
jQuery中text() val()和html()的区别实例详解
简单的说:html()和text()的区别主要在于是否包含标签。而val()针对的是表单元素。 但是有时还是不是那么太清晰。 html(),val(),text()都分为有参和无参。 **举例说明它们的不同之处:** html()在没有参数的情况下,取得第一个匹配元素的内容。必须要注意的是,即使匹配多个,也只能取得匹配的第一个元素。 如: ``` <...
 51工具盒子
51工具盒子

简单的说:html()和text()的区别主要在于是否包含标签。而val()针对的是表单元素。 但是有时还是不是那么太清晰。 html(),val(),text()都分为有参和无参。 **举例说明它们的不同之处:** html()在没有参数的情况下,取得第一个匹配元素的内容。必须要注意的是,即使匹配多个,也只能取得匹配的第一个元素。 如: ``` <...

<p><strong>$对象</strong></p> <p> 说起jQuery,最明显的标志,毫无疑问,就是, ,其实是jquery的简写。而使用$()包装的对象就是jQuery对象</p> <p> 与jQuery对象相对应的就是DOM对象,DOM对象其实就是DOM元素节点对象</p...

<p>之前发布了一款简易的计算器,今天做了一下修改,添加了键盘监听事件,不用再用鼠标点点点啦</p> <p><strong>JS代码:</strong></p> <pre><code> var yunSuan = 0;// 运算符号,0-无运算;1-加法;2-减法;3-乘法;4-除法...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/4468db2f6de84d9b7da0ed1c48e85920/48ba9ead5ec8414094fc29df366a913a.png.jpg" alt="未标题-1.png" title=&quo...

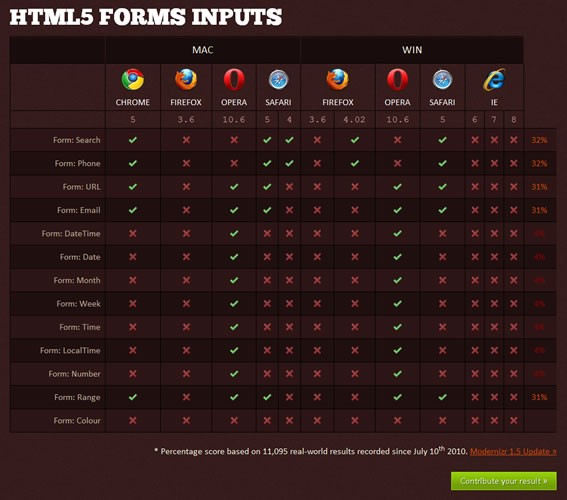
modernizr就是为HTML5而生的------它是一个检测浏览器对HTML5和CSS3特性支持的JS库,著名的HTML5/CSS3浏览器兼容性网站[FindmeByIP](http://www.findmebyip.com/litmus)就是基于该框架实现的。 [
<p>伴随着移动设备的快速崛起,App市场的发展也日渐迅猛,目前iOS和Android平台的App数量总和也达到100万款之多,据AAWP报 道,Windows Phone的应用市场数量已突破8万,晋升成为第三大应用平台。移动数据分析公司Flurry在近些年App趋势报告中显示,人们花费在App上的时 间已经超过人们浏览网页的时间。</p> <p&...

<p>前端发展现状前端这几年的发展都是有目共睹的,然而,如果按照已经落地投入实践的标准梳理下,会发现,基本上都是偏后的JS开发层面的,比方说Node.js下的前后端分离,MV*库,React.js,各种包管理工具及前端集成解决方案等。</p> <p><img src="http://static.51tbox.com/stat...

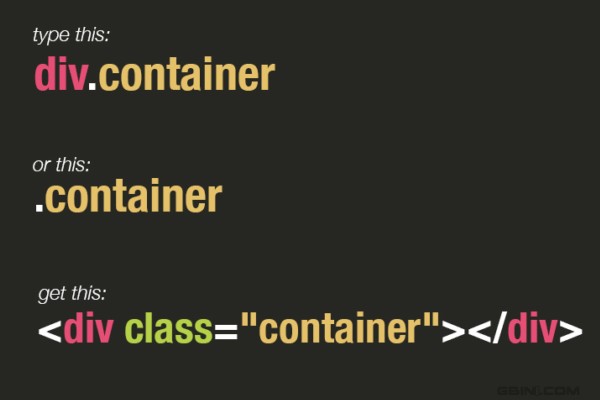
<p>还记得我们先前介绍的Emmet吗,以前是针对dreamweaver CS系列的,不过现在遗弃它了,换成Sublime Text3了,当然每位童鞋的编辑器都可能不一样,但是Emmet的应用技巧不会变。</p> <p>今天主要介绍几个很基本的代码小技巧。</p> <h3>1. 跳过Div</h3> <...

<p>多看、多学、多实践,这样才不会被淘汰,HTML5资源不怕多,最重要的是要吸取其中的精华,为自己所用。今天主要分享15款值得大家收藏的HTML5资源。</p> <h3><strong>1、<a href="http://www.focus.com/images/view/11905/">WTF ...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/f34fa9e97160b04edcea48593a4b1fd4/756a2c8a76f04255b5cf89f6cf2953e9.jpg.jpg" alt="400.jpg" title="...