随着电商的火爆,这多级联动下拉菜单体现的更加充分,最明显的就是地址的多级联动下拉选择,所以这里就简单的分享一下
jQuery cxSelect 多级联动下拉菜单
cxSelect是基于 jQuery 的多级联动菜单插件,适用于省市、商品分类等联动菜单。
列表数据通过 AJAX 获取(需要在服务器环境运行),也可以使用变量自定义,数据内容使用 JSON 格式。
提供国内省市县数据(数据来源:basecss/cityData Date: 2014.03.31)
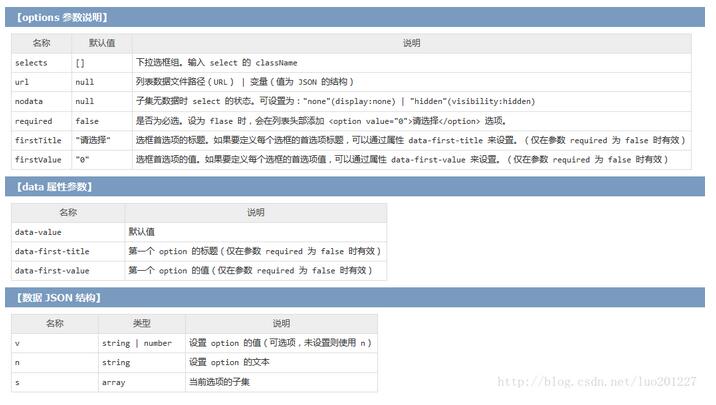
个人一直都有习惯,当有新知识点需要学习的时候,做得第一件事情绝对是看API,然后在看Demo!所以先把API附上:

接着来看看我写的Demo吧,真的很简单!!!直接上代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery_cxSelect</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.cxselect.min.js"></script>
</head>
<body>
<!--
select 必须放在元素 id="element_id"(city) 的内部,不限层级
select 的 class 任意取值,也可以附加多个 class,如 class="province otherclass",在调用时只需要输入其中一个即可,但是不能重复
如需设置 select 默认值,加上 data-value 属性,例:<select class="province" data-value="浙江省"></select>
-->
<fieldset id="city">
<legend>设置默认值及选项标题</legend>
<p>所在地区:
<select class="province" data-value="上海市" data-first-title="选择省" disabled <select class="city" data-value="浦东新区" data-first-title="选择市" disabled <select class="area" data-value="西湖区" data-first-title="选择地区" disabled </p>
</fieldset>
</body>
<script type="text/javascript">
/* 使用 JSON 格式
- v : 设置 option 的值(可选项,未设置则使用 n)
- n : 设置 option 的文本
- s : 当前选项的子集
*/
$.cxSelect.defaults.url = "data/cityData.min.json";
$("#city").cxSelect({
selects : ["province", "city", "area"],
nodata : "none"
});
</script>
</html>
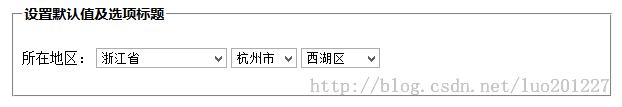
这个时候当然少不了效果图咯!

简单的实例就在这里了,至于要更复杂,那各位就尽情的发挥吧!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 51工具盒子
51工具盒子




