
前端字体压缩方案
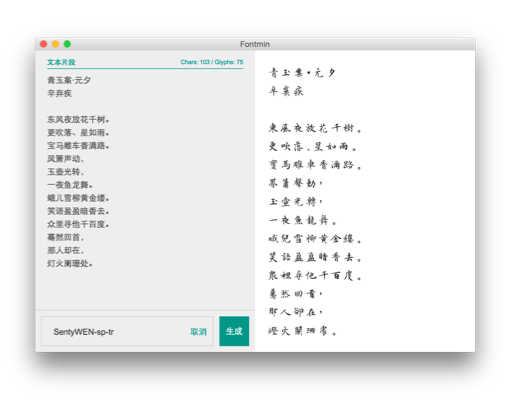
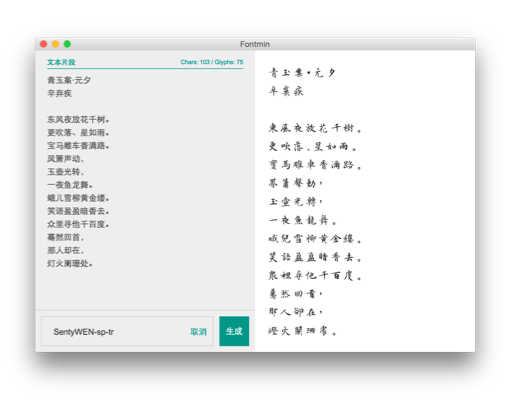
[Fontmin](#fontmin) {#fontmin} ------------------------------ Fontmin 是一个纯 JS 字体子集化方案。利用 Fontmin 可以提取 TTF 字体文件中需要用到的字符,然后转换为 TTF 文件输出,从而实现"压缩"的效果 官网地址: [ecomfe.github.io/fontmin/]...
 51工具盒子
51工具盒子

[Fontmin](#fontmin) {#fontmin} ------------------------------ Fontmin 是一个纯 JS 字体子集化方案。利用 Fontmin 可以提取 TTF 字体文件中需要用到的字符,然后转换为 TTF 文件输出,从而实现"压缩"的效果 官网地址: [ecomfe.github.io/fontmin/]...
Dataset {#Dataset} ------------------ 首先介绍一下向标签中添加自定义数据的方法。 可以通过添加`data-foo`属性在HTML的标签上,如: |-----------|--------------------------------------------| | ``` 1 ``` | ``` <div id="id...

<h1>描述 {#描述}</h1> <p>使用的是点击触发弹出内容,目标是在弹出内容的情况下,上下来回滚动鼠标,弹出内容和点击按钮不分离</p> <p>通过监听页面滚动来实现功能,当监听到页面有滚动时,通过组件的updatePopper()方法来更新组件的位置</p> <h1>代码 {#代码}&...

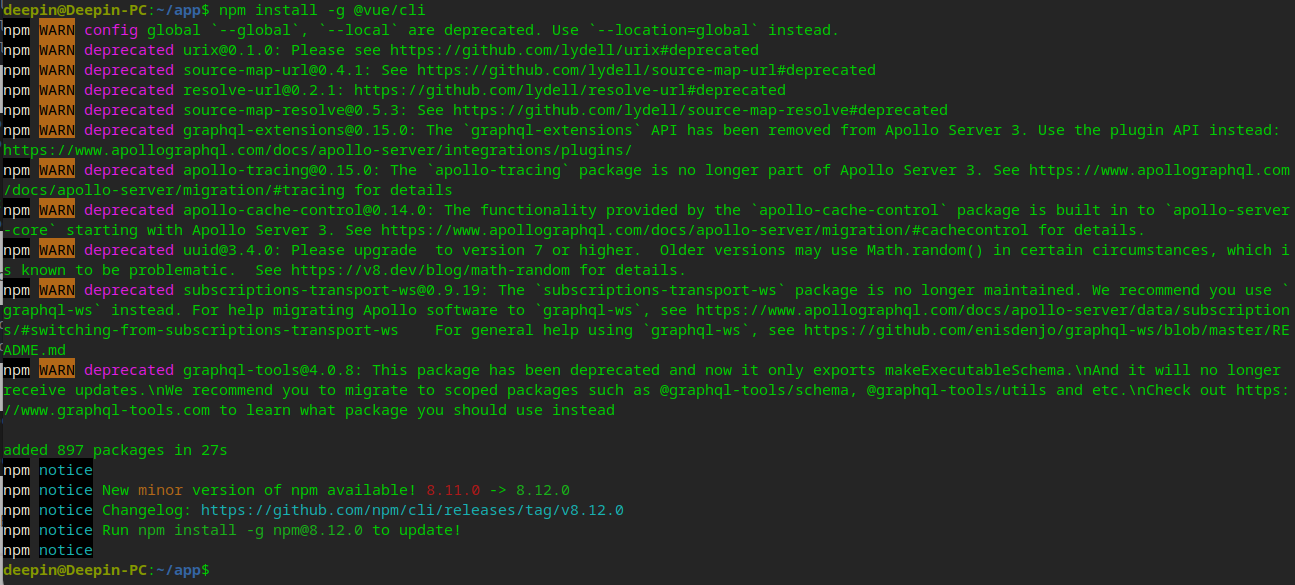
1、前置条件 {#1前置条件} =============== 安装好nodejs 参考:[deepin下安装nodejs](http://192.168.0.198:5080/post/inNodejsByOsDeepin/) 2、全局安装Vue {#2全局安装vue} ===================== 执行命令: ```shell # 下面两个版本的二选...

> 青春是一种持续的陶醉,是理智的狂热。------拉罗什富科 `nvue`中`@tap.stop`阻止冒泡失效了 代码如下: |-----------|------------------------------------------------------------------------------------------| | ``` 1 ``` | `...

> 倘能生存,我当然仍要学习。------鲁迅 组件官网地址:<https://uniapp.dcloud.io/component/list> 今天在使用`list`组件时,发现下拉刷新一次后,就不能上拉加载更多了 最后发现官方文档: > * `loadmore` 事件 如果列表滚动到底部将会立即触发这个事件,你可以在这个事件的处理函数中加载下一...

> 我们生活在阴沟里,但依然有人仰望星空。------王尔德 在`nvue`中我们获取节点信息就需要如下写法: |---------------------------------------------------------------------------------------------------|----------------------------...

> 计利当计天下利,求名应求万世名------于右任 我们在进行`vue`前端开发的时候,可能会遇到这种情况: 首先我们此处双向绑定了一个变量中的属性 |-------------------|---------------------------------------------------------------------------------------...

> 每段记忆都是零碎的,犹如残破的蛛丝,无声无息的藏在黑暗的角落里------桐华 我今天简短测试了一下: 编写一个组件,给它设置一个`props`属性`user` 这里给它一个默认值`{ age: 21 }` |------------------------------------------------|---------------------------...

> 诚实的生活方式其实是按照自己身体的意愿行事,饿的时候才吃饭,爱的时候不必撒谎。------马尔克斯《霍乱时期的爱情》 官方文档:<https://www.typescriptlang.org/docs/handbook/intro.html> 首先找到中文文档:<https://www.tslang.cn/samples/index.html&g...