
jquery if条件语句的写法
<p>//写个网页用了多门语言,脑袋转不过来亚!</p> <p>//代码:</p> <pre><code> if(){} else if(){} else {} </code></pre> <p>以上这篇jquery if条件语句的写法就是小编分享给大家的全部内容了...
 51工具盒子
51工具盒子

<p>//写个网页用了多门语言,脑袋转不过来亚!</p> <p>//代码:</p> <pre><code> if(){} else if(){} else {} </code></pre> <p>以上这篇jquery if条件语句的写法就是小编分享给大家的全部内容了...

<p>本文为大家分享了jquery无法找到其他父级子集解决方法,供大家参考,具体内容如下<br /> **方法一:**结合php解决错乱问题,给选择项加入class删除class解决</p> <p>情况:页面中纯在两个相同的子集和相同的父级元素</p> <pre><code> $(functio...

<p>最近项目的前端使用了jQuery,表单的前端验证用的是jQuery Validate,用起来很简单方便,一直都很满意的。</p> <p>前段时间,根据需求为表单中的 textarea 类型的元素加上了html富文本编辑器,用的是CKEditor,功能强大,定制方便,也很满意。</p> <p>不过用CKEditor...

本文实例讲述了jQuery实现简单的网页换肤效果。分享给大家供大家参考,具体如下: 这里有4个文件:skin.html、blue.css、green.html、red.html,都放在同一目录下。 1、skin.html ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E...

<p>未采用生僻的jquery特性,能兼容jquery1.2.6以上所有版本</p> <p><a href="http://www.shouce.ren/study/api/s/7031">实例预览</a></p> <p><strong>引入文件</stro...

<p>本文实例讲述了jQuery查找节点并获取节点属性的方法。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <meta http-equiv="Content-Type" con...

<p><strong>DOM:</strong></p> <pre><code> <!DOCTYPE html> <html lang="en"> <head> <meta ...

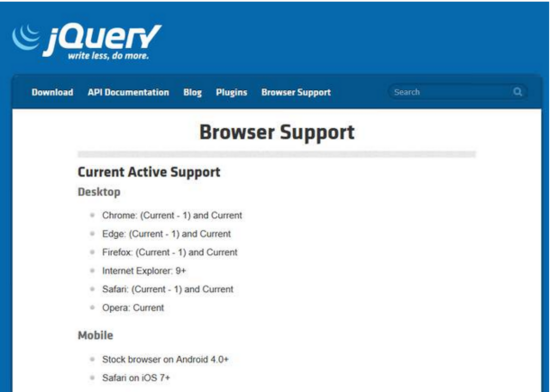
<p>jQuery 3.0在日前发布了最终的全新版本。从2014年10月,jQuery团队对这个主要大版本进行维护开始,web开发者社区便一直在期待着这一刻的到来,终于在2016年6月他们迎来了这一个最终版。</p> <p>通过<a href="http://blog.jquery.com/2016/06/09/jquery-...

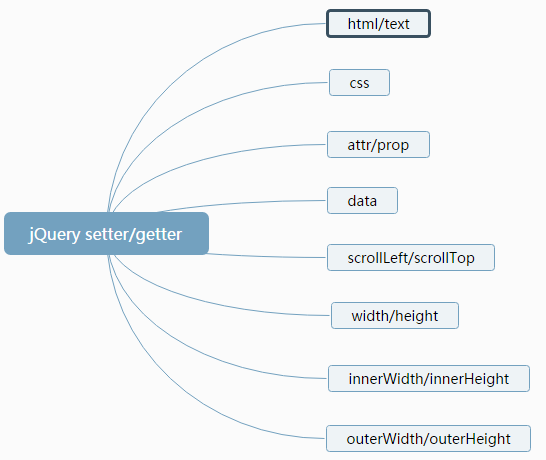
<p>jQuery 的 setter/getter 共用一个函数,通过是否传参来表明它是何种意义。简单说传参它是 setter,不传它是 getter。</p> <p>一个函数具有多种意义在编程语言中并不罕见,比如函数重载:一组具有相同函数名,不同参数列表的函数,这组函数被称为重载函数。重载的好处是减少了函数名的数量,避免了名字空间的污染,对...

浏览器端跨域访问一直是个问题,多数研发人员对待js的态度都是好了伤疤忘了疼,所以病发的时候,时不时地都要疼上一疼。记得很久以前使用iframe 加script domain 声明、yahoo js util 的方式解决二级域名跨域访问的问题。 时间过得好快,又被拉回js战场时, 跨域问题这个伤疤又开疼了。好在,有jQuery帮忙,跨域问题似乎没那么难缠了。这次也借此机...