这是一款基于jquery实现的垂直导航菜单特效代码,总共有三级,实现效果简单大方,最后一级还可以进行图片展示说明,是一款非常实用的导航菜单特效源码。
为大家分享的jQuery垂直多级导航菜单代码如下
<head>
<title>jQuery垂直多级导航菜单代码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<ul class="ce">
<li> <a class="xz" href="#">脚本之家</a> </li>
<li>
<a href="#">目录B<img class="more" src="images/more.png"/></a>
<ul class="er">
<li> <a href="##">二级目录A</a> </li>
<li class="e_li">
<a href="##">二级目录B</a>
<ul class="thr">
<li> <a href="##">三级目录A</a> </li>
<li>
<a href="##">三级目录B <img class="more1" src="images/more1.png"/></a>
<div class="thr_nr">
<h3> 三级目录B主要内容 </h3>
<img src="images/aa.png"/>
</div>
</li>
<li> <a href="##">三级目录C</a> </li>
<li>
<a href="##">三级目录D <img class="more1" src="images/more1.png"/></a>
<div class="thr_nr">
<h3> 三级目录D主要内容 </h3>
<img src="images/bb.png"/>
</div>
</li>
<div class="clear"></div>
</ul>
</li>
<li> <a href="##">二级目录C</a> </li>
<li class="e_li">
<a href="##">二级目录D</a>
<ul class="thr">
<li> <a href="##">三级目录A</a> </li>
<li> <a href="##">三级目录B</a> </li>
<li> <a href="##">三级目录C</a> </li>
<li> <a href="##">三级目录D</a> </li>
<div class="clear"></div>
</ul>
</li>
</ul>
</li>
<li> <a href="http://www.jb51.net/jiaoben/369410.html">源码下载</a> </li>
<li> <a href="http://demo.jb51.net/js/2015/jQuery-czdj-dhcd/">演示地址</a> </li>
<li> <a href="#">目录E</a> </li>
<li>
<a href="#">目录F <img class="more" src="images/more.png"/></a>
<ul class="er">
<li> <a href="##">二级目录A</a> </li>
<li> <a href="##">二级目录B</a> </li>
<li> <a href="##">二级目录C</a> </li>
<li> <a href="##">二级目录D</a> </li>
</ul>
</li>
<div class="clear"></div>
</ul>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
<
</body>
</html>
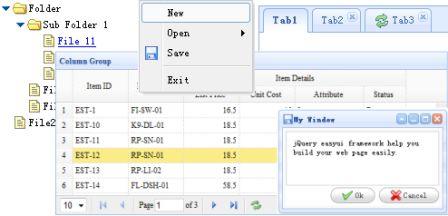
运行效果图:

以上就是为大家分享的jQuery垂直多级导航菜单代码,希望大家可以喜欢。
 51工具盒子
51工具盒子