图有真相!</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/73bba32a33a92e63e7f8624dae464d5d/d3568714bccb4772a24fbf7281653d3a...
 51工具盒子
51工具盒子

<p>今天搞了一个回到顶部的JS JQ功能,废话不多说,有图有真相!</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/73bba32a33a92e63e7f8624dae464d5d/d3568714bccb4772a24fbf7281653d3a...

jQuery整体框架甚是复杂,也不易读懂,这几日一直在研究这个笨重而强大的框架。jQuery的总体架构可以分为:入口模块、底层模块和功能模块。这里,我们以jquery-1.7.1为例进行分析。 **jquery的总体架构** <br /> ++复制代码++ 代码如下: 16 (function( window, undefined ) { // 构造...

<p><strong>mouseover()/mouserout()</strong></p> <p>当鼠标进入/离开某个元素或它的后代元素时触发mouseover/mouseout事件。<br /> mouseover事件大多数时候会与 mouseout 事件一起使用。</p> <p&g...

这个功能现在应用的非常普遍,如果页面比较高,当滚动条拖到页面的下面的时候,侧边栏会出现一个固定跟随浏览器的DIV框,现思路是这样的:首先获取需要跟随的DIV距离页面顶部的距离,然后判断,当浏览器滚动的距离大于该DIV本身距离顶部距离的时候,则添加CSS属性fixed即可。 代码如下 HTML代码: ``` <div id="header"...

<p>初次使用$.ajax() ,我没有去区分过ajax的异步请求和同步请求的不同,刚开始使用同步请求,以至后来出现许多问题,特别在体验度方面。<br /> <strong>异步和同步:</strong> 同步意味着执行完一段程序才能执行下一段,它属于阻塞模式,其表现在网页上的现象是------浏览器会锁定页面(即所谓的页面假死状...

<pre><code> <html> <body> <h2>通过 JSON 字符串来创建对象</h3> <p> First Name: <span id="fname"...

1.jQuery cxSlide实现的三款多功能大气焦点图轮播 jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图片都连接到不同的地址,并且还拥有鼠标悬浮内图时,其它图片都变暗了的效果,另外一款是,带有带缩略图和文字描述效果的焦点图轮播代码。该实例中的三款...

<p>jQuery中的ready方法实现了当页面加载完成后才执行的效果,但他并不是window.onload或者doucment.onload的封装,而是使用 标准W3C浏览器DOM隐藏api和IE浏览器缺陷来完成的,首先,我们来看jQuery的代码</p> <br /> <p>++复制代码++ 代码如下:</p> &...

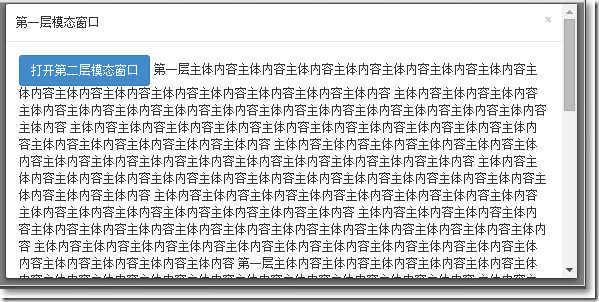
<p>本篇实践一个多层模态窗口,而且是自适应的。</p> <p>点击页面上的一个按钮,弹出第一层自适应模态窗口。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/604d803f0b33122fe27371390283645...

;(function($){$.extend($.fn... 一般在一些 JQuery 函数前面有分号,在前面加分号可以有多种用途: 1、防止多文件集成成一个文件后,高压缩出现语法错误。 2、这是一个匿名函数,一般js库都采用这种自执行的匿名函数来保护内部变量 (function(){})()。 3、因为undefined是window的属性,声明为局部变量之后,在...