
Vue MVVM实现原理流程 案例分析
<blockquote> <p>文章已同步至掘金:<a href="https://juejin.cn/post/6844903960789123086">https://juejin.cn/post/6844903960789123086</a><br /> 欢迎访问?,有任何问题都可留言评论哦~...
 51工具盒子
51工具盒子

<blockquote> <p>文章已同步至掘金:<a href="https://juejin.cn/post/6844903960789123086">https://juejin.cn/post/6844903960789123086</a><br /> 欢迎访问?,有任何问题都可留言评论哦~...

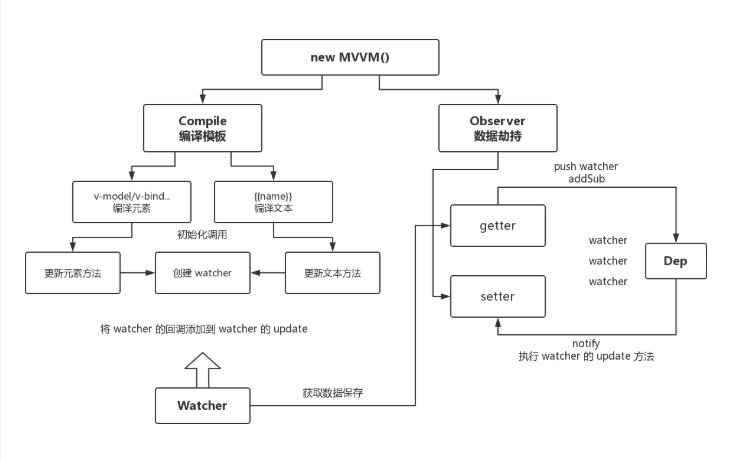
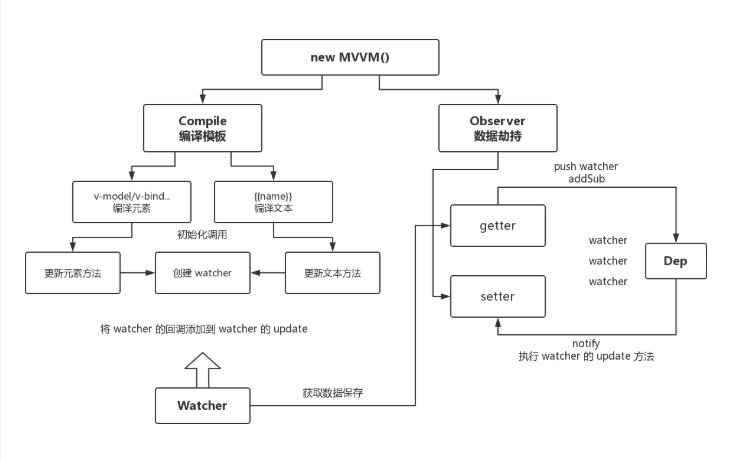
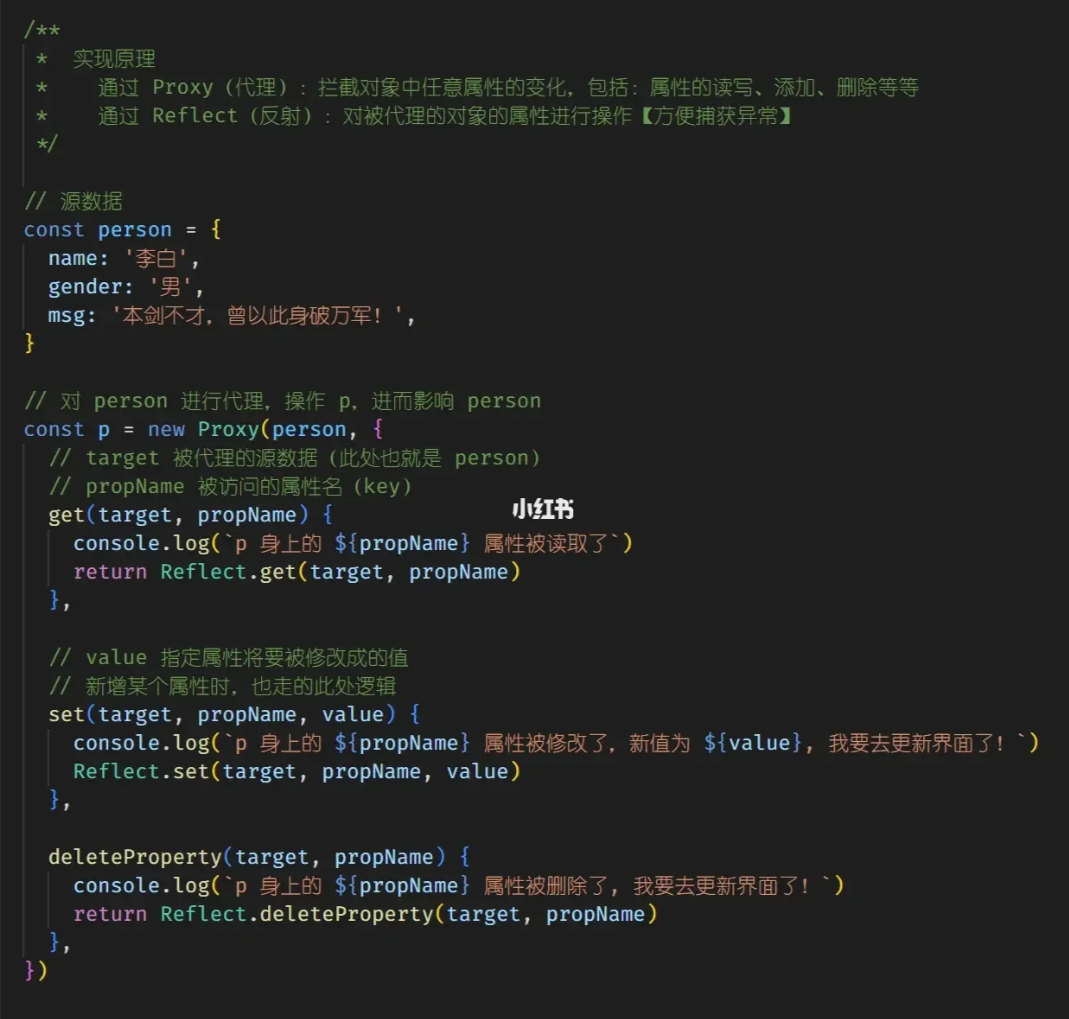
前端目前两个当家花旦框架 VUE React,它们能够流行开来,响应式原理做出了巨大贡献。毕竟,它通过数据的变更就能够更新相应的视图,极大的将我们从繁琐的DOM操作中解放出来。 所以掌握它们的响应式原理,对掌握前端框架的精髓就很重要了。 Vue2.x的响应式 {#vue2x的响应式} ----------------------- Vue2中通过 Object.defin...

