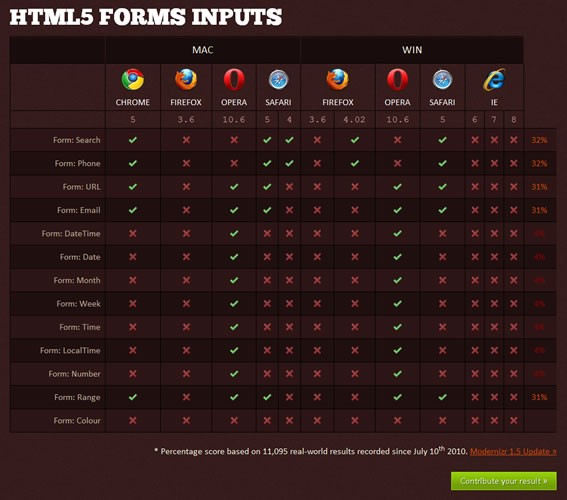
modernizr就是为HTML5而生的------它是一个检测浏览器对HTML5和CSS3特性支持的JS库,著名的HTML5/CSS3浏览器兼容性网站FindmeByIP就是基于该框架实现的。
可以看到,右下角绿色按钮上面有Modernizr的链接。
Modernizr的功能
modernizr的功能其实很简单,就是用js检测浏览器对HTML5/CSS3的特性支持情况,支持某个属性,就在页面的<html>标签上添加一个相应的class,不支持的话就添加一个no-前缀的class,比如,如果检测的浏览器支持video标签,modernizr就会在<html>标签上添加video类,否则,添加no-video类。
查看FindMeByIP的源码或者用firebug之类的工具查看页面代码,就可以看到<HTML>标签中的class。
另外,modernizr也提供了另外一种用法,就是单独的检测浏览器对某个特性的支持情况,例如:
if (Modernizr.video) {}
通过类似的接口检测浏览器对HTML5的支持情况,是比较安全的。
浏览器检测:UA VS 特性
其实大家通常都会用UA去检测一个浏览器,当然ua也提供了更丰富的信息,UA不是万能的,它也有一些弱点,比如,用户浏览器的UA伪装,某些落后浏览器提供的UA信息太少,这些都会影响到对浏览器信息的判断。更重要的是,对于HTML5特性来说,用UA去判断一个浏览器是否支持某个特性,实现太复杂而且不靠谱。
当然,关于UA和特性检测的争论一直都有,我这里想说的是,具体问题具体分析,在网站中使用HTML5来检测特性支持要比UA更靠谱、更方便~~
使用Modernizr
modernizr的用法很简单,仅仅在页面中引入库的js文件即可:
<script type="text/javascript" src="modernizr-1.5.js"></script>
Modernizr是开源的,但是由于某种原因,它被G-FW给封掉了。
Modernizr @ git
modernizr项目托管在git,你可以通过以下地址获取它:
http://github.com/Modernizr/Modernizr
作者还在git提供了一个简单的输出页:
http://modernizr.github.com/Modernizr/output.html
和一个详细测试页面:
http://modernizr.github.com/Modernizr/test/index.html
扩展阅读:
detacting HTML5 features
Safely Deploy HTML5 and CSS3 with Modernizr
 51工具盒子
51工具盒子