
使用 FirewallD 构建动态防火墙
<p>FirewallD 提供了支持网络/防火墙区域(zone)定义网络链接以及接口安全等级的动态防火墙管理工具。它支持 IPv4, IPv6 防火墙设置以及以太网桥接,并且拥有运行时配置和永久配置选项。它也支持允许服务或者应用程序直接添加防火墙规则的接口。 以前的 system-config-firewall/lokkit 防火墙模型是静态的,每次修改都要求防火墙...
 51工具盒子
51工具盒子

<p>FirewallD 提供了支持网络/防火墙区域(zone)定义网络链接以及接口安全等级的动态防火墙管理工具。它支持 IPv4, IPv6 防火墙设置以及以太网桥接,并且拥有运行时配置和永久配置选项。它也支持允许服务或者应用程序直接添加防火墙规则的接口。 以前的 system-config-firewall/lokkit 防火墙模型是静态的,每次修改都要求防火墙...

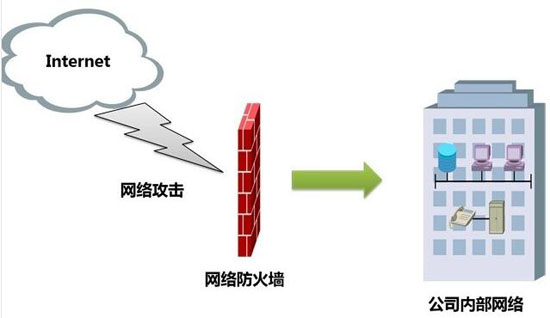
<p>|----|--------------------------------------------------------------------------------------------------------------------| | 导读 | <strong>当前绝大多数企业都部署有防火墙设备,然而如何利用好这些安全防护设备却并非...

<p>|----|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------...

<p>|----|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------...

<p><strong>iptables规则持久化</strong></p> <p>设定防火墙规则</p> <pre><code>iptables -A INPUT -s 1.1.1.1/32 -p tcp -m tcp --dport 22 -j DROP iptables -A I...

<p><img src="/images/tt/vue.jpg" alt="Vue 面试题解答:对于Vue中的过滤器的了解以及介绍过滤器的应用场景" title="Vue 面试题解答:对于Vue中的过滤器的了解以及介绍过滤器的应用场景" /></p> <p>分享一个 Vu...

<h2>使用背景 {#使用背景}</h2> <p>我的博客中需要引入前端静态项目,我的博客是Vue做的,有个页面需要iframe引入那个静态项目。</p> <p>静态项目中有个按钮,点击后,可以使得父Vue页面的路由跳转到首页。</p> <h2>子页面向父页面传值 {#子页面向父页面传值}<...

<h4>设置淘宝镜像 {#menu_index_1}</h4> <ul> <li> <p>NPM</p> <pre><code class="language-lang-text">npm config set registry https://registry....

<h2>前言 {#前言}</h2> <p>Sortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持 Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、Element UI。你可以用来拖拽div、t...

<p>经常听到一些学长跟我说 <code>Vue</code> 的重要性,Vue能够直接取决于能不能找到工作。于是我一直对 <code>Vue</code> 这门框架十分的憧憬。现在的我即将踏入 <code>Vue</code> 的大门,按照老规矩先定个小目标,熟练掌握 <code>...