<p>nvm(Node.js Version Manager)是一个用于管理 Node.js 版本的工具,可以帮助用户快速切换 Node.js 版本。<br /> 通过 nvm,用户可以在同一台计算机同时安装和使用多个不同的 Node.js 版本,并且可以方便地在它们之间进行切换。</p> <blockquote> <p&g...

<p>很多时候需要执行一些需要很长时间的任务。如果这时候,网络连接突然断开了,那么之前所做的所有工作可能都会丢失,所做的工作可能都要重做一遍,这会浪费许多的时间,非常影响工作。使用 <code>screen</code> 命令。<code>screen</code> 命令允许用户在一个窗口内使用多个终端会话,可以断开连...

<p>数组提供了很多方法,为了让开发变得简单高效,这里整理汇总了一些有用的JavaScript对象方法。</p> <p>开发中常见的需求,经常会有类似的封装<code>http</code>到原型<code>Vue.prototype</code>,一般人是这样封装的,但容易被篡改。</p...

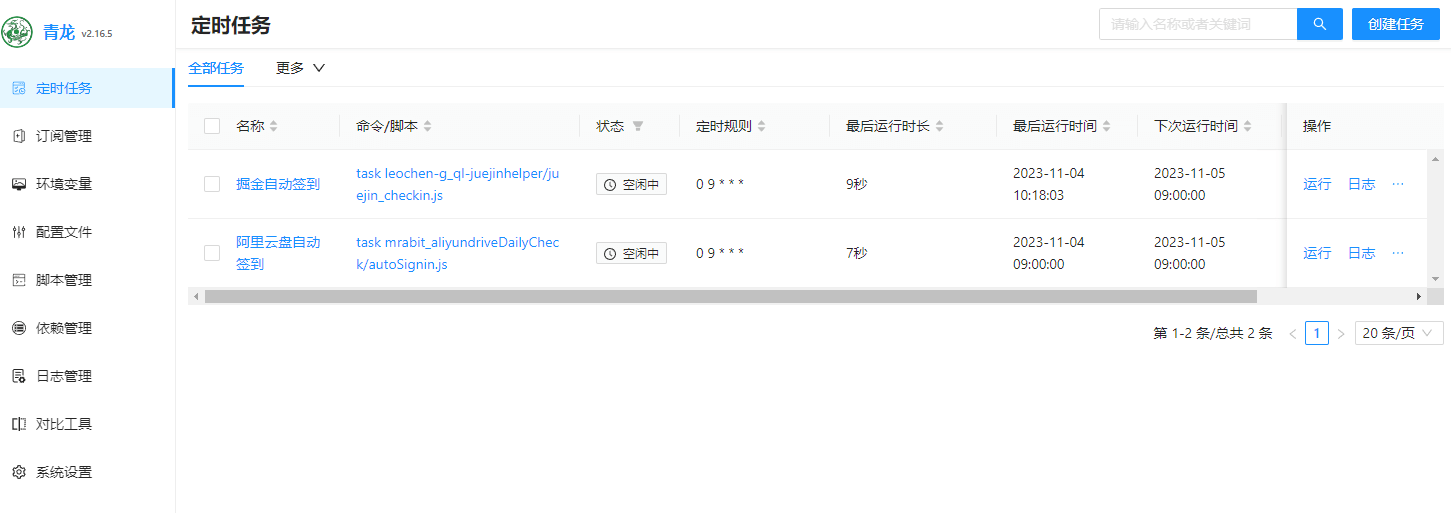
<h1>前言 {#%E5%89%8D%E8%A8%80}</h1> <p>双十一快到了,相信很多小伙伴会天天领一些京东的京豆,会每天做一些其他的任务。</p> <p>包括我自己也一直会有一些签到活动,每天都要进各种不同的APP自己手动操作,比如:阿里云盘签到、<a href="https://jueji...

<h1>前言 {#%E5%89%8D%E8%A8%80}</h1> <p>最近阿里云盘出了【时光设备间】备份获取永久容量的功能,虽然免费获取的空间有点少,但是苍蝇再小也是肉。</p> <p>所以找了一个不错的项目,利用 <code>TG</code> 机器人来实现自动签到、自动领空间等需求。&l...

<p>Docker 是一个开源的应用容器引擎,使用 Docker 可以将我们的应用程序和其依赖环境打包到一起进行移植、发布,我们就不需要在一台新的机器上为应用程序去安装、配置所需的依赖包、环境变量等。Docker 主要有以下几部分组成:</p> <ol> <li> <p>Docker 客户端,负责与 Docker 守护...

当对 Docker 容器执行 stop 时,我们在容器内所做的一些更改就会丢失。我们可以使用以下几种来保存对容器的一些更改: 1. 使用 docker cp 命令,该命令比较适合将个别的一些更改的文件的手动备份到宿主机; 2. 使用 docker export 命令,手动将整个容器导出到 tar 文件,包括安装的软件、数据文件等; 3. 使用 docker commit 命令...

<p>Docker 是一个开源的应用容器引擎,使用 Docker 可以将我们的应用程序和其依赖环境打包到一起进行移植、发布,我们就不需要在一台新的机器上为应用程序去安装、配置所需的依赖包、环境变量等。</p> <ol> <li>Docker 组件 {#title-0} =======================</li&...