
使用JQuery 加载页面时调用JS的实现方法
**1,window.onload = function() {};** **2,$(document).ready(function() {});** 一、一般的加载页面时调用js方法如下: ``` window.onload = function() { $("table tr:nth-child(even)").addClass(&...
 51工具盒子
51工具盒子

**1,window.onload = function() {};** **2,$(document).ready(function() {});** 一、一般的加载页面时调用js方法如下: ``` window.onload = function() { $("table tr:nth-child(even)").addClass(&...

本文实例讲述了jQuery基于$.ajax设置移动端click超时处理方法。分享给大家供大家参考,具体如下: 这里介绍jquery click事件如何在移动端自动转换成touchstart事件。 因为移动端click事件会比touchstart事件慢几拍 **移动设备某个元素上事件执行顺序是:** touchstart touchmove touchend cli...

<p>本文实例讲述了jQuery实现对无序列表的排序功能。分享给大家供大家参考,具体如下:</p> <p>利用jQuery对无序列表排序的原理是:获取到无序列表中的所有列表项,并转成数组形式,使用JavaScript函数对其进行排序后再次输出。其中使用到的jQuery函数有ready()、get()、text()、each()、append(...

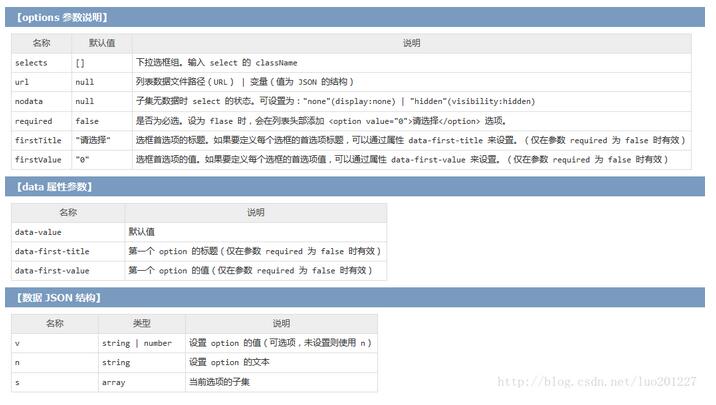
<p>随着电商的火爆,这多级联动下拉菜单体现的更加充分,最明显的就是地址的多级联动下拉选择,所以这里就简单的分享一下<br /> jQuery cxSelect 多级联动下拉菜单<br /> <strong>cxSelect</strong>是基于 jQuery 的多级联动菜单插件,适用于省市、商品分类等联动菜单。&l...

相信每位前端的小伙伴对jQuery都不陌生吧,它最大的魅力之一就是有大量的插件,去帮助我们更轻松的实现各种功能。 前几天晚上,闲来无事,就自己动手写了个简单的jQuery插件,功能很简单,只是让选定的元素高亮,但是其中的一些思想,还是很值得学习的,**[可以戳这里查看代码。](https://github.com/rockjins/Jins/blob/master/hilig...

easyui是一个轻量级的后台管理系统框架,各种组件均有,使用简单方便,现在已经有免费版的License了。 **1.增加扩展** ``` <script type="text/javascript" > /** * @author {kexb} easyui-tab扩展根据id切换页面 */ $.extend($.fn.ta...

<p><strong>1.回调函数定义</strong></p> <p>回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,才会真正的...

<p>一开始的代码:</p> <pre><code> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&...

<p><strong>写在前面:</strong><br /> jQuery的数组处理函数整理如下,如有补充和建议,欢迎评论交流~<br /> <strong>1、$.trim(value)</strong><br /> 从value中删除任何前导或尾随的空白字符<br /&g...

<p><strong>jQuery - serialize() 方法</strong></p> <p>W3School给出的定义与用法:</p> <p>serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。</p> <p>您可以选择一个或多个表单元素...