1、前置条件 {#1前置条件}
安装好nodejs
2、全局安装Vue {#2全局安装vue}
执行命令:
# 下面两个版本的二选一哦
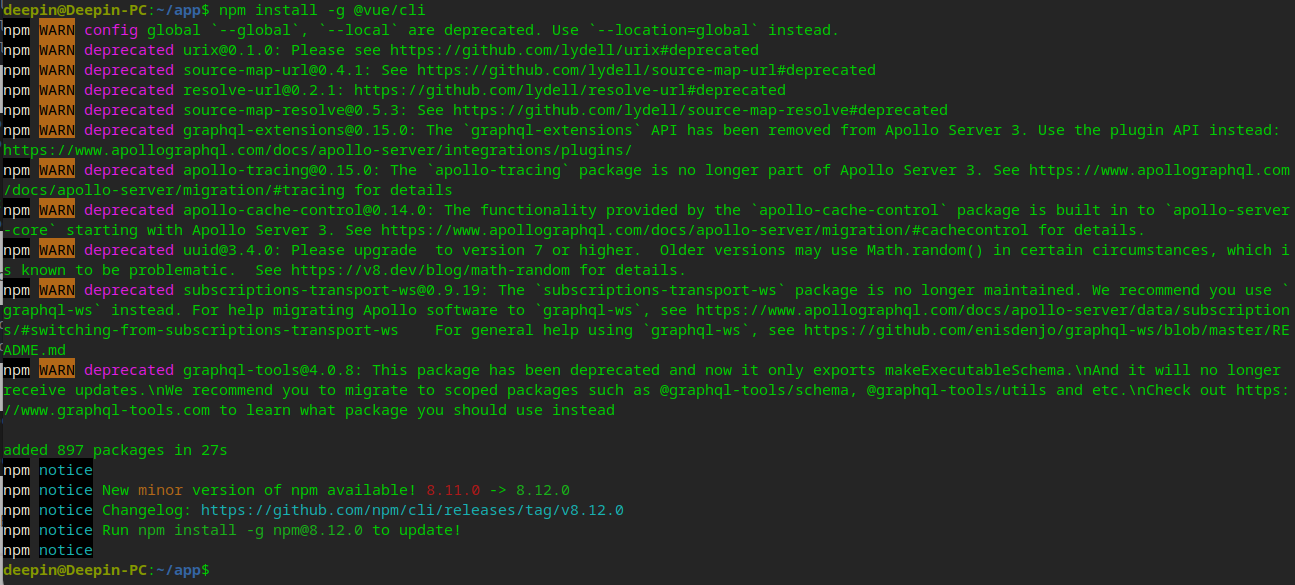
npm install -g @vue/cli //vue3.0
npm install -g vue-cli //vue2.0
我这边安装的是3.0版本的

3、全局安装webpack {#3全局安装webpack}
npm install -g webpack

4、创建软链接 {#4创建软链接}
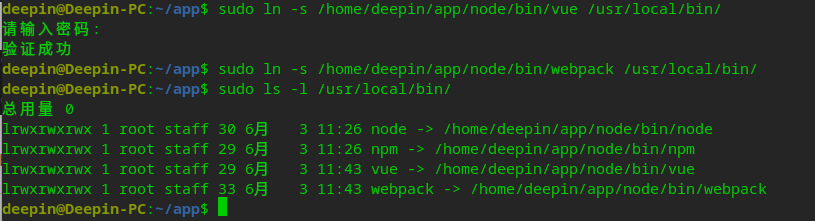
# 创建Vue软链接
sudo ln -s /home/deepin/app/node/bin/vue /usr/local/bin/
# 创建webpack软链接
sudo ln -s /home/deepin/app/node/bin/webpack /usr/local/bin/
# 查看软链接列表
sudo ls -l /usr/local/bin/

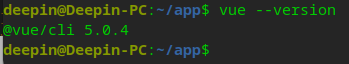
5、查看Vue版本 {#5查看vue版本}
vue --version

 51工具盒子
51工具盒